您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
利用Spring Boot框架如何實現跨域與自定義查詢功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
跨域請求
定義:當我們從本身站點請求不同域名或端口的服務所提供的資源時,就會發起跨域請求。
例如最常見的我們很多的 css 樣式文件是會鏈接到某個公共 CDN 服務器上,而不是在本身的服務器上,這其實就是典型的一個跨域請求。但瀏覽器由于安全原因限制了在腳本( script )中發起的跨域 HTTP 請求。也就是說 XMLHttpRequest 和 Fetch 等是遵循“同源規則”的,即只能訪問自己服務器的指定端口的資源(同一服務器不同端口也會視為跨域)。但這種限制在今天,我們的應用需要訪問多種外部 API 或 資源的時候就不能滿足開發者的需求了,因此就產生了若干對于跨域的解決方案,JSONP 是其中一種,但在今天來看主流的更徹底的解決方案是 CORS ( Cross-Origin Resource Sharing )。
跨域資源共享 ( CORS )
這種機制將跨域的訪問控制權交給服務器,這樣可以保證安全的跨域數據傳輸。現代瀏覽器一般會將 CORS 的支持封裝在 HTTP API 之中( 比如 XMLHttpRequest 和 Fetch ),這樣可以有效控制使用跨域請求的風險,因為你繞不過去,總得要使用 API 吧。
概括來說,這個機制是增加一系列的 HTTP 頭來讓服務器可以描述哪些源是允許使用瀏覽器來訪問資源的。而且對于簡單的請求和復雜請求,處理機制是不一樣的。
簡單請求僅允許三個 HTTP 方法:GET,POST 以及 HEAD,另外只能支持若干 header 參數:Accept , Accept-Language , Content-Language , Content-Type (值只能是 application/x-www-form-urlencoded、multipart/form-data 和 text/plain), DPR , Downlink , Save-Data , Viewport-Width 和 Width。
對于簡單請求來說,比如下面這樣一個簡單的GET請求:從 http://me.domain 發起到 http://another.domain/data/blablabla 的資源請求
GET /data/blablabla/ HTTP/1.1 // 請求的域名 Host: another.domain ...//省略其它部分,重點是下面這句,說明了發起請求者的來源 Origin: http://me.domain
應用了 CORS 的對方服務器返回的響應應該像下面這個樣子,當然這里 Access-Control-Allow-Origin: * 中的 * 表示任何網站都可以訪問該資源,如果要限制只能從 me.domain 訪問,那么需要改成 Access-Control-Allow-Origin: http://me.domain
HTTP/1.1 200 OK ...//省略其它部分 Access-Control-Allow-Origin: * ...//省略其它部分 Content-Type: application/json
那么對于復雜請求怎么辦呢?這需要一次預檢請求和一次實際的請求,也就是說需要兩次和對方服務器的請求/響應。預檢請求是以 OPTION 方法進行的,因為 OPTION 方法不會改變任何資源,所以這個預檢請求是安全的,它的職責在于發送實際請求將會使用的 HTTP 方法以及將要發送的 HEADER 中將攜帶哪些內容,這樣對方服務器可以根據預檢請求的信息決定是否接受。
// 預檢請求 OPTIONS /resources/post/ HTTP/1.1 Host: another.domain ...// 省略其它部分 Origin: http://me.domain Access-Control-Request-Method: POST Access-Control-Request-Headers: Content-Type
服務器對預檢請求的響應如下:
HTTP/1.1 200 OK // 省略其它部分 Access-Control-Allow-Origin: http://me.domain Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: Content-Type Access-Control-Max-Age: 86400 // 省略其它部分 Content-Type: text/plain
接下來的正式請求就和上面的簡單請求差不多了,就不贅述了。
在 Spring Boot 中如何啟用 CORS
啰嗦了這么多,終于進入正題,但我一直覺得不能光知其然而不知其所以然,所以各位就忍了吧。加入 CORS 的支持在 Spring Boot 中簡單到不忍直視,添加一個配置類即可:
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public FilterRegistrationBean corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
// 設置你要允許的網站域名,如果全允許則設為 *
config.addAllowedOrigin("http://localhost:4200");
// 如果要限制 HEADER 或 METHOD 請自行更改
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
// 這個順序很重要哦,為避免麻煩請設置在最前
bean.setOrder(0);
return bean;
}
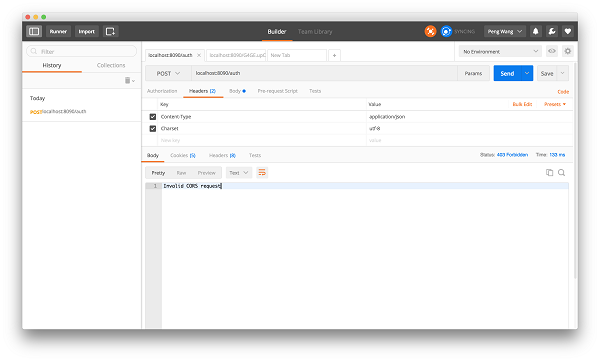
}如果我們使用 POSTMAN 訪問一下 API,會發現得到一個 Invalid CORS request 的響應,因為我們的 API 只授權給了 localhost:4200

用 POSTMAN 無法得到請求結果
當然,如果我們使用 CURL 的話是可以訪問的,這是因為 CURL 不是瀏覽器。
嗯嗯,這樣就結束了,這節好水,但就是這么簡單啊。
自定義查詢
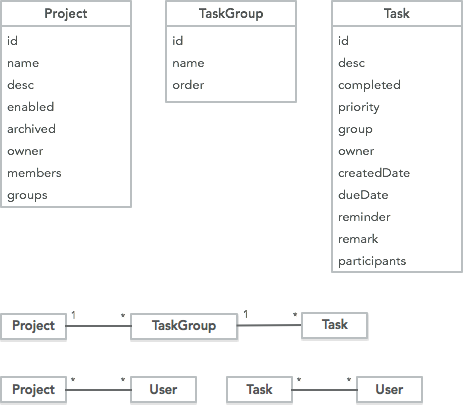
我們回過頭來再來看看數據查詢,大部分情況下 Spring Data 提供的按方法名進行查詢的方式足夠簡單也足夠強大,但總歸還是有很多局限。為了說明這個問題,也順便為我的新 Angular 項目打造一個 API,我們把 API 的需求改一下。現在我們要做的不是一個簡單的 Todo 了,而是類似 Teambition 或 Worktile 那樣的企業協作平臺,當然我們不會做的那么復雜,是個簡化版本。那么這時我們的對象模型是這樣的:

主要的領域對象
我們首先看一下 Project 這個對象,我們來構建它的 API,增刪改沒啥可講。但是查詢上會有點不一樣,首先我們并不希望把所有的 Project 都查出來,而是該用戶參與的項目要提供一個 API 給客戶端。
Project 和 User 按關系型數據庫的看法是個多對多的關系,在MongoDB中這其實有多種做法,可以在 User 對象中設置一個 Project 的集合屬性,也可以在 Project 中設置 User 的集合屬性 (在我們的例子里是 memebers ),還可以兩者結合,就是在 User 和 Projet 中互相有對方的集合屬性。具體采用哪種需要看業務場景和性能需求,比如如果任何一個項目的成員數如果不會很大,那么在 Project 中嵌入 User 集合就比較劃算;如果項目的成員較多,但一個成員歸屬的項目不會很多的情況下,就可以把 Project 的集合嵌入到 User 中。我們這里采用了第一種做法。
那么接下來我們來寫該用戶參與的項目的查詢。當然我們可以按照 Spring Data 強大的按方法名稱來生成對應查詢的方式來做:尋找 members 屬性中包含該用戶的集合
Set<Project> findByMembersContaining(User user)
看起來還可以,挺簡單,但是如果我們說再加兩個條件要篩選 project.enabled == true (我們不會物理刪除項目,而是設置其標志位 enabled,所以這就是篩選未刪除的項目) 和 project.archived == false (項目完結后需要歸檔,這就是篩選未歸檔的)。這兩個條件一加上,好家伙,我們的方法名變成了下面這個樣子,不忍直視啊:
Set<Project> findByMembersContainingAndEnabledAndArchived(User user, boolean enabled, boolean archived)
當然好用還是好用了,但是這個方法名也太長了,好在 Spring Data 中提供很多種方式自定義查詢,我們介紹一種相對簡單的:利用 @Query 注解來進行查詢,方法名字就沒有那么雷人了:
@Query("{'owner.$id': ?#{[0]}, 'enabled': ?#{[1]}, 'archived': ?#{[2]}}")
Set<Project> findRelated(User user, boolean enabled, boolean archived)這個注解中的內容是一個 JSON 對象,就和我們在 MongoDB 的控制臺查詢的find()中的內容是一樣的,只不過將雙引號換成單引號,將需要變量用 [0]、[1] 和 [2] 的形式表示第一、第二和第三個參數。那么 ?#{} 是表示里面的內容是個 SpEL ( Spring 的表達式語言) 表達式。
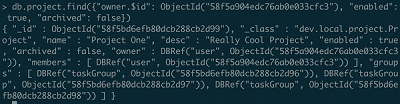
所以實踐中,我們可以在 MongoDB 的控制臺去實驗語句是否好用,然后在 Spring 中編寫表達式。
db.project.find(
{
"owner.$id": ObjectId("58f5a904edc76ab0e033cfc3"),
"enabled": true,
"archived": false
})
在MongoDB的console查詢
數據的分頁
很多時候我們希望 API 返回的數據是可以分頁的,這個分頁問題在 Spring Boot 有怎樣便捷的方法呢?我們是否需要再定義一堆什么 pageSize,pageCount,start, off 的參數呢?答案是完全沒必要,分頁這個事情對于 Spring Boot 來說很簡單,只需改變各層級原有方法中返回的 List 或 Set 對象為 Page 對象,傳入參數多一個 Pageable 類型的參數即可。
// Controller
@RequestMapping(method = RequestMethod.GET)
public Page<Project> findRelated(
@RequestHeader(value = "userId") String userId,
@RequestParam(value = "enabled", defaultValue = "true", required = false) boolean enabled,
@RequestParam(value = "archived", defaultValue = "false", required = false) boolean archived,
Pageable pageable) {
return service.findRelated(userId, enabled, archived, pageable);
}
// Repository
@Query("{'owner.$id': ?#{[0]}, 'enabled': ?#{[1]}, 'archived': ?#{[2]}}")
Page<Project> findRelated(ObjectId userId, boolean enabled, boolean archived, Pageable pageable);現在呢,我們就可以這樣使用了 GET http://localhost:8090/projects/?page=0&size=3 表示取每頁三個數據取第一頁。
關于利用Spring Boot框架如何實現跨域與自定義查詢功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。