溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何實現朋友圈多圖顯示功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
Android實現朋友圈評論回復列表
Android實現朋友圈點贊列表
Android實現朋友圈多圖顯示功能
正文
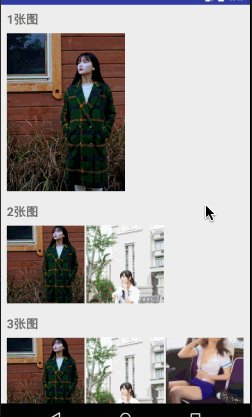
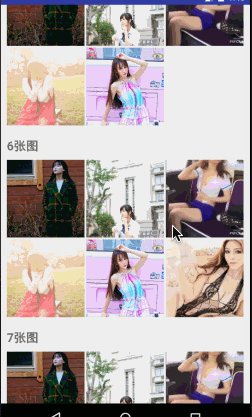
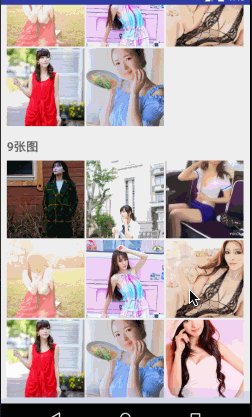
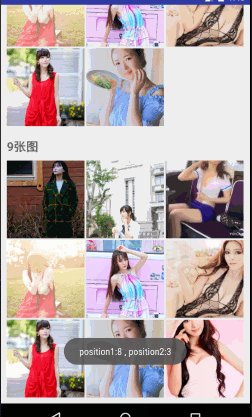
先看一下效果圖:

MultiImageView:
public class MultiImageView extends LinearLayout {
public static int MAX_WIDTH = 0;
// 照片的Url列表
private List<String> imagesList;
/**
* 長度 單位為Pixel *
*/
private int pxOneMaxWandH; // 單張圖最大允許寬高
private int pxMoreWandH = 0;// 多張圖的寬高
private int pxImagePadding = LvDPUtil.dip2px(3);// 圖片間的間距
private int MAX_PER_ROW_COUNT = 3;// 每行顯示最大數
private LayoutParams onePicPara;
private LayoutParams morePara, moreParaColumnFirst;
private LayoutParams rowPara;
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
mOnItemClickListener = onItemClickListener;
}
public MultiImageView(Context context) {
super(context);
}
public MultiImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setList(List<String> lists) throws IllegalArgumentException {
if (lists == null) {
throw new IllegalArgumentException("imageList is null...");
}
imagesList = lists;
if (MAX_WIDTH > 0) {
// 如果需要兩張和四張圖橫向鋪滿,這里去掉注釋即可。
// if (lists.size() == 2 || lists.size() == 4) {
// pxMoreWandH = (MAX_WIDTH - pxImagePadding) / 2;
// } else {
pxMoreWandH = (MAX_WIDTH - pxImagePadding * 2) / 3; //解決右側圖片和內容對不齊問題
// }
pxOneMaxWandH = MAX_WIDTH * 2 / 3; // 一張圖的時候,圖片寬度
initImageLayoutParams();
}
initView();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (MAX_WIDTH == 0) {
int width = measureWidth(widthMeasureSpec);
if (width > 0) {
MAX_WIDTH = width - getPaddingLeft() - getPaddingRight();
if (imagesList != null && imagesList.size() > 0) {
setList(imagesList);
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* Determines the width of this view
*
* @param measureSpec A measureSpec packed into an int
* @return The width of the view, honoring constraints from measureSpec
*/
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
result = specSize;
} else {
// Measure the text
// result = (int) mTextPaint.measureText(mText) + getPaddingLeft()
// + getPaddingRight();
if (specMode == MeasureSpec.AT_MOST) {
// Respect AT_MOST value if that was what is called for by
// measureSpec
result = Math.min(result, specSize);
}
}
return result;
}
private void initImageLayoutParams() {
int wrap = LayoutParams.WRAP_CONTENT;
int match = LayoutParams.MATCH_PARENT;
onePicPara = new LayoutParams(pxOneMaxWandH, wrap);
moreParaColumnFirst = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara = new LayoutParams(pxMoreWandH, pxMoreWandH);
morePara.setMargins(pxImagePadding, 0, 0, 0);
rowPara = new LayoutParams(match, wrap);
}
// 根據imageView的數量初始化不同的View布局,還要為每一個View作點擊效果
private void initView() {
this.setOrientation(VERTICAL);
this.removeAllViews();
if (MAX_WIDTH == 0) {
//為了觸發onMeasure()來測量MultiImageView的最大寬度,MultiImageView的寬設置為match_parent
addView(new View(getContext()));
return;
}
if (imagesList == null || imagesList.size() == 0) {
return;
}
if (imagesList.size() == 1) {
addView(createImageView(0, false));
} else {
int allCount = imagesList.size();
if (allCount == 4) {
MAX_PER_ROW_COUNT = 2;
} else {
MAX_PER_ROW_COUNT = 3;
}
int rowCount = allCount / MAX_PER_ROW_COUNT
+ (allCount % MAX_PER_ROW_COUNT > 0 ? 1 : 0);// 行數
for (int rowCursor = 0; rowCursor < rowCount; rowCursor++) {
LinearLayout rowLayout = new LinearLayout(getContext());
rowLayout.setOrientation(LinearLayout.HORIZONTAL);
rowLayout.setLayoutParams(rowPara);
if (rowCursor != 0) {
rowLayout.setPadding(0, pxImagePadding, 0, 0);
}
int columnCount = allCount % MAX_PER_ROW_COUNT == 0 ? MAX_PER_ROW_COUNT
: allCount % MAX_PER_ROW_COUNT;//每行的列數
if (rowCursor != rowCount - 1) {
columnCount = MAX_PER_ROW_COUNT;
}
addView(rowLayout);
int rowOffset = rowCursor * MAX_PER_ROW_COUNT;// 行偏移
for (int columnCursor = 0; columnCursor < columnCount; columnCursor++) {
int position = columnCursor + rowOffset;
rowLayout.addView(createImageView(position, true));
}
}
}
}
private ImageView createImageView(final int position, final boolean isMultiImage) {
String url = "";
if (!TextUtils.isEmpty(imagesList.get(position))) {
url = imagesList.get(position);
}
ImageView imageView = new ColorFilterImageView(getContext());
if (isMultiImage) {
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setLayoutParams(position % MAX_PER_ROW_COUNT == 0 ? moreParaColumnFirst : morePara);
} else {
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ScaleType.FIT_START);
imageView.setMaxHeight(pxOneMaxWandH);
imageView.setLayoutParams(onePicPara);
}
imageView.setId(url.hashCode());
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
// 加載網絡圖片/設置圖片顯示
Glide.with(getContext()).load(url).into(imageView);
return imageView;
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
}點擊有陰影的 ImageView :
public class ColorFilterImageView extends ImageView implements OnTouchListener {
public ColorFilterImageView(Context context) {
this(context, null, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorFilterImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 按下時圖像變灰
setColorFilter(Color.GRAY, Mode.MULTIPLY);
break;
case MotionEvent.ACTION_UP: // 手指離開或取消操作時恢復原色
case MotionEvent.ACTION_CANCEL:
setColorFilter(Color.TRANSPARENT);
break;
default:
break;
}
return false;
}
}用法
<com.lvfq.myworkingtest.dynamic.view.MultiImageView
android:id="@+id/multi_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/dp_10" />
MultiImageView multiImageView = findViewById(R.id.multi_image);
multiImageView.setList(imgs); // List<String> 類型的圖片地址列表
multiImage.setOnItemClickListener(new MultiImageView.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
// To do something or 查看大圖.
}
});附:如果需要完整朋友圈項目的話,這里推薦一個 Github 項目仿微信實現的朋友圈
以上是“Android如何實現朋友圈多圖顯示功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。