您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關getTime()方法怎么在javascript中使用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
1、理解getTime
getTime() 方法返回一個時間的格林威治時間數值。
可以使用這個方法把一個日期時間賦值給另一個Date 對象。
語法:
dateObj.getTime()
參數:
無。
返回值:
getTime 方法的返回值一個數值,表示從1970年1月1日0時0分0秒(UTC,即協調世界時)距離該日期對象所代表時間的毫秒數。
例子:
使用 getTime() 復制日期對象
創建一個擁有相同時間值的日期對象。
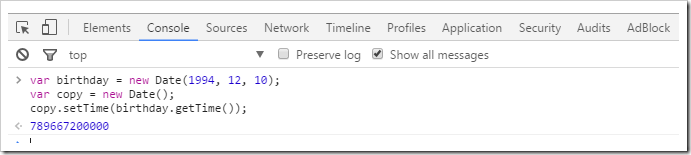
var birthday = new Date(1994, 12, 10); var copy = new Date(); copy.setTime(birthday.getTime());
測試結果如下:

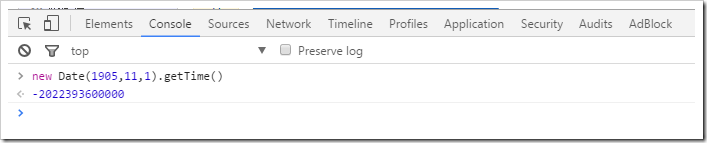
既然表示從1970年1月1日開始計算的毫秒數,如果小于1970年呢,會是什么情況?(測試結果如下,是負數)

2、應用場景
2.1 測量代碼執行時間
連續調用兩個新生成的日期對象的 getTime 方法,根據兩次調用的返回值求得時間差。這可以用于計算某些操作的執行時間。
var end, start, i;
start = new Date();
for (i = 0; i < 100000; i++) {
Math.sqrt(i);
}
end = new Date();
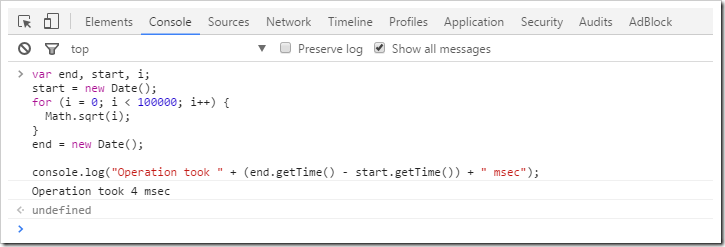
console.log("Operation took " + (end.getTime() - start.getTime()) + " msec");在chrome瀏覽器中進行測試:

2.2 甘特圖時間表示
最近在調整teamwork gantt中,發現,是一個task任務項的開始時間與結束時間,都是用一個整數表示,而該數值就是UTC表示法。格式如下:
{"tasks":[
{"id":-1,"name":"Gantt editor","code":"","level":0,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":21,"end":1399672799999,"startIsMilestone":true,"endIsMilestone":false,"collapsed":false,"assigs":[],"hasChild":true}
,{"id":-2,"name":"coding","code":"","level":1,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":10,"end":1398203999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"description":"","progress":0,"hasChild":true}
,{"id":-3,"name":"gantt part","code":"","level":2,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":2,"end":1397167199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-4,"name":"editor part","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1397167200000,"duration":4,"end":1397685599999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-5,"name":"testing","code":"","level":1,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":6,"end":1399672799999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","description":"","progress":0,"hasChild":true}
,{"id":-6,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"8SF:11","hasChild":false}
,{"id":-7,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"8SF","hasChild":false}
,{"id":-8,"name":"test on ie","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1400688000000,"duration":3,"end":1400947199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-9,"name":"test on chrome","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":2,"end":1399499999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"links":"","hasChild":false}
,{"id":-10,"name":"Gantt editor","code":"","level":0,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":21,"end":1399672799999,"startIsMilestone":true,"endIsMilestone":false,"collapsed":false,"assigs":[],"hasChild":true}
,{"id":-11,"name":"coding","code":"","level":1,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":10,"end":1398203999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"description":"","progress":0,"hasChild":true}
,{"id":-12,"name":"gantt part","code":"","level":2,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":2,"end":1397167199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-14,"name":"editor part","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1397167200000,"duration":4,"end":1397685599999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-15,"name":"testing","code":"","level":1,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":6,"end":1399672799999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","description":"","progress":0,"hasChild":true}
,{"id":-16,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-17,"name":"test on ie","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":3,"end":1399586399999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-18,"name":"test on chrome","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":2,"end":1399499999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
],"selectedRow":0,"canWrite":true,"canWriteOnParent":true}在甘特圖中,使用getTime表示時間有以下優勢:
計算兩個時間差比較方便
數據存儲結構比較簡單
由于gantt涉及到畫圖,使用整型數據方便處理
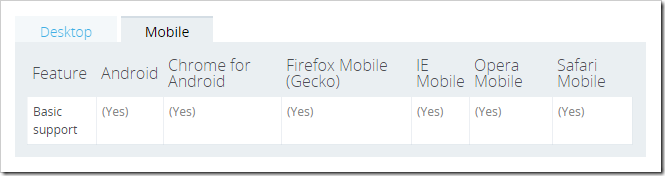
3、瀏覽器的兼容性
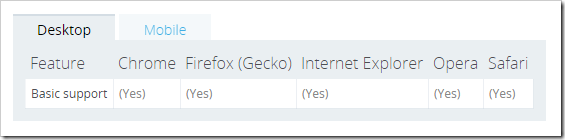
使用js要收到瀏覽器的限制,不同瀏覽器對js類庫的支持強弱也不同。而作為標準類庫Date的一個方法,其適應的瀏覽器如下:


上述就是小編為大家分享的getTime()方法怎么在javascript中使用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。