您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了JavaScript中事件對象的原理是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
JS中常用的事件有:
頁面事件:load;
焦點事件:focus,blur;
鼠標事件:click,mouseout,mouseover,mousemove等;
鍵盤事件:keydown,keyup,keypress;
form表單事件:reset,submit;
內容變化事件:change,input
那JS中“事件對象”,到底是個什么東西?
首先說JS就是為了實現一些動態的操作,而用戶會有時候想去實現一些功能,如提交表單,鼠標點擊等,就要在瀏覽器中觸發這個事件,然后瀏覽器會感知(或者說捕獲)到用戶的這個行為,就會去響應處理這個事件。這個就稱之為事件。
事件的觸發,大部分情況下是用戶想去操作的一種行為,也就是說,我們并不能確定用戶什么時間觸發;而且,由于事件的傳播機制,我們甚至不能確定事件具體觸發在哪個節點;這是一件令人很頭疼的事情;
為了解決這個問題,在事件發生以后,系統會調用我們寫好的事件處理程序(一段代碼)來解決。
系統會在調用處理程序時,把有關事件發生的一切信息,封裝成一個對象,作為參數,傳送給監聽函數(事件處理程序)。那么說這個對象,稱之為事件對象。
根據事件類型的不同,事件對象中包含的信息也有所不同;如點擊事件中,包含鼠標點擊的橫縱坐標位置,鍵盤事件中,包含鍵盤的鍵值等;
<body>
<div id="div">
<p>pppp</p>
</div>
<input type="text" value="" id="i">
</body>
<script>
var d = document.getElementById('div');
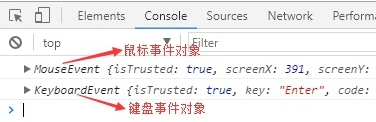
//鼠標事件
d.addEventListener('click',function(e){
console.log(e);
});
var i = document.getElementById('i');
//鍵盤事件
i.addEventListener('keydown',k);
function k(e){
console.log(e);
}
</script>
現在了解了事件對象的含義后,我們來看看事件對象中都有哪些屬性和方法?
(1) 普通屬性:
event.bubbles: 返回一個布爾值,表示當前事件是否會冒泡;
event.eventPhase:返回一個整數值,表示事件流在傳播階段的位置
0:事件目前沒有發生。
1:事件目前處于捕獲階段。
2:事件到達目標節點。
3:事件處于冒泡階段。
event.type: 返回一個字符串,表示事件類型,大小寫敏感;
event.timeStamp: 返回一個毫秒時間戳,表示事件發生的時間;
clientX、clientY : 獲取鼠標事件觸發的X,Y坐標
事件對象
(2) 事件代理/委托屬性:
event.target:對事件觸發的引用,返回觸發事件發生的那個節點。(重點)
event.currentTarget:返回事件當前所在的節點,即正在執行的監聽函數所綁定的那個節點。(了解即可)
var d = document.getElementById('d');
d.onclick = function(e){
//返回事件節點
console.log(e.currentTarget);
//返回觸發節點
console.log(e.target);
}事件代理(事件委托)的含義:由于事件會在冒泡階段向上傳播到父節點,因此可以把子節點的監聽函數定義在父節點上,由父節點的監聽函數統一處理多個子元素的事件。這個方法叫做事件的代理也叫事件代理或者事件委托。
<head>
<title></title>
<meta charset="UTF-8">
<style>
div{padding: 40px}
#div3{width: 300px;height: 300px;border: 1px solid red;}
#div2{width: 200px;height: 200px;border: 1px solid red;}
#div1{width: 100px;height: 100px;border: 1px solid red}
</style>
</head>
<body>
<div id="div3">div3
<div id="div2">div2
<div id="div1">div1</div>
</div>
</div>
</body>
<script>
var d = document.getElementById('div3');
d.onclick = function(e){
e.target.style.background = 'red';
}
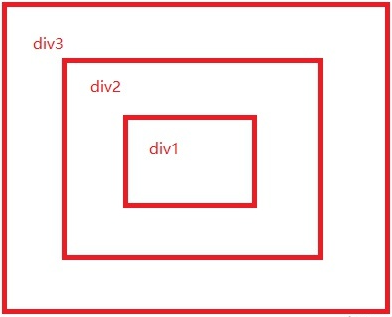
</script>根據上面的代碼可以得到三個div的位置大概如下:點擊每個div,每個div的整體就會變成紅色。主要是通過e.target返回了點擊觸發的該節點。

(3)阻止瀏覽器默認行為和阻止事件傳播的方法event.preventDefault():該方法 阻止瀏覽器會執行當前事件的默認行為,比如點擊鏈接后,瀏覽器跳轉到指定頁面;或者按一下空格鍵,頁面向下滾動一段距離。event.stopPropagation():該方法 阻止事件在DOM結構中繼續傳播,防止再觸發定義在別的節點上的監聽函數。
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="百度2下">我的皎月聞越想聞</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件傳播
e.stopPropagation();
alert('a');
//阻止瀏覽器默認行為
e.preventDefault();
}
</script>使用事件對象,實現一個簡單的小案例:跟著鼠標飛的div(通過修改事件對象的XY值)
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="百度2下">我的皎月聞越想聞</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件傳播
e.stopPropagation();
alert('a');
//阻止瀏覽器默認行為
e.preventDefault();
}
</script>上述內容就是JavaScript中事件對象的原理是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。