溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
兼容了IE,每得20分就加速一次!!!
效果如下:

圖(1) 游戲初始

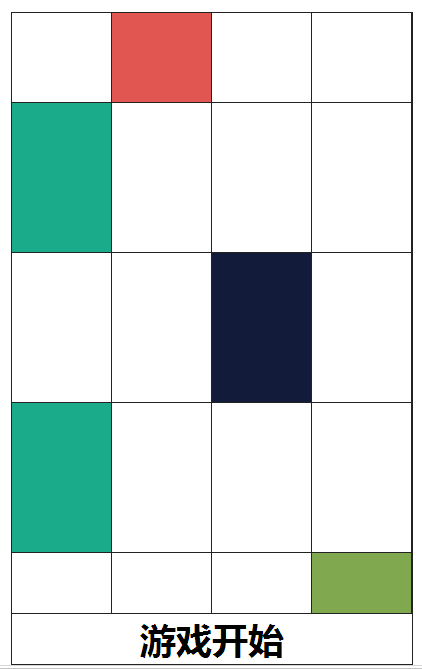
圖(2) 游戲開始
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{ margin: 0; padding: 0; }
.box {
margin: 50px auto 0 auto;
width: 400px;
height: auto;
border: solid 1px #222;
}
#cont {
width: 400px;
height: 600px;
position: relative;
overflow: hidden;
}
#go {
width: 100%;
height: 600px;
position: absolute;
top: 0;
font: 700 60px '微軟雅黑';
text-align: center;
z-index: 99;
}
#go span {
cursor: pointer;
background-color: #fff;
border-bottom: solid 1px #222;
}
#main {
width: 400px;
height: 600px;
position: relative;
top: -150px;
}
.row {
width: 400px;
height: 150px;
}
.row div {
width: 99px;
height: 149px;
border: solid 1px #222;
float: left;
border-top-width: 0;
border-left-width: 0;
cursor: pointer;
}
#count {
border-top: solid 1px #222;
width: 400px;
height: 50px;
font: 700 36px/50px '微軟雅黑';
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<!-- 布局 -->
<div id="cont">
<div id="go">
<span>Game start</span>
</div>
<div id="main">
</div>
</div>
<div id="count"></div>
</div>
</body>
<script>
//得當前樣式
function getStyle(obj,arrt){
//兼容IE
return obj.currentStyle ? obj.currentStyle[arrt] : getComputedStyle(obj,null)[arrt];
}
var main = document.getElementById('main');
var go = document.getElementById('go');
var count = document.getElementById('count');
var cols = ['#1AAB8A','#E15650','#121B39','#80A84E'];
//動態創建div
function cDiv(classname){
//創建div
var oDiv = document.createElement('div');
//隨機值
var index = Math.floor(Math.random()*4);
//行 添加相應的class類
oDiv.className = classname;
//創建行之后再動態創建4個小div并添加到行里面
for(var j =0;j<4;j++){
var iDiv = document.createElement('div');
oDiv.appendChild(iDiv);
}
//然后把行添加到main里面
//判斷需要添加的位置
if(main.children.length == 0){
main.appendChild(oDiv);
}else {
main.insertBefore(oDiv, main.children[0]);
}
//隨機給行里面的某一個div添加背景色
oDiv.children[index].style.backgroundColor = cols[index];
//標記顏色盒子
oDiv.children[index].className = "i";
}
//移動div
function move(obj){
//關閉上一個定時器
clearInterval(obj.timer);
//默認速度與計分
var speed = 5,num = 0;
//定時器管理與開啟定時器
obj.timer = setInterval(function(){
//速度
var step = parseInt(getStyle(obj,'top')) + speed;
//移動盒子
obj.style.top = step + 'px';
//判斷并創建新的盒子
if(parseInt(getStyle(obj,'top')) >= 0){
cDiv('row');
obj.style.top = -150 + 'px';
}
//刪除邊界外的盒子
if(obj.children.length == 6){
//刪除前,如果有盒子沒有點擊則結束游戲
for(var i = 0;i<4;i++){
if(obj.children[obj.children.length - 1].children[i].className == 'i'){
//游戲結束
obj.style.top = '-150px';
count.innerHTML = '游戲結束,最高得分: ' + num;
//關閉定時器
clearInterval(obj.timer);
//顯示開始游戲
go.children[0].innerHTML = 'Renew game';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//點擊與計分
obj.onclick = function(event){
//點擊的不是白盒子
// 兼容IE
event = event || window.event;
if((event.target? event.target : event.srcElement).className == 'i'){
//點擊后的盒子顏色
(event.target? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子標記
(event.target? event.target : event.srcElement).className = '';
//計分
num++;
//顯示得分
count.innerHTML = '當前得分: ' + num;
}else {
//游戲結束
obj.style.top = 0;
count.innerHTML = '游戲結束,最高得分: ' + num;
//關閉定時器
clearInterval(obj.timer);
//顯示開始游戲
go.children[0].innerHTML = 'Renew game';
go.style.display = "block";
}
//盒子加速
if(num%20 == 0){
speed++;
}
}
},20)
}
//開始游戲
go.children[0].onclick = function(){
//開始前判斷main里面是否有盒子,有則全部刪除
if(main.children.length){
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空計分
count.innerHTML = '游戲開始';
//隱藏開始盒子
this.parentNode.style.display = "none";
//調用定時器
move(main);
}
</script>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。