溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Javascript如何實現找不同色塊的游戲,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
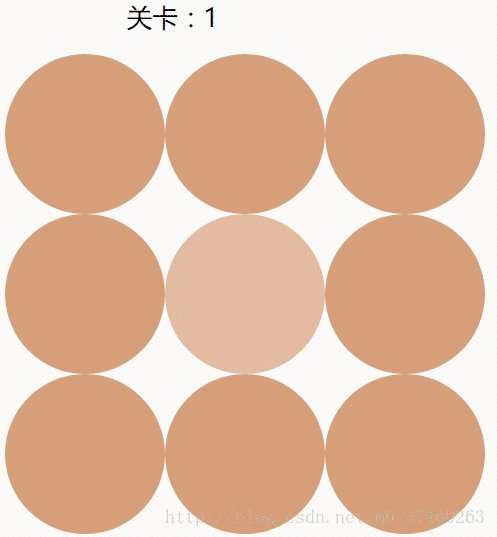
游戲規則:在變化數量的顏色塊里找出一個不同顏色的塊點擊
這里使用了JS中的構造函數來創建元素

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>找不同色塊的游戲(構造函數)</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 600px;
height: 600px;
margin: auto;
margin-top: 100px;
}
#score{
width: 180px;
height: 50px;
line-height: 150%;
font-size: 2em;
position: absolute;
top: 30px;
left: 35%;
}
.creat{
float: left;
border-radius: 100%;
}
</style>
<body>
<div id="score">關卡:1</div>
<div id="box"></div>
<script>
var n=1;//關卡值
var Create=new creat(3);//定義構造函數對象,傳入一個參數(開始時的布局3x3)
Create.go();//調用構造函數里面的函數屬性
function creat(event){//定義構造函數creat
var obox=document.getElementById("box");
this.className="creat";//設置className
this._creat=null;//事先創建出一個屬性_creat用于指向一個對象
this.go=function(){//創建顏色塊的方法函數
var colorNum1=Math.floor(Math.random()*253)+1;//隨機數取一個值范圍是(1~254)防止白色塊出現
var colorNum2=Math.floor(Math.random()*253)+1;
var colorNum3=Math.floor(Math.random()*253)+1;
this.color="rgb("+colorNum1+","+colorNum2+","+colorNum3+")";//定義rgb顏色屬性
this.diffOpacity=0.7;//用于改變其中一個顏色快的顏色(這里可以自定義改變透明度)
for(var i=0;i<event*event;i++){//創建循環循環event*2次,每當點擊顏色塊后event變化
this._creat=document.createElement("div");//動態創建一個div賦給this._creat屬性
this._creat.style.width=Math.floor(600/event)+"px";//設置div的寬,高,顏色和className
this._creat.style.height=Math.floor(600/event)+"px";
this._creat.style.backgroundColor=this.color;
this._creat.className=this.className;//在樣式中給div左浮動
obox.appendChild(this._creat);//作為孩子添加到obox中
}
var odiv=document.getElementsByClassName("creat");//獲取一下創建好的div
var numRandom=parseInt(Math.random()*odiv.length);//隨機取到其中一個改變其透明度值
odiv[numRandom].style.opacity=this.diffOpacity;
odiv[numRandom].onclick=function(){
/*給取到的div綁定事件,當點擊時先清空obox中元素即上一關卡的div
*獲取score改變n的值
*改變event的值,可以自定義難度
*再調用一下調用構造函數里面的go函數屬性,創建一組新的元素
*/
var oScore=document.getElementById("score");
n++;
oScore.innerHTML="關卡:"+n+"";
obox.innerHTML="";
event++;
Create.go();
}
}
}
</script>
</body>
</html>關于“Javascript如何實現找不同色塊的游戲”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。