您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近有個需求,需要在頁面上面自動點擊、輸入、提交。
用以模擬真實用戶的操作行為,可以通過直接執行某個元素綁定的事件,來執行操作。
也可以創建事件,再派發事件,執行操作。關于事件的更多細節,可以參考《JavaScript中事件處理》
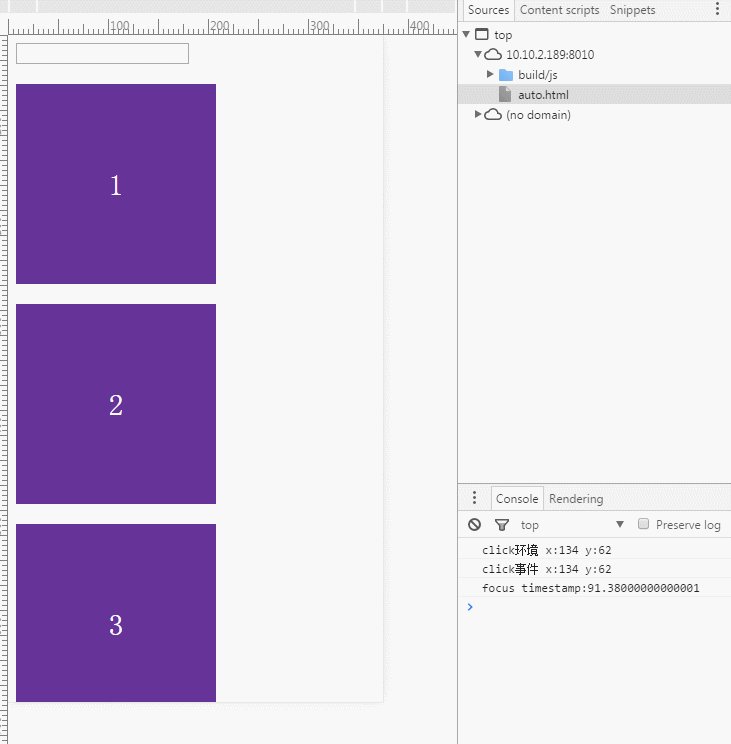
1、模擬MouseEvent中的click事件,x與y位置隨機點擊
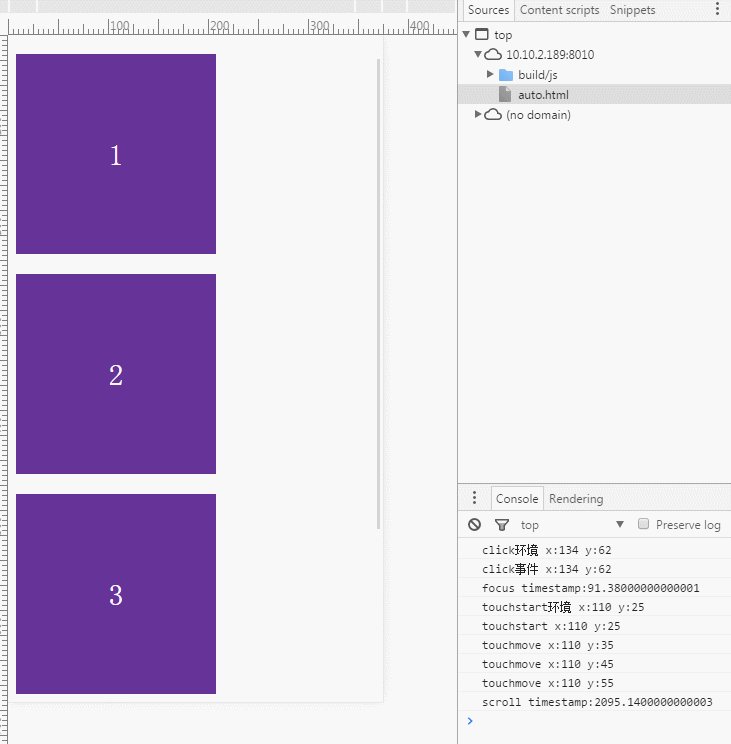
2、模擬TouchEvent中的touchstart和touchmove,用scroll來做滑動效果
3、模擬FocusEvent,聚焦到屏幕中的輸入框內

一、鼠標事件MouseEvent
MouseEvent接口指用戶與指針設備( 如鼠標 )交互時發生的事件。使用此接口的常見事件包括:click,dblclick,mouseup,mousedown。
MouseEvent派生自 UIEvent,UIEvent 派生自 Event。
function random(max) {
return Math.floor(Math.random() * max);
}
function on(dom, type, fn) {
dom.addEventListener(type, fn, false);
}
on(document.body, 'click', function(e) {
console.log('click事件 x:'+e.clientX, 'y:'+e.clientY);
});
/**
* MouseEvent
* 包括事件 click,dblclick,mouseup,mousedown
*/
function mouse() {
var x = random(window.outerWidth),
y = random(window.outerHeight);
var event = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window,
clientX: x,
clientY: y
});
console.log('click環境 x:'+x, 'y:'+y);
document.body.dispatchEvent(event);
}
mouse();
1)Event
語法如下:

typeArg:事件的名字,DOMString類型。
eventInit:
|
屬性 |
選項 | 默認 | 類型 | 描述 |
| bubbles | 可選 | false | Boolean | 事件是否冒泡 |
| cancelable | 可選 | false | Boolean | 事件是否可取消 |
| scoped | 可選 | Boolean | indicating whether the given event bubbles. If this value is true, deepPath will only contain a target node. | |
| composed | 可選 | false | Boolean |
事件是否會影子根(shadow root)之外觸發偵聽器。 Shadow DOM是指在文檔(document)渲染時插入一棵DOM元素子樹,但是這棵子樹不在主DOM樹中。 |
2)UIEvent
語法如下:
有多個事件對象直接或間接的繼承了UIEvent,包括:MouseEvent, TouchEvent, FocusEvent, KeyboardEvent, WheelEvent, InputEvent和CompositionEvent。
UIEventInit:
|
屬性 |
選項 | 默認 | 類型 | 描述 |
| detail | 可選 | 0 | long長整型 |
根據事件不同意義也會不同。 對 click 或者 dblclick 事件, detail是當前點擊數量; 對mousedown或者mouseup事件, detail是1加上當前點擊數; 對所有的其它UIEvent對象, detail總是0。 |
| view | 可選 | null | WindowProxy | 與事件相關聯的窗口 |
3)MouseEvent
語法如下:

mouseEventInit:
|
屬性 |
選項 | 默認 | 類型 | 描述 |
| screenX/screenY | 可選 | 0 | long長整型 |
鼠標事件發生時相對于用戶屏幕screen的水平/垂直坐標位置; 該操作并不會改變真實鼠標的位置。 |
| clientX/clientY | 可選 | 0 | long長整型 |
鼠標事件時相對于瀏覽器窗口viewport的水平/垂直坐標位置,不包含滾動距離; 該操作并不會改變真實鼠標的位置。 |
| ctrlKey | 可選 | false | Boolean | 按下了Ctrl鍵 |
| shiftKey | 可選 | false | Boolean | 按下了Shift鍵 |
| altKey | 可選 | false | Boolean | 按下了Alt鍵 |
| metaKey | 可選 | false | Boolean | 按下了Meta鍵 |
| button | 可選 | 0 | short短整型 |
當事件發生時哪個按鍵被按下或釋放; 0:左鍵 1:中建 2:右鍵 |
| buttons | 可選 | 0 | 無符號short |
當事件發生時哪些按鍵被按下; 0:無按鍵按下 1:左鍵 2:中建 4:右鍵 |
| relatedTarget | 可選 | null | EventTarget |
標明剛離開的元素 (發生在事件 mouseenter 或 mouseover); 或剛進入的元素 (發生在事件 mouseout 或 mouseleave)。 |
| region | 可選 | null | DOMString | 點擊事件影響的區域DOM的id |
二、觸屏事件TouchEvent
TouchEvent是一類描述手指在觸摸平面(觸摸屏、觸摸板等)的狀態變化的事件。
每個Touch對象代表一個觸點; 每個觸點都由其位置,大小,形狀,壓力大小,和目標元素描述。TouchList對象代表多個觸點的一個列表。
觸屏touch事件的更多細節,可以參加《觸屏touch事件記錄》
on(document.body, 'touchstart', function(e) {
var touch = e.touches.item(0);
console.log('touchstart x:' + touch.clientX, 'y:' + touch.clientY);
});
on(document.body, 'touchmove', function(e) {
var touch = e.touches.item(0);
console.log('touchmove x:' + touch.clientX, 'y:' + touch.clientY);
});
on(document.body, 'touchend', function(e) {
var touch = e.changedTouches.item(0);
console.log('touchend x:' + touch.clientX, 'y:' + touch.clientY);
});
on(window, 'scroll', function(e) {
console.log('scroll timestamp:' + e.timeStamp);
});
/**
* TouchEvent
* 包括事件 touchstart,touchend,touchmove,touchcancel
*/
function touchstart(x, y, number) {
var touch = new Touch({
identifier: number,
target: document.querySelector('.drag'), //隨便設置的
clientX: x,
clientY: y
});
console.log('touchstart環境 x:' + x, 'y:' + y);
var event = new TouchEvent('touchstart', {
touches: [touch],
targetTouches: [touch],
changedTouches: [touch]
});
document.body.dispatchEvent(event); //touchstart
}
function touchmove(x, y, interval, number) {
var touch = new Touch({
identifier: number,
target: document.querySelector('.drag'), //隨便設置的
clientX: x,
clientY: y + interval
});
var event = new TouchEvent('touchmove', {
touches: [touch],
targetTouches: [touch],
changedTouches: [touch]
});
document.body.dispatchEvent(event); //touchmove
}
function touch() {
var x = random(window.outerWidth),
y = random(window.outerHeight),
number = 1,
interval = 10;
touchstart(x, y, number);
number++;
touchmove(x, y, interval, number);
number++;
interval += 10;
touchmove(x, y, interval, number);
number++;
interval += 10;
touchmove(x, y, interval, number);
document.body.scrollTop = interval; //自動滾動
}
setTimeout(function() {
touch();
}, 2000);
1)Touch
語法如下:

touchInit:
|
屬性 |
選項 | 默認 | 類型 | 描述 |
| identifier | 必填 | long長整型 | 一個觸摸點的數字標記,唯一標識符。 | |
| target | 必填 | EventTarget | 觸點最開始被跟蹤時(在 touchstart 事件中),位于的HTML元素。 | |
| clientX/clientY | 可選 | 0 | double | 觸摸點相對于瀏覽器窗口viewport的位置,不包含滾動距離,這個值會根據用戶對可見視區的縮放行為而發生變化。 |
| screenX/screenY | 可選 | 0 | double |
觸摸點相對于屏幕screen的位置。在IOS中與clientX/clientY屬性不同,不會受到initial-scale的影響; 而在安卓中微信和UC會受之影響,而手機版chrome與紅米note自帶的瀏覽器不會被影響。 |
| pageX/pageY | 可選 | 0 | double | 和clientX/clientY屬性不同,這個值是相對于整個html文檔的坐標,這個值包含了垂直滾動的偏移。 |
| radiusX/radiusY | 可選 | 0 | float | 能夠包圍用戶和觸摸平面的接觸面的最小橢圓的水平軸(X軸)/垂直軸(Y軸)半徑。 |
| rotationAngle | 可選 | 0 | float |
以度為單位的旋轉角,由radiusX和radiusY描述的正方向的橢圓; 通過順時針旋轉這個角度后,能最精確地覆蓋住用戶和觸摸平面的接觸面的角度。 |
| force | 可選 | 0 | float | 手指擠壓觸摸平面的壓力大小,從0.0(沒有壓力)到1.0(設備可識別的最大壓力)的浮點數。 |
2)TouchEvent
語法如下:

touchEventInit:
|
屬性 |
選項 | 默認 | 類型 | 描述 |
| touches | 可選 | [] | TouchList | TouchList類型(包含了一系列Touch對象的數組),當前位于屏幕上的所有手指的列表。 |
| targetTouches | 可選 | [] | TouchList | 與touches類似,但是增加了個過濾條件,要與第一個手指點的地方(同一個節點內)相同。 |
| changedTouches | 可選 | [] | TouchList |
在touchstart中:列出在此次事件中新增加的觸點。如果同時放下一根或兩根手指,那么將與touches相同,但如果先放一根,在放第二根,那就會不同。 在touchmove中:列出和上一次事件相比較,發生了變化的觸點。 在touchend中:列出離開觸摸平面的觸點(這些觸點對應已經不接觸觸摸平面的手指)。 |
| ctrlKey | 可選 | false | Boolean | 按下了Ctrl鍵 |
| shiftKey | 可選 | false | Boolean | 按下了Shift鍵 |
| altKey | 可選 | false | Boolean | 按下了Alt鍵 |
| metaKey | 可選 | false | Boolean | 按下了Meta鍵 |
三、焦點事件FocusEvent
FocusEvent接口表示和焦點相關的事件比如 focus, blur, focusin, 和 focusout。
on(document.getElementById('txt'), 'focus', function(e) {
//console.log(e);
console.log('focus timestamp:' + e.timeStamp);
});
/**
* FocusEvent
* 包括事件 focus, blur, focusin, focusout
*/
function focus() {
var event = new FocusEvent('focus', {
view: window
});
document.getElementById('txt').dispatchEvent(event);
}
focus();
1)FocusEvent
語法如下:

focusEventInit:
屬性
源碼查看:
http://codepen.io/strick/pen/xgNGbz
以上所述是小編給大家介紹的JavaScript實現按鍵精靈的原理分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。