溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
功能需求如下:
1) 使用 datetimebox 日期控件, 選擇開始日期 startdate, 結束日期 leavedate ,然后求兩日期間相隔天數 numdays ;
2) 天數 x 補助 = 包干費用; (numdays * allowance = def11 )
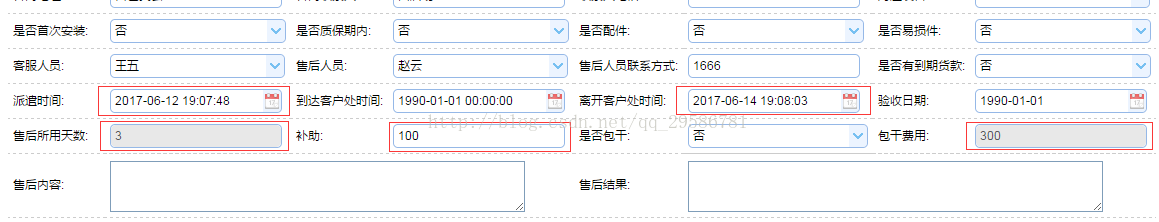
下面是效果圖:

一. form 表單:開始時間,結束時間兩個都使用 onChange 事件;
<td>派遣時間:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>離開客戶處時間:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天數:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>補助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干費用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
二.計算相隔天數
//計算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','結束時間要 大于 開始時間','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒數
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天數,不滿一天不算一天將Math.ceil改為Math.floor
$("#numdays").numberbox("setValue", day); //所用天數 */
}
}
}
三.計算費用
$(function() {
//(根據 售后天數 *補助)計算包干費用
$("input",$("#allowance").next("span")).blur(function(){//鼠標離開 '補助' 欄后,觸發
var adays =$("#numdays").numberbox('getValue');//天數
var abz =$("#allowance").numberbox('getValue');//補助
var abaogan = adays * abz;//(售后天數*補助=包干費用)
$("#def11").numberbox('setValue', abaogan);//包干費用
});
})
接下來是應用 (一些需要注意的細節):
(1)定義全局變量 day
var day = 0;//默認為 day = 0
(2)添加方法();
function addMethod() {
initialise(); //調用初始化函數
onSelectT();//計算相隔時間天數
day = 0;// .form("clear");方法不能成功清除上次緩存。所以在添加方法中重新聲明 day = 0,作用是第二次點擊添加時,將上次的天數重置為 0 天,
<span > </span>替代 .form("clear");
$('#editWindow').dialog('open').dialog('center').dialog('setTitle', '添加派遣單信息');
$('#eidtform').form("clear");
$("#allowance").numberbox("setValue", 0); //補助
$("#numdays").numberbox("setValue", 0); //添加默認塞值 (所用天數)
$("#def11").numberbox("setValue", 0); //包干費用
$('#editWindow').window("open");
}
以上所述是小編給大家介紹的jQueryeasyui 中如何使用datetimebox 取兩個日期間相隔的天數,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。