溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery如何做個日期選擇適用于手機端”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery如何做個日期選擇適用于手機端”這篇文章吧。
第一步:做個 文本框用于顯示年月日的
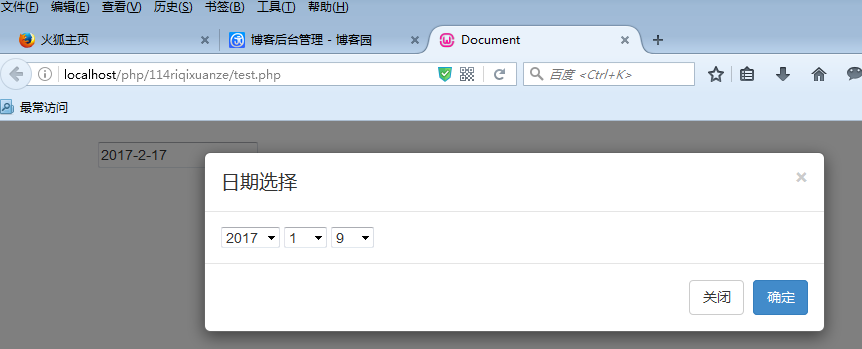
第二步:點擊文本框觸發bootstrap模態框并顯示
第三步:我是建一個外部js頁面寫的
js中獲得當前時間是年份和月份,形如:201208
//獲取完整的日期 var date=new Date; var year=date.getFullYear(); var month=date.getMonth()+1; month =(month<10 ? "0"+month:month); var mydate = (year.toString()+month.toString());
注意,year.toString()+month.toString()不能寫成year+month。不然如果月份大于等于10,則月份為數字,會和年份相加,如201210,則會變為2022,需要加.toString()
以下是搜到的有用內容:
var myDate = new Date(); myDate.getYear(); //獲取當前年份(2位) myDate.getFullYear(); //獲取完整的年份(4位,1970-????) myDate.getMonth(); //獲取當前月份(0-11,0代表1月) myDate.getDate(); //獲取當前日(1-31) myDate.getDay(); //獲取當前星期X(0-6,0代表星期天) myDate.getTime(); //獲取當前時間(從1970.1.1開始的毫秒數) myDate.getHours(); //獲取當前小時數(0-23) myDate.getMinutes(); //獲取當前分鐘數(0-59) myDate.getSeconds(); //獲取當前秒數(0-59) myDate.getMilliseconds(); //獲取當前毫秒數(0-999) myDate.toLocaleDateString(); //獲取當前日期 var mytime=myDate.toLocaleTimeString(); //獲取當前時間 myDate.toLocaleString( ); //獲取日期與時間
<SCRIPT LANGUAGE="JavaScript">
function monthnow(){
var now = new Date();
var monthn = now.getMonth();
var yearn = now.getYear();
window.location.href="winnNamelist.jsp?getMonth="+monthn+"&getYear="+yearn;
}
</script>js頁面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js" ></script>
<script src="bootstrap.min.js" ></script>
<script src="riqi.js"></script>
<link href="bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="text" id="riqi" />
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">日期選擇</h5>
</div>
<div class="modal-body">
<!--
作者:511108312@qq.com
時間:2017-01-09
描述:里面放內容,點擊確定顯示
-->
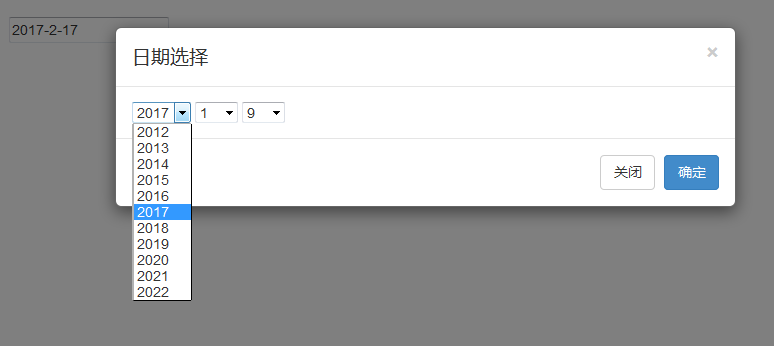
<select id="nian"><!--年-->
</select>
<select id="yue"><!--月-->
</select>
<select id="tian"><!--天-->
</select>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary" id="sure">確定</button><!--把我要選的內容扔到文本框里-->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script type="text/javascript">
//這是加載用的
$("#riqi").click(function(){
$('#myModal').modal('show');/*當點擊文本框的時候,要觸發并顯示模態框*/
LoadNian();//調出的當前年份
LoadYue();//調出的當前月份
LoadTian();//調出的當前天
})
//給年月加個事件。這是操作用的
$("#sure").click(function(){
var nian = $("#nian").val();//取到后吧這三個值扔到文本框里面
var yue = $("#yue").val();
var tian = $("#tian").val();
var str = nian+"-"+yue+"-"+tian;//把年月日拼字符串
$("#riqi").val(str);
$('#myModal').modal('hide')//選完直接關閉模態框
})
</script>
</html>js頁面下面
// JavaScript Document
//給年月加個事件要放上面
$(document).ready(function(e) {//當年的選中項變的時候要從新選擇下天數
$("#nian").change(function(){
LoadTian();
})
$("#yue").change(function(){//當月份的下拉變化的時候也要從新加載下天數
LoadTian();
})
});
//加載年份
function LoadNian()
{
var date=new Date;
var year=date.getFullYear(); //獲取當前年份
var str = "";
for(var i=year-5;i<year+6;i++)//從當前年份減5,當前年份加6、取前5年后5年//i就等于年份
{
if(i==year)//默認定位當前年份
{
str +="<option selected='selected' value='"+i+"'>"+i+"</option>";//默認定位當前年份
}
else
{
str +="<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);//找到ID等于nian的下拉把option扔里面,option等于str
}
//加載月份
function LoadYue()
{
var date=new Date;
var yue=date.getMonth()+1;
var str = "";
for(var i=1;i<13;i++)
{
if(i==yue)//當前月份
{
str +="<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
str +="<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
}
//加載天
function LoadTian()
{
var date=new Date;
var tian = date.getDate();//獲取當前天
var zs = 31; //總天數
var nian = $("#nian").val();//取當前選中的年份
var yue = $("#yue").val();//取當前選中的月份
if(yue == 4 || yue==6 || yue==9 || yue==11)//判斷什么情況下不等于31,有2個條件一個是年一個是月||或者當月份等于4,6,9,11等于30天
{
zs = 30;
}
else if(yue==2)//如果是2月
{
if((nian%4==0 && nian%100 !=0) || nian%400==0)//普通年條件能被4整除并且不能被100整除。或者能被400整除就是潤年
{
zs = 29;
}
else
{
zs = 28;
}
}
var str = "";
for(var i=1;i<zs+1;i++)
{
if(i==tian)
{
str +="<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
str +="<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
}


以上是“jquery如何做個日期選擇適用于手機端”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。