溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
手機端一部分用flex布局寫在這里看著不爽把css全部刪除了。只留下js結算功能js很臃腫,請留下寶貴意見提升性能。改天上多店鋪購物車手機端原版截圖
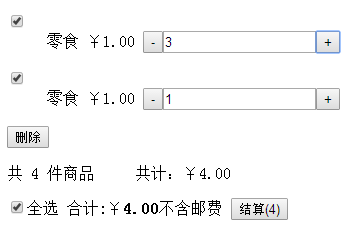
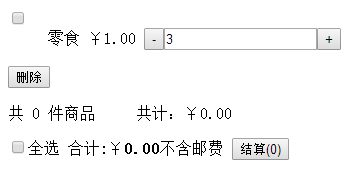
效果圖:

圖(1)全部勾選的效果

圖(2)勾選,點擊“刪除”效果
代碼如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>購物車</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!----確保適當的繪制和觸屏縮放,讓網頁的寬度自動適應手機屏幕的寬度---->
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<!----關鍵詞搜索---->
<meta name="keywords" content="">
<!----描述網頁的核心內容,通常為網頁內容的摘要信息---->
<meta name="description" content="" />
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<link rel="stylesheet" href="css/basic.css" rel="external nofollow" >
<link rel="stylesheet" href="css/css.css" rel="external nofollow" >
</head>
<style>
.flex-center{
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-o-box-pack: center;
box-pack: center;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-o-box-align: center;
box-align: center;
}
.kong{
font-size: 0.3rem;
height: 80vh;
color: #333333;
}
.kong a {
color: #333333;
text-decoration: double;
}
</style>
<body>
<main class="dfk_main">
<dl class="gwc_dl">
<dt class="gwc_dt"><label class="gwc_1 gwc_spxz"><input type="checkbox" class="gwc_qx2 GoodsCheck" value=""></label></dt>
<dd class="gwc_dd2">零食
<span>¥<span class="gwc_dd_p">1.00</span></span>
<span class="spjj gwc_jj">
<input type="button" class="jian" value="-"><input type="text" class="shuliang" value="1"><input type="button" class="jia" value="+">
</span></dd>
</dl>
<dl class="gwc_dl">
<dt class="gwc_dt"><label class="gwc_1 gwc_spxz"><input type="checkbox" class="gwc_qx2 GoodsCheck" value=""></label></dt>
<dd class="gwc_dd2">零食
<span>¥<span class="gwc_dd_p">1.00</span></span>
<span class="spjj gwc_jj">
<input type="button" class="jian" value="-"><input type="text" class="shuliang" value="1"><input type="button" class="jia" value="+">
</span></dd>
</dl>
<section class="gwc_delectbtn">
<button type="button" class="delete">刪除</button><p>共 <span class="colb51 gwc_sl">0</span> 件商品 共計:¥<span class="ShopTotal">0.00</span></p>
</section>
</main>
<footer class="gwc_footer">
<form action="#" method="get">
<p class="gwc_qx"><label class="gwc_1 gwc_label"><input type="checkbox" class="gwc_qx2 ShopCheck" value=""></label><span>全選</span>
<span class="gwc_jsp"><span >合計:¥<b class="ShopTotal">0.00</b></span><span>不含郵費</span></span>
<button type="button" class="gwc_btnjs">結算(<span class="gwc_sl">0</span>)</button>
</p>
</form>
</footer>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<script>
$(function(){
$(".shuliang").keyup(function() {
if (isNaN($(this).val()) || parseInt($(this).val()) < 1 || $(this).val()=="") {
$(this).val("1");
}
});
// 數量加
$(".jia").click(function(){
var t = $(this).parent().find(".shuliang");
t.val(parseInt(t.val())+1);
var n = parseInt($(this).siblings(".shuliang").val()); //得到商品的數量
var p = parseFloat($(this).parent().siblings().children(".gwc_dd_p").text()); //得到商品的單價
var tot = p * n; //計算單個商品的總價
TotalPrice();
});
// 數量減
$(".jian").click(function(){
var t = $(this).parent().find(".shuliang");
if (parseInt(t.val())>1) {
t.val(parseInt(t.val())-1);
}
var n = parseInt($(this).siblings(".shuliang").val()); //得到商品的數量
var p = parseFloat($(this).parent().siblings().children(".gwc_dd_p").text()); //得到商品的單價
var tot = p * n; //計算單個商品的總價
TotalPrice();
});
// 點擊商品按鈕
$(".GoodsCheck").change(function() {
$(this).parent().toggleClass('gwc_active')
var goods = $(this).parents('.dfk_main').find(".GoodsCheck"); //獲取本店鋪的所有商品
var goodsC = $(this).parents('.dfk_main').find(".GoodsCheck:checked"); //獲取本店鋪所有被選中的商品
var Shops = $(".ShopCheck"); //獲取本店鋪的全選按鈕
if (goods.length == goodsC.length) { //如果選中的商品等于所有商品
Shops.prop('checked', true).parent(".gwc_label").addClass("gwc_active"); //店鋪全選按鈕被選中
TotalPrice();
} else { //如果選中的商品不等于所有商品
Shops.prop('checked', false).parent(".gwc_label").removeClass("gwc_active"); //店鋪全選按鈕不被選中
// 計算
TotalPrice();
}
});
// 點擊店鋪
$(".ShopCheck").change(function() {
if ($(this).prop("checked") == true) { //如果全選按鈕被選中
$(".gwc_label").addClass("gwc_active");
$(".GoodsCheck").prop('checked', true).parent(".gwc_1").addClass("gwc_active"); //所有按鈕都被選中
// 計算
TotalPrice()
} else {
$(".gwc_label").removeClass("gwc_active");
$(".GoodsCheck").prop('checked', false).parent(".gwc_1").removeClass("gwc_active"); //else所有按鈕不全選
// 計算
TotalPrice();
}
});
//刪除
$('.delete').click(function () {
$(".dfk_main input[type='checkbox']:checked").each(function() { // 遍歷選中的checkbox
var goods = $(this).parents('.dfk_main').find(".GoodsCheck"); //獲取本店鋪的所有商品
var goodsC = $(this).parents('.dfk_main').find(".GoodsCheck:checked"); //獲取本店鋪所有被選中的商品
var Shops = $(".ShopCheck"); //獲取本店鋪的全選按鈕
if (goods.length == goodsC.length) { //如果選中的商品等于所有商品
$('.dfk_main').html('<a href="#" rel="external nofollow" >購物車為空<br>點擊去購買</a>').addClass('flex-center kong');
Shops.prop('checked', false).parent(".gwc_label").removeClass("gwc_active"); //店鋪全選按鈕不被選中
$('.gwc_sl,.ShopTotal').text(0.00);
TotalPrice();
} else { //如果選中的商品不等于所有商品
var n = $(this).parents('.gwc_dl').index(); // 獲取checkbox所在行的順序
$(".dfk_main").find(".gwc_dl:eq("+n+")").remove();
TotalPrice();
}
});
});
function TotalPrice() {
var oprice = 0; //店鋪總價
var sl = 0;//數量
$(".dfk_main .gwc_dl .GoodsCheck").each(function () { //循環店鋪里面的商品
if ($(this).is(":checked")) { //如果該商品被選中
var num = parseInt($(this).parents(".gwc_dl").find(".shuliang").val()); //得到商品的數量
// alert(num);
var price = parseFloat($(this).parents(".gwc_dl").find(".gwc_dd_p").text()); //得到商品的單價
var total = price * num; //計算單個商品的總價
oprice += parseFloat(total); //計算該店鋪的總價
sl += parseInt(num);
}
$('.gwc_sl').text(sl);
$(".ShopTotal").text(oprice.toFixed(2)); //輸出全部總價
});
}
});
// document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
</script>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。