您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、前期準備
網上大神已經做過這個功能https://github.com/lavyun/vue-demo-search 這自己僅實現搜索功能
為了使用百度實現搜索功能,首先搞清楚下拉數據和搜索功能的數據接口
01、提示數據獲取地址
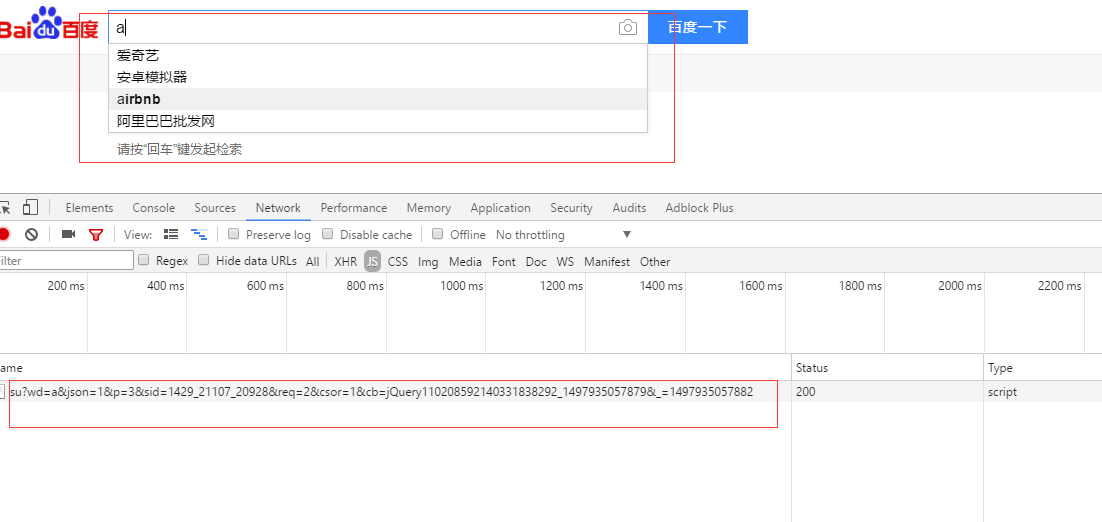
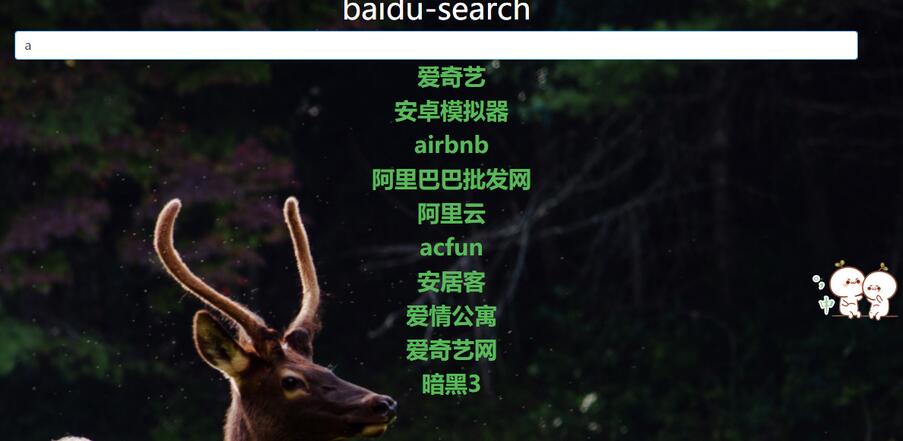
打開百度官網打開開發者調試工具,選中network一項,然后我們在搜索框輸入'a',將會network發送的請求,這個就是提示數據的數據獲取地址

提示數據獲取地址.png
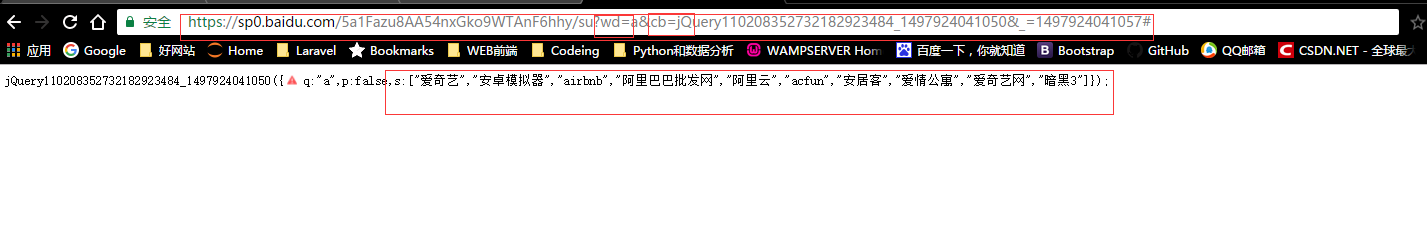
然后簡化一下:
其中“wd=”后接搜索的關鍵字,“cb=”后接回調函數

輸入a時,請求的提示數據
02:搜索功能實現地址
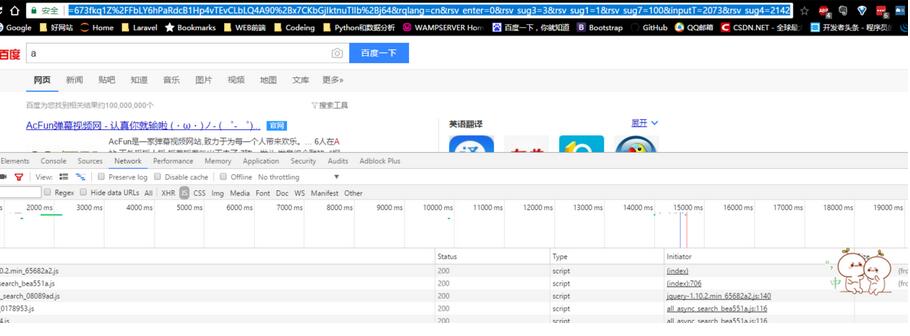
在輸入框中輸入“a”之后,點擊搜索按鈕之后,地址欄中地址就是實現搜索功能的地址

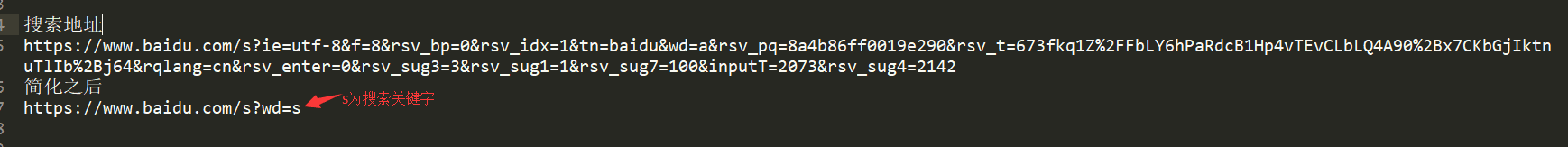
搜索地址.png
搜索地址簡化前后對比,是不是看起來很舒服了O(∩_∩)O

簡化地址.png
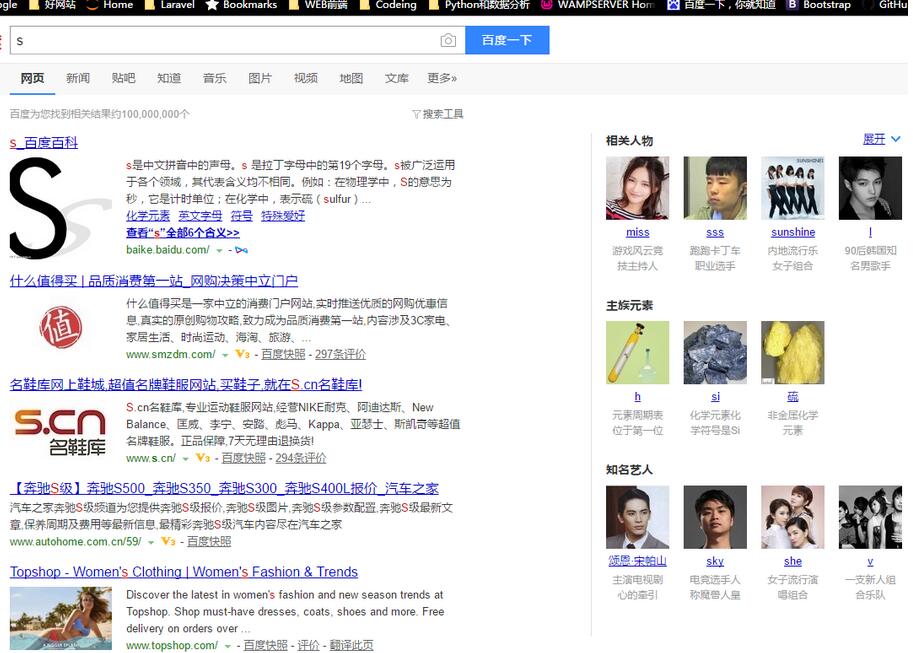
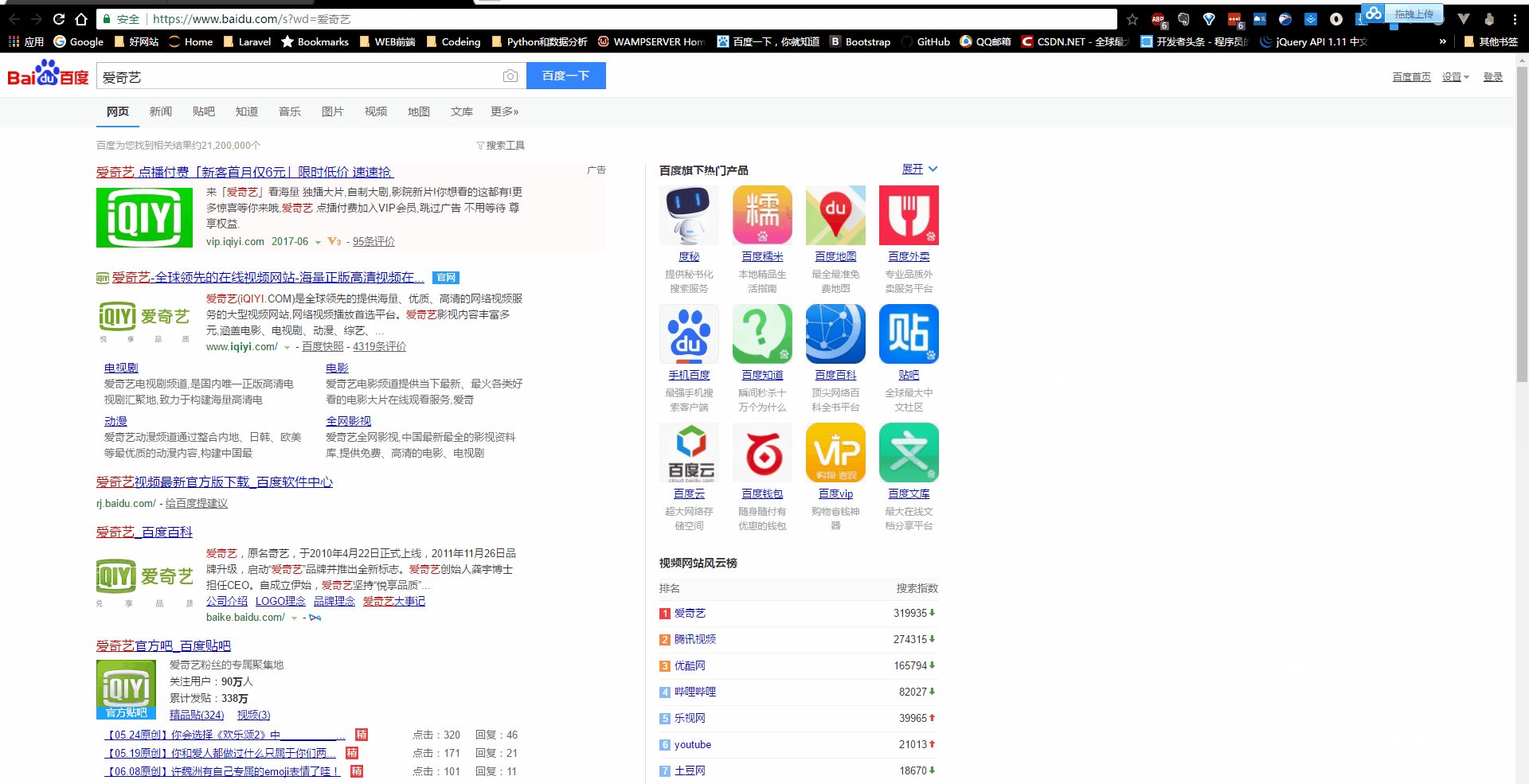
我們使用簡化之后的地址,搜索關鍵字“s‘'測試一下

測試.png
二、代碼實現
js代碼
new Vue({
el:'#app',
data:{
myData:[],
keyword:'',
now:-1
},
methods:{
get:function (event) {
if(event.keyCode==38||event.keyCode==40)return;
if(event.keyCode==13){
window.open('https://www.baidu.com/s?wd='+this.keyword);
this.keyword=''
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
wd:this.keyword
},{
jsonp:'cb'
}).then(function (res) {
this.myData=res.data.s;
},function () {
});
},
selectDown:function () {
this.now++;
if(this.now==this.myData.length)this.now=-1;
this.keyword=this.myData[this.now];
},
selectUp:function () {
this.now--;
if(this.now==-2)this.now=this.myData.length-1;
this.keyword=this.myData[this.now];
}
}
})
html代碼
<div class="container search-container" id="app">
<h2 class="title" >baidu-search</h2>
<input type="text" class="form-control" placeholder="請輸入想要搜索關鍵字" v-model="keyword" @keyup="get($event)" @keydown.down.prevent="selectDown"
@keydown.up.prevent="selectUp">
<ul>
<li class="text-center" v-for="(value,index) in myData"><span class="text-success textprimary" :class="{gray:index==now}">{{value}}</span></li>
</ul>
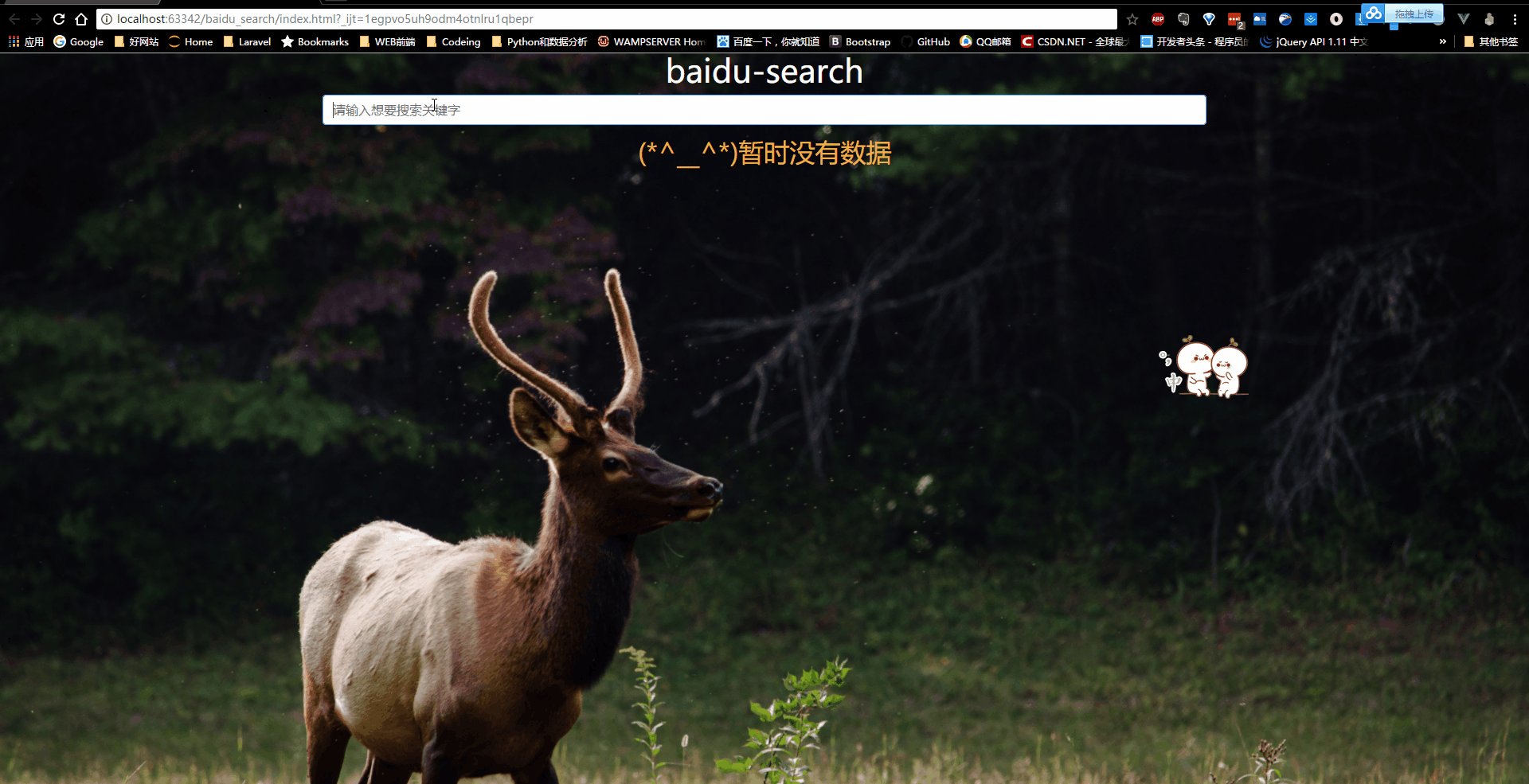
<p ><h3 v-show="myData.length==0" class="text-warning text-center">(*^__^*)暫時沒有數據</h3></p>
</div>
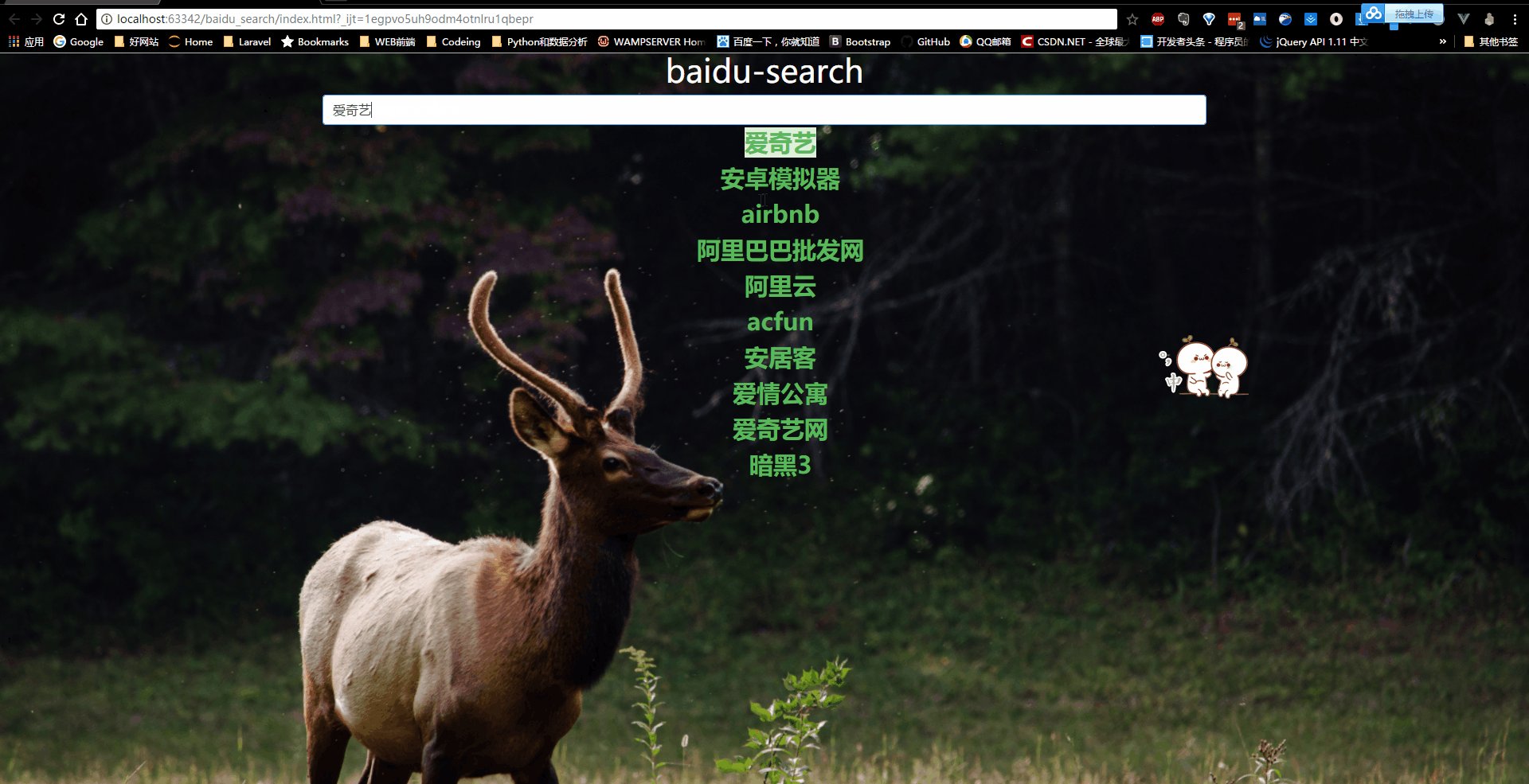
get方法實現獲取下拉數據和搜索功能,輸入keyword之后,調用get方法使用jsonp獲取提示數據,然后賦值給myData,然后使用v-for遍歷提示數據

提示數據.png
然后selectDown和selectUp實現上下選中數據,當按下回車鍵時,實現搜索
完整代碼:https://github.com/yanqiangmiffy/baidu-search
三、實現效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。