溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Ajax如何實現智能提示搜索功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
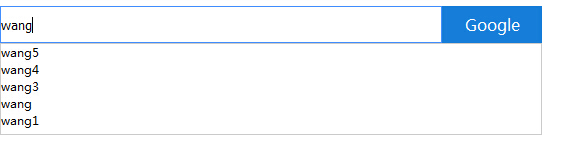
一、效果圖:

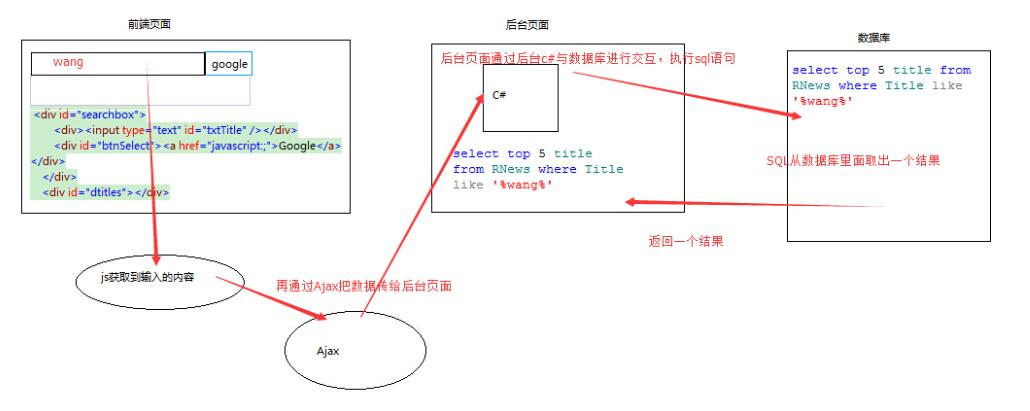
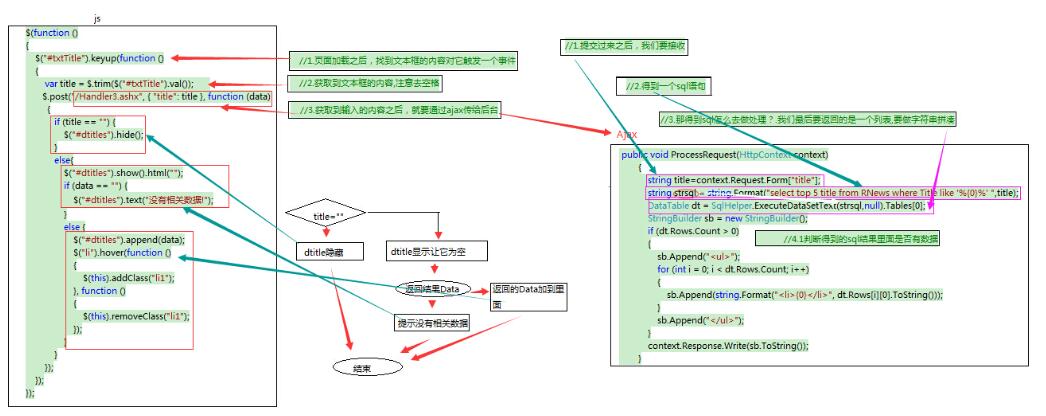
二、實現過程:
思路:


三、部分代碼:
html:
<div id="searchbox"> <div><input type="text" id="txtTitle" /></div> <div id="btnSelect"><a href="javascript:;">Google</a></div> </div> <div id="dtitles"></div>
css代碼:
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox div {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}js代碼:
$(function ()
{
//1.頁面加載之后,找到文本框的內容對它觸發一個事件
$("#txtTitle").keyup(function ()
{
//2.獲取到文本框的內容,注意去空格
var title = $.trim($("#txtTitle").val());
//3.獲取到輸入的內容之后,就要通過ajax傳給后臺
$.post("/Handler3.ashx", { "title": title }, function (data)
{
if (title == "") {
$("#dtitles").hide();
}
else
{
//顯示展示div,把它清空
$("#dtitles").show().html("");
if (data == "") {
$("#dtitles").text("沒有相關數據!");
}
else {
$("#dtitles").append(data);
//4.鼠標移上去之后,加一個背景
$("li").hover(function ()
{
$(this).addClass("li1");
}, function ()
{
$(this).removeClass("li1");
});
}
}
});
});
});ajax:
public void ProcessRequest(HttpContext context)
{
//1.提交過來之后,我們要接收
string title=context.Request.Form["title"];
//2.得到一個sql語句
string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title);
//3.那得到sql怎么去做處理?
DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0];
//4.我們最后要返回的是一個列表,要做字符串拼湊
StringBuilder sb = new StringBuilder();
//4.1判斷得到的sql結果里面是否有數據
if (dt.Rows.Count > 0)
{
//4.1.1
sb.Append("<ul>");
for (int i = 0; i < dt.Rows.Count; i++)
{
sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString()));
}
sb.Append("</ul>");
}
context.Response.Write(sb.ToString());
}ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“Ajax如何實現智能提示搜索功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。