溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了js實現百度淘寶搜索功能的具體代碼,供大家參考,具體內容如下
由于沒有后臺數據,用數組模擬一下后臺返回的數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width:214px;
/*height: 400px;*/
margin: 100px auto;
position: relative;
}
</style>
</head>
<body>
<div class="box">
<input type="text" id="txt">
<input type="button" id="btn" value="搜索">
</div>
<script src="common.js"></script>
<script>
//模擬后臺的數據
var keyWords = [
"一馬當先",
"一箭雙雕",
"一絲不茍",
"一心二用",
"吃火鍋",
"吃雞肉",
"吃雞腿",
"吃雞蛋",
"哈1哈",
"嘻1嘻",
"嗚1嗚",
];
//給文本框注冊鍵盤松開事件
$query("#txt").onkeyup = function () {
var txt = $query("#txt").value;
if ($query(".box div")) {
$query(".box").removeChild($query(".box div"));
}
if (txt.length == 0) {
if ($query(".box div")) {
$query(".box").removeChild($query(".box div"));
}
return;
}
var newArr = [];
for (var i = 0; i < keyWords.length; i++) {
if (keyWords[i].indexOf(txt) !=-1) {
newArr.push(keyWords[i]);
}
}
if (newArr.length > 0) {
var newBox = document.createElement("div");
newBox.style.border = "1px solid red";
newBox.style.width = "100%";
$query(".box").appendChild(newBox);
for (var j = 0; j < newArr.length; j++) {
var newP = document.createElement("p");
newP.style.width = "100%";
newP.innerText = newArr[j];
newP.onmouseover = function () {
this.style.backgroundColor = "yellow";
}
newP.onmouseout = function () {
this.style.backgroundColor = "";
}
newBox.appendChild(newP);
}
}
console.log(newArr);//打印匹配的數據
}
</script>
</body>
</html>
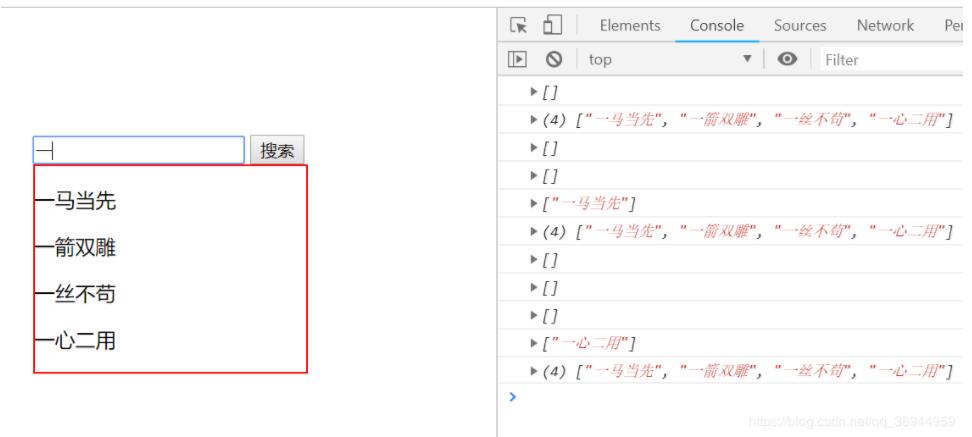
最后,附上效果圖,確實丑了點?

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。