您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
介紹
Angular 總共提供了 3 中表單實現方式,分別是:Template-driven Forms (模板驅動表單) 、 Reactive Forms (響應式表單) 、 Dynamic Forms (動態表單) 。本文只介紹響應式表單。
響應式表單是什么呢?其實跟我們以前用 JQuery 或者其他框架實現的思路差不多,就是使用 HTML 顯示數據,然后通過定義一定的校驗器、校驗規則以及校驗提示語,通過事件觸發校驗后校驗不通過的顯示提示語,只不過用了 Angular,我們就使用 Angular 提供的語法來實現這個校驗過程。
使用
接下來我們通過代碼例子來介紹如何使用響應式表單。
引入響應式表單模塊
在我們要使用響應式表單的那個模塊里面引入響應式表單模塊,比如我們在文章模塊中使用響應式表單,我們就要在 imports 中添加 ReactiveFormsModule。代碼如下
@NgModule({
imports: [
RouterModule,
RouterModule.forChild(articleRoutes),
SharedModule,
ReactiveFormsModule,
NgbModule.forRoot()
],
declarations: [
HomeComponent,
DetailComponent,
CommentComponent,
CommentViewComponent
],
providers: [
HomeService,
DetailService,
CommentService
]
})
export class ArticleModule { }
編寫校驗器代碼
首先我們這里的表單有 3 個字段,分別是 nickname、email、content; nickname 添加必填校驗器,email 添加必填和郵箱格式校驗器,content添加必填校驗器。
首先在 CommentComponent 中注入 FormBuilder 對象,并添加 commentForm 表單組以及創建一個評論對象 comment。
public commentForm: FormGroup;
public comment: Comment = new Comment();
constructor(private formBuilder: FormBuilder){}
定義校驗器的提示語 validationMessages, formErrors 是在模板中顯示的提示語,提示語來自 validationMessages
public formErrors = {
"nickname": "",
"email": "",
"content": "",
"formError": ""
}
public validationMessages = {
"nickname": {
"required": "昵稱不能為空",
},
"email": {
"required": "郵箱不能為空",
"pattern": "請輸入正確的郵箱地址"
},
"content": {
"required": "內容不能為空"
}
}
在組件啟動的函數中構造表單,這時候為每個字段添加了校驗器,并且綁定在什么時候觸發校驗,這里我們在每個值改變的時候觸發。
ngOnInit(): void {
this.buildForm();
}
private buildForm() {
this.commentForm = this.formBuilder.group({
"nickname":[
this.comment.nickname,
[
Validators.required
]
],
"email": [
this.comment.email,
[
Validators.required,
Validators.pattern("^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$")
]
],
"content": [
this.comment.content,
[
Validators.required
]
]
});
this.commentForm.valueChanges.subscribe(data => this.onValueChanged(data));
this.onValueChanged();
}
onValueChanged() 方法實現了判斷是那個字段校驗不通過,然后將該字段的 validationMessages 提示語賦值給 formErrors,在模板那里有判斷如果 formErrors.email 等等字段不為空則顯示改內容,也即是校驗器的提示語
onValueChanged(data?: any) {
if (!this.commentForm) {
return;
}
const form = this.commentForm;
for (const field in this.formErrors) {
this.formErrors[field] = '';
const control = form.get(field);
if (control && control.dirty && !control.valid) {
const messages = this.validationMessages[field];
for (const key in control.errors) {
this.formErrors[field] += messages[key] + ' ';
}
}
}
}
HTML 模板代碼
我們要關注的是 [formGroup]=”commentForm”、novalidate、formControlName=”nickname”、以及 *ngIf=”formErrors.nickname” 這幾個點,并不是指具體的點,而是著重看這些語法的每一個地方,在你自己實現的時候需要根據你的代碼修改的。
還有一個是 (ngSubmit)=”sendComment()” 定義了該表單點擊提交時調用的函數。
<form [formGroup]="commentForm" (ngSubmit)="sendComment()" role="form" novalidate>
<div class="control-group">
<div class="form-group floating-label-form-group controls" [ngClass]="{'has-error': formErrors.nickname}">
<label>{{ 'comment.nickname' | translate }}</label>
<input formControlName="nickname" type="text" class="form-control" placeholder="{{ 'comment.nickname' | translate }}">
<p *ngIf="formErrors.nickname" class="help-block text-danger">
{{ formErrors.nickname }}
</p>
</div>
</div>
<div class="control-group" >
<div class="form-group floating-label-form-group controls" [ngClass]="{'has-error': formErrors.email}">
<label>{{ 'comment.email' | translate }}</label>
<input formControlName="email" type="email" class="form-control" placeholder="{{ 'comment.email' | translate }}">
<p *ngIf="formErrors.email" class="help-block text-danger">
{{ formErrors.email }}
</p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls" [ngClass]="{'has-error': formErrors.content}">
<label>{{ 'comment.content' | translate }}</label>
<textarea formControlName="content" rows="5" class="form-control" placeholder="{{ 'comment.content' | translate }}"></textarea>
<p *ngIf="formErrors.content" class="help-block text-danger">
{{ formErrors.content }}
</p>
</div>
</div>
<p *ngIf="formErrors.formError" class="help-block text-danger">
{{ formErrors.formError }}
</p>
<br>
<div id="success"></div>
<div class="form-group">
<button [disabled]="commentForm.invalid" type="submit" class="btn btn-secondary" >{{ 'comment.submit' | translate }}</button>
</div>
</form>
GitHub 代碼
參考文章
Reactive Forms
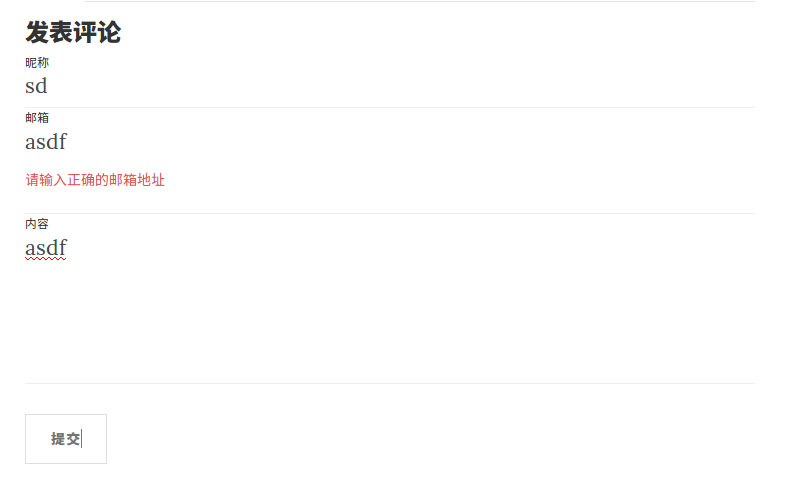
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。