您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Angular中的響應式表單怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

1.FormControl 、FormArray 、FormGroup
1.FormControl: 用于追蹤單個表單控件的值和驗證狀態,例如一個欄位綁定
//初始化一個欄位的值為測試名字,并且不可用
const Name:FormControl = new FormControl({value:'測試名字', disabled: true });2.FormArray:用于追蹤表單控件數組的值和狀態,例如幾個欄位一起,常用的表格或者在表單中嵌入表格
//定義表單對象的屬性為aliases的FormArray
this.validateForm = this.fb.group({aliases: this.fb.array([]),});
//獲取FormArray
get aliases() {return this.validateForm.get('aliases') as FormArray;}
//給FormArray 添加item
this.aliases.push(
this.fb.group({Id: 0,Name: [null],})
);3.FormGroup:用于追蹤單個表單控件的值和驗證狀態,它可以包含單個或多個FormControl 和 FormArray ,一般一個表單對應一個FormGroup實例,而表單的各個欄位對應FormControl 和FormArray ,當然他們可以互相嵌套,例如FormArray 中可以嵌套FormGroup,它的靈活性就是如此。
validateForm = new FormGroup({Name: new FormControl({value:'測試名字', disabled: true }),});
validateForm = this.fb.group({});4.FormBuilder:是一個可注入的服務提供者,手動創建多個表單控件實例會非常繁瑣,FormBuilder 服務提供了一些便捷方法來生成表單控件,以前每一個創建要先生成FormGroup 然后生成FormControl,而使用FormBuilder的group方法可以減少重復代碼,說白了就是幫助方便生成表單
validateForm!: FormGroup;
//手動創建
validateForm = new FormGroup({
Name: new FormControl('測試名字'),
});
//FormBuilder表單構建器
validateForm = this.fb.group({
Name:[ { value:'測試名字',disabled:true}],
});2.Validator 表單驗證
表單驗證用于確保用戶的輸入是完整和正確的。如何把單個驗證器添加到表單控件中,以及如何顯示表單的整體狀態,通常驗證器返回null表示所有的驗證通過。
1.同步驗證器:同步驗證器函數接受一個控件實例,然后返回一組驗證錯誤或 null,在實例化FormControl 時可以將他作為第二個參數傳入
//formControlName的值必須和ts代碼中FormControl 的實例一致 <input type="text" id="name" class="form-control" formControlName="name" required> //判斷對應的FormControl 是否沒通過校驗 而有錯誤信息 <div *ngIf="name.errors?.['required']"> Name is required. </div>
//初始化一個欄位并且加入必填校驗驗證器
const name:FormControl = new FormControl({'測試名字', disabled: true },Validators.required,);
//獲取這個FormControl
get name() { return this.heroForm.get('name'); }2.異步驗證器:異步函數接受一個控件實例并返回一個 Promise 或 Observable ,只有在所有同步驗證器都通過之后,Angular 才會運行異步驗證器,在實例化FormControl 時可以將他作為第三個參數傳入
3.內置驗證器:例如驗證一些長度,不能為空可以使用已經提供的Validator 類來實現
4.自定義驗證器:系統內部提供的驗證器不能滿足現有需求,可以使用自定義驗證器做一些個性化的校驗,自定義校驗器必須返回ValidationErrors類型或者空
//formControlName的值必須和ts代碼中FormControl 的實例一致
<input type="text" id="name" class="form-control" formControlName="name" required>
//判斷對應的FormControl 是否沒通過校驗 而有錯誤信息
<div *ngIf="name.hasError('Invalid')">
名字也太長了吧....
</div>//初始化一個欄位并且加入必填校驗驗證器
const name:FormControl = new FormControl({'測試名字', disabled: true },this.CustomValidators());
CustomValidators() {
return (control: AbstractControl): ValidationErrors | null => {
if(control.value.length!=10)
{
return {Invalid:true}
}
return null;
};
}3.表單及元素的基本方法和屬性
方法
| 方法 | 使用效果 |
|---|---|
| setValue() | 使用setVlue可以設置控件FormControl 的值,但是使用時必須FormGroup所有的屬性一起賦值,不能單個賦值,常用在修改加載賦值。 |
| patchValue() | 使用patchValue也可以設置FormControl的值,可以根據需要設置指定的FormControl,而不需要全部設置,常用在更新某個字段值 |
| reset () | FormControl 中使用重置當前控件所有狀態,FormGroup中使用就是重置表單對象里的內容,例如控件被設為不可用disabled,control.reset({ value: 'Drew', disabled: true }); |
| markAsPristine() | 是將表單控件值標記為未改變,這個方法主要用在表單重置時,此時它的狀態pristine為true |
| markAsDirty() | 是將表單FormControl 控件值標記為已改變,此時它的狀態Dirty為true |
| updateValueAndValidity() | 重新計算表單FormControl 控件的值和驗證狀態等 |
| setValidators() | 給表單FormControl 控件設置驗證器,如果設置多個就用數組"setValidators([v1,v2,v3])" |
| disable() | 給表單FormControl 控件設置不可用,注意當FormControl 是disabled時,表單的常規取值getValue()對應值會為空,可用getRawValue()取原始值對象得到對應FormControl 的值 |
| enable() | 給表單FormControl 控件設置啟用 |
屬性
| 屬性 | 使用方法說明 |
|---|---|
| touched | 當表單FormControl 控件 的touched為true表示控件已經被獲取焦點,反之同理 |
| untouched | 當untouched 為true表示控件未被獲取焦點,反之同理 |
| pristine | 表示表單元素是純凈的,用戶未操作過,可以使用markAsPristine方法設為true |
| dirty | 表示表單元素是已被用戶操作過,可以使用markAsDirty方法設為true |
| status | 獲取表單FormControl 控件上的的狀態 |
| Errors | 獲取當前控件的錯誤信息 |
1. 簡單的表單實現
######需求1
我們主要用到的框架版本是Angular 12 + NG-ZORRO, 所以在下面很多實現和示例代碼將與他們有關,雖然可能代碼不一樣,但也只是在UI層面的區別稍微大一點點,但對于TS代碼,只是換湯不換藥,稍微注意一下就好了,其實下面實例中的需求,基本就是我在工作時需要做的的一些基本內容和遇到的問題,經過查閱資料后解決的思路和過程,甚至截圖都一模一樣。
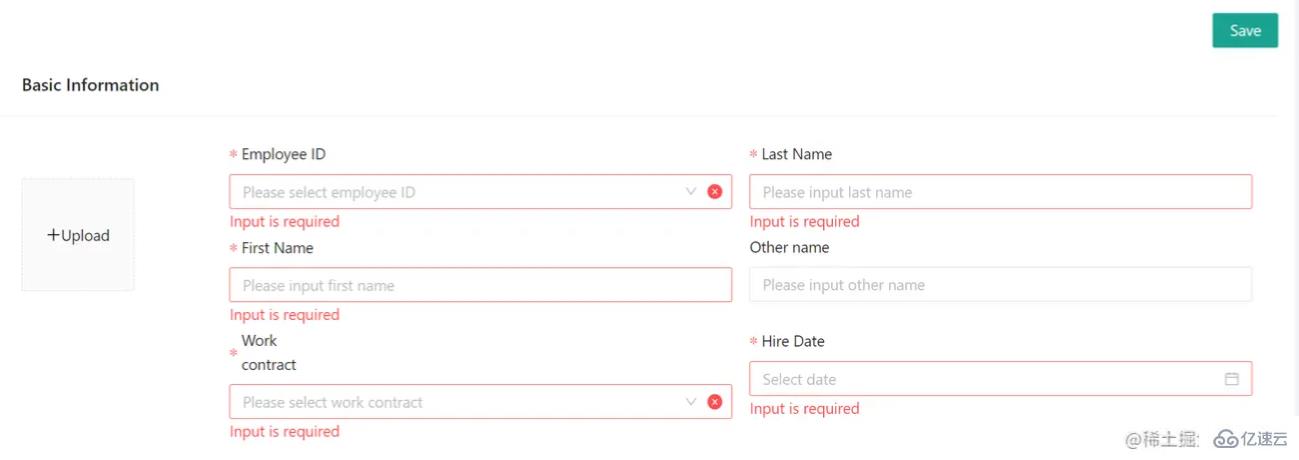
實現最基本的表單新增功能并且校驗員工ID為必填以及長度不能超過50,要實現的效果圖如下

分析
1.首先需求未提出有特殊注意點,基本都是簡單的輸入框賦值然后保存,只要基本的概念搞清楚實現這種最簡單
2.我們用一個FormGroup和6個FormControl 完成和界面綁定即可
3.綁定驗證器用于校驗長度和必填
實現步驟
1.定義html 表單結構
<!-- formGroup 屬性綁定表單對象 -->
<form nz-form [formGroup]="validateForm" nzLayout="vertical">
<nz-form-label nzRequired>Employee ID
</nz-form-label>
<!-- Employee_ErrorTrip為驗證不通過彈出的提示信息 -->
<!-- formControlName綁定表單元素FormControl -->
<nz-form-control [nzErrorTip]="Employee_ErrorTrip">
<input nz-input formControlName="EmployeeID" placeholder="" />
</nz-form-control>
<ng-template #Employee_ErrorTrip let-control>
<ng-container *ngIf="control.hasError('required')">
員工編號為必填項目
</ng-container>
</ng-template>
</form>2.在TypeScript代碼中聲明表單對象,在構造函數中注入FormBuilder,并且在ngOnInit中進行表單初始化
//定義表單對象
validateForm:FormGroup;
//構造函數注入FormBuilder
constructor(private fb: FormBuilder){}
//在聲明周期鉤子函數中初始化表單
ngOnInit() {
//初始化并且綁定必填驗證器和長度驗證器
this.validateForm = this.fb.group({
EmployeeID: ['', [Validators.required, Validators.maxLength(50)]],
})
}2.在表格中應用表單
需求2
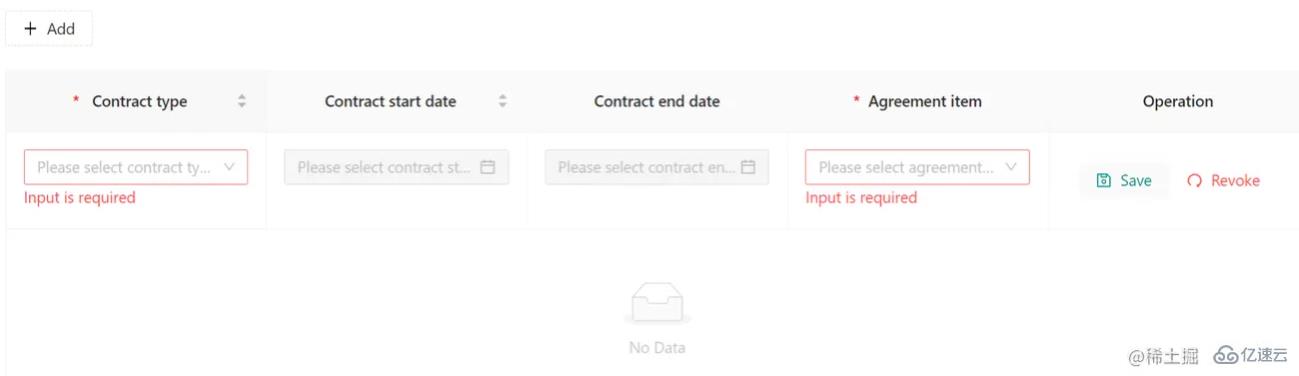
需要實現表格的表單新增和提交以及個性化定制需求,要實現的效果圖和需求描述如下
1.點擊Add 添加一行表格 ,編輯完畢,點擊Save保存數據,點擊Revoke取消編輯
2.默認開始時間和結束時間禁止使用
3.當選擇Contract Type為 “短期合同” Contract start date 和Contract end date可用,當選擇Contract Type為 “長期合同”不可用
4.如果Contract start date 和Contract end date可用,需要驗證開始結束時間合法性,例如開始事件不能超過結束時間

分析
1.在表格中使用表單,雖然表單在表格中,但是他的每一列同樣都是一個個FormControl
2.一共4列需要輸入值,就說明有4個FormControl 然后最后一列就是2個按鈕
3.我們根據上面的基礎知識知道,FormControl 不能單獨使用,所以需要被FormGroup包裹,此時說明一行對應一個FormGroup
4.由一行對應一個FormGroup知道,我們的表格時多行的,也就是有多個FormGroup,我們可以使用FormArray來存儲,因為他代表一組表單組
5.根據需求第2點默認開始時間和結束時間禁止使用,我們知道在一開始初始化時,設置開始結束時間對應的FormControl 為disabled就行了
6.第3點需求需要涉及聯動,也就是當Contract Type對應的FormControl 的值為“短期合同”時,需要將 “開始結束時間”對應的FormControl設置為可用,這個需要自定義驗證器來完成
實現步驟
1.首先定義Html表單結構
<nz-table [nzData]="CONTRACTS" nzTableLayout="fixed" [nzShowQuickJumper]="true">
<thead>
<tr>
<th>Contract type</th>
<th>Contract start date</th>
<th>Contract end date</th>
<th>Agreement item</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<!-- 綁定表單組屬性aliases -->
<ng-container formArrayName="aliases">
<!-- 將表單組中當前行的索引與formGroup綁定 -->
<tr [formGroupName]="i" *ngFor="let data of aliases.controls;index as i">
<td>
<nz-form-item>
<nz-form-control nzSpan="1-24">
<!-- AccountName綁定FormControl -->
<nz-select nzShowSearch nzAllowClear nzPlaceHolder="" formControlName="Type">
<nz-option *ngFor="let option of Type" [nzValue]="option.Code" [nzLabel]="option.Value">
</nz-option>
</nz-select>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24" [nzErrorTip]="StartDate">
<nz-date-picker id="StartDate" formControlName="StartDate" nzPlaceHolder="">
</nz-date-picker>
<!-- 校驗提示模板用于時間驗證器 -->
<ng-template #StartDate let-control>
<!-- 判斷時間驗證器是否存在beginGtendDate屬性,如果有說明沒有通過驗證 然后展示提示信息 -->
<ng-container *ngIf="control.hasError('beginGtendDate')">
開始時間不能晚于結束時間
</ng-container>
</ng-template>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24" [nzErrorTip]="EndDate">
<nz-date-picker style="width: 100%;" formControlName="EndDate" nzPlaceHolder="">
</nz-date-picker>
<ng-template #EndDate let-control>
<ng-container *ngIf="control.hasError('beginGtendDate')">
開始時間不能晚于結束時間
</ng-container>
</ng-template>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzSpan="1-24">
<nz-select nzShowSearch nzAllowClear nzPlaceHolder="" formControlName="ContractType">
<nz-option *ngFor="let option of ContractTypes" [nzValue]="option.Code" [nzLabel]="option.Value">
</nz-option>
</nz-select>
</nz-form-control>
</nz-form-item>
</td>
<td>
<button style="color: #009688;" nz-button nzType="text">
<i nz-icon nzType="save"></i>Save
</button>
<button nz-button nzType="text" nzDanger>
<i nz-icon nzType="redo"></i>Revoke
</button>
</td>
</tr>
</ng-container>
</tbody>
</nz-table>2.在TypeScript代碼中聲明表單對象validateForm,然后初始化一個FormArray類型的屬性aliases的實例作為表格formArrayName的值
3.點擊Add按鈕時向表單對象validateForm的屬性aliases添加一條數據
4.定義Contract Type 聯動的自定義校驗器 contractTypeValidation()方法
5.定義時間校驗器 timeValidation()方法,如果時間不合法,將FormControl的錯誤狀態設置屬性beginGtendDate,然后在模板中根據這個屬性來選擇是否渲染日式信息
//定義表單對象
validateForm:FormGroup;
//構造函數注入FormBuilder
constructor(private fb: FormBuilder){}
//在聲明周期鉤子函數中初始化一個表單對象validateForm
ngOnInit() {
this.validateForm = this.fb.group({
aliases: this.fb.array([]),
});
}
//聲明aliases屬性用作界面formArrayName綁定
get aliases(){
return this.validateForm.get('aliases') as FormArray;
}
addNewRow() {
const group = this.fb.group({
//添加給Type初始化驗證器
Type: [null, [CommonValidators.required, this.contractTypeValidation()]],
//初始化禁用StartDate和EndDate的FormControl
StartDate: [{ value: null, disabled: true }, []],
EndDate: [{ value: null, disabled: true },[]],
ContractType: [null, [CommonValidators.required, CommonValidators.maxLength(20)]],
})
this.aliases.push(group);
}
//自定義Contract Type驗證器
contractTypeValidation() {
return (control: AbstractControl): ValidationErrors | null => {
let contents: any[] = this.validateForm.value.aliases;
if (control.touched && !control.pristine) {
//獲取表單組
const formArray: any = this.validateForm.controls.aliases;
//找到正在編輯的行的索引
const index = contents.findIndex((x) => !x.isShowEdit);
//獲取開始結束時間FormControl 實例
const StartDate: AbstractControl =
formArray.controls[index].get('StartDate'),
EndDate: AbstractControl = formArray.controls[index].get('EndDate');
if (control.value === "短期合同") {
//給開始結束時間設置驗證器用于驗證時間合法性
StartDate.setValidators([CommonValidators.required, this.timeValidation()]);
EndDate.setValidators([this.timeValidation()]);
//啟動開始結束時間控件
EndDate.enable();
StartDate.enable();
} else {
//Contract Type不是短期合同就清除驗證器
StartDate.clearValidators();
EndDate.clearValidators();
//禁用開始結束時間
EndDate.disable();
StartDate.disable();
}
}
return null;
}
}
//自定義時間驗證器
timeValidation()
{
return (control: AbstractControl): ValidationErrors | null => {
if (!control.pristine) {
let contents: any[] = this.validateForm.value.aliases;
const formArray: any = this.validateForm.controls.aliases;
const index = contents.findIndex((x) => !x.isShowEdit);
//獲取開始結束時間FormControl實例
const EndDate: string = formArray.controls[index].get('EndDate').value;
const StartDate: string =formArray.controls[index].get('StartDate').value;
if (EndDate === null || StartDate === null) return null;
//如果時間不合法,那就設置當前控件的錯誤狀態 beginGtendDate為true
if (
Date.parse(control.value) > Date.parse(EndDate) ||
Date.parse(control.value) < Date.parse(StartDate)
) {
return { beginGtendDate: true };
}
}
return null;
}
}“Angular中的響應式表單怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。