您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
前段時間谷歌發布了廣受歡迎的Angular JavaScript框架的4.0版本,該版本致力于縮小生成代碼的體積,以及保持框架的簡化發布計劃。
很久沒寫這種比較偏概念類的東西了,不過我覺得沒有形成一個知識架構,學習效率會大打折扣。在這里把我的所理解的知識分享給大家,部分內容引用自官方文檔。下面進入主題
Angular架構概覽
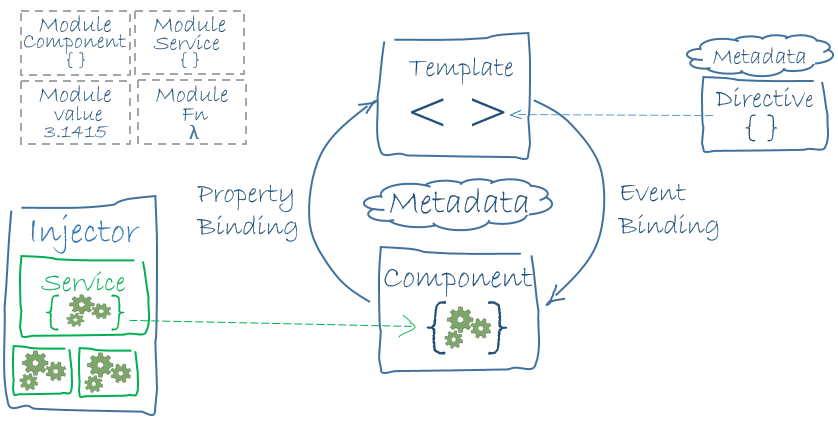
先來看一下官方放出的架構圖。

架構概覽
這個架構圖展現了 Angular 應用中的 8 個主要構造塊:
接下來我按順序并結合圖來講解一下。
1.模塊 (module)
Angular 或者 ionic 新建的項目,都會存在一個根模塊,默認名是 AppModule。如果你使用了模塊化來創建應用,包括 AppModule,每個都會存在一個 @NgModule 裝飾器的類(雖然他很像 java 中的注解,但是他的官方命名叫裝飾器)。我們新建的頁面,如果不使用懶加載,都要在 @NgModule 中先聲明后使用。
下面舉個例子,簡單介紹一下 @NgModule 中的內容
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
在圖中的意義:看圖左上角,模塊是用來接收一個用來描述模塊屬性元數據對象的。
2.組件 (component)、模板 (template)、元數據 (metadata)
這次我們把這三點一起來講,先看一下這段代碼
//hero-list.component.ts
@Component({
selector: 'hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
Component
組件是一個裝飾器,他能接受一個配置對象, Angular 會基于這些信息創建和展示組件及其視圖。
template
模板就是那段 HTML 代碼,可以用 templateUrl 引入外面的,也可以用 template`` 直接寫。
metadata
元數據裝飾器用類似的方式來指導 Angular 的行為。 例如 @Input、@Output、@Injectable 等是一些最常用的裝飾器,用法就不在這里展開了。
在圖中的意義:看圖中間那一塊,模板、元數據和組件共同描繪出這個視圖。
3.數據綁定 (data binding)
這里一共展示四種數據綁定,看一下示例代碼:
//插值表達式 顯示組件的hero.name屬性的值
<li>{{hero.name}}</li>
//屬性綁定 把父組件selectedHero的值傳到子組件的hero屬性中
<hero-detail [hero]="selectedHero"></hero-detail>
//事件綁定 用戶點擊英雄的名字時調用組件的selectHero方法
<li (click)="selectHero(hero)"></li>
//雙向綁定 數據屬性值通過屬性綁定從組件流到輸入框。用戶的修改通過事件綁定流回組件,把屬性值設置為最新的值
<input [(ngModel)]="hero.name">
可能大家對各種括號看的眼花了,總結一下:
在圖中的意義:看圖中間那一塊,數據綁定給模板和組件提供數據交互的方式。
4.指令 (directive)
嚴格來說組件就是一個指令,但是組件非常獨特,并在 Angular 中位于中心地位,所以在架構概覽中,我們把組件從指令中獨立了出來。
我們這里提到的指令有兩種類型:
結構型 structural 指令和屬性 attribute 型指令。
放一下原文證明一下組件確實算是一個指令:
While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.
Two other kinds of directives exist: structural and attribute directives.
結構型指令是 ngFor、ngIf 這種的,通過在 DOM 中添加、移除和替換元素來修改布局。
屬性型指令是 ngModel 這種的,用來修改一個現有元素的外觀或行為。
Angular 還有少量指令,它們或者修改結構布局(例如 ngSwitch ), 或者修改 DOM 元素和組件的各個方面(例如 ngStyle 和 ngClass)。之后我會單獨寫一篇講他們用法的文章。
在圖中的意義:看圖右上角那一塊,組件是一個帶模板的指令,只是擴展了一些面向模板的特性。
5.服務 (service)
官方文檔的概念:
服務是一個廣義范疇,包括:值、函數,或應用所需的特性。服務沒有什么特別屬于 Angular 的特性。Angular 對于服務也沒有什么定義,它甚至都沒有定義服務的基類,也沒有地方注冊一個服務。
這就像你在 iOS 或者 Android 里單獨建了一個類叫 httpService ,封裝了網絡請求服務一樣,不是具體的什么東西,就是一個概念了解下就行。
在圖中的意義:看圖左下角角那一塊,服務是用來封裝可重用的業務邏輯。
6.依賴注入 (dependency injection)
依賴注入是提供類的新實例的一種方式,還負責處理類所需的全部依賴。大多數依賴都是服務。 Angular 使用依賴注入來提供新組件以及組件所需的服務。
比如我們要給某組件導入 HomeService 這個服務,看這段代碼:
constructor(private service: HeroService) {
...
}
這個constructor就是構造函數,依賴注入在 constructor 中進行。你也許會覺得前面寫上 private、public 之類的很怪,這是 TypeScript 語法比較特殊,習慣就好。
當 Angular 創建組件時,會首先為組件所需的服務請求一個注入器 injector。我們必須先用注入器 injector 為 HeroService 注冊一個提供商 provider。
看一下下面的代碼,意思就是我們必須在 providers 寫上才能用
@Component({
selector: 'hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
在圖中的意義:看圖左下角角那一塊,依賴注入主要用來導入服務。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。