您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文呢主要給大家介紹的關于Angular2模塊和組件的相關內容,分享出來供大家參考學習,下面來一起看看詳細的介紹:
一、初步了解模塊和組件
之前給大家介紹了構建工程,這篇文章簡單講述一下Angular2中的模塊和組件。

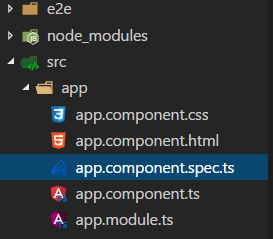
app文件夾下有五個文件,其中,app.component.spec.ts應該是和模塊測試有關的文件,目前不用管它。剩下的四個文件就是典型的模塊+組件的文件組成模式。
Angular2應用由模塊和組件構成,每個模塊這樣明明name.module.ts,組件則是name.component.ts。
這幾個文件的關系是從屬關系:
|--app.module.ts(模塊) |--app.component.ts(組件) |--app.component.html(HTML模板) |--app.component.css(CSS樣式表)
一個模塊可以有多個組件,一個組件也可以有多個樣式表,但只有一個HTML模板。
1.1組件的含義
Angular2中的組件,就是我們自定義的一段HTML代碼,給他取個名字,就可以當作HTML的標簽使用了。假如組件的名字是my-app,那么就可以這樣使用:
<div> <my-app><my-app>//可以像原生標簽一樣添加屬性,而且組件能接收的屬性更豐富 //標簽里面也可以放內容 </div>
組件其實是一個類,它定義了一系列方法和屬性,并且把HTML模板封裝起來。它的意義是,你可以把它當做一個獨立的隔離的盒子,并利用其中的方法和屬性進行盒子內部的操作,以及和外界的父組件、兄弟組件交互。
1.2模塊的含義
模塊就是將一系列的組件還有指令、服務整合封裝到一起,提供一個完整的功能。模塊可以被外部模塊引用。
二、模塊詳解和根模塊
2.1 根模塊
每個應用會有一個根模塊,按照約定,它的類名叫做AppModule,被放在app.module.ts文件中。應用啟動時,就會加載這個模塊。
每個根模塊會有一個根組件,默認就是app.component.ts,名字是app-root。
查看項目目錄中的index.html,會發現有<app-root>Loading...</app-root>這樣的代碼,就是在加載這個根模塊。
2.2 模塊詳解
下面是app.module.ts的代碼。
import { BrowserModule } from '@angular/platform-browser';//每個在瀏覽器中運行
//的應用的根模塊都需要引入BrowserModule
import { NgModule } from '@angular/core';//每個模塊都需要引入的核心庫中的NgModule
import { FormsModule } from '@angular/forms';//表單模塊,在應用中使用表單時引入
import { HttpModule } from '@angular/http';//http模塊,當需要進行http遠程請求時引入
import { AppComponent } from './app.component';//自己創建的組件
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular2用TypeScript組織代碼的方式大致就像這個文件一樣。
1、在頂部使用import語句,導入模塊或者組件需要使用的外部模塊。
在模塊中需要使用自己創建的組件或者其他服務、指令,也需要import。
2、import語句之后,使用@NgModule()語句描述本模塊的元數據。
3、最后,使用export語句,創建模塊的類并暴露出去。
模塊、組件只有暴露出去,其他的模塊才能引用。
三、組件詳解
import { Component } from '@angular/core'; //所有組件必須引入
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works! 你已經完成了第一步';
}
1、import語句導入需要的模塊。
2、使用@Component()來描述本組件的元數據。
3、最后,使用export創建組件的類并暴露出去。在類中,可以創建屬性和方法。
四、應用啟動過程
整個應用的啟動流程:加載根模塊,加載所需的其他模塊,創建引導組件,顯示組件內容。
注意:我覺得學習Angular2很好的方法之一就是去看官方教程,有中文版的,很方便。看完前面的開發指南部分就足以了解Angular2的大致原理了,當然官方教程有的地方概念可能很模糊,有地方不了解的同學,可以留言交流,謝謝大家對億速云的支持。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。