您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Three.js利用dat.GUI簡化試驗流程的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
我們實例化dat.GUI對象后,會在右上角顯示出一些可以調節的參數,比如:

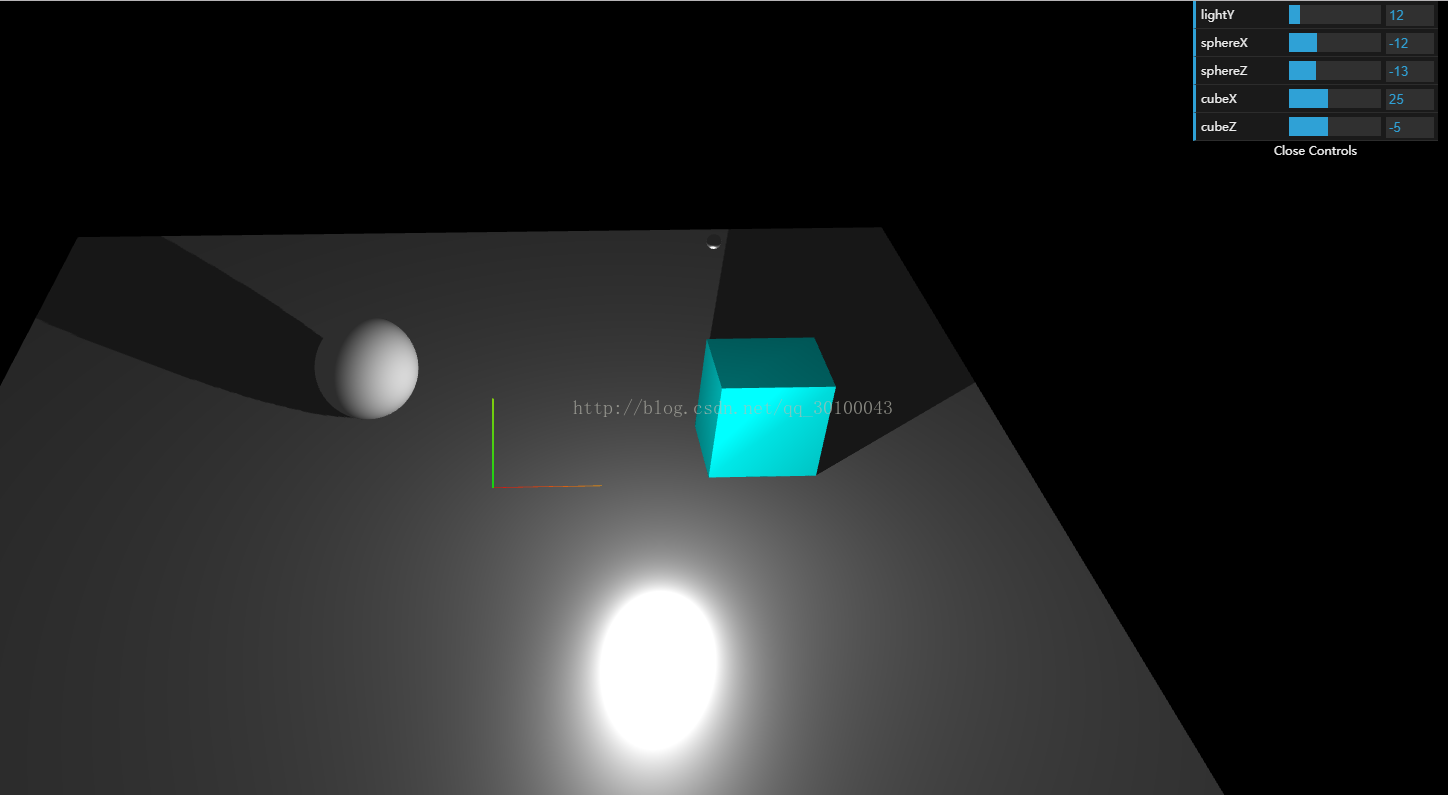
這就是今天的案例制作出來的五個可以調節的屬性。而且實現起來也很簡單,而且大部分是需要我們做的,除了上面的這個控制臺不是我們寫出來的。
引入方式
首先,你需要將庫文件引入到頁面當中:
<script src="examples/js/libs/dat.gui.min.js"></script>
然后,你可以聲明一個對象,對象內包括所有需要修改的屬性,比如:
gui = {
lightY:30, //燈光y軸的位置
sphereX:0, //球的x軸的位置
sphereZ:0, //球的z軸的位置
cubeX:25, //立方體的x軸位置
cubeZ:-5 //立方體的z軸的位置
};這是本人書寫的案例相關的屬性,和上面圖片的能夠對比起來。
下一步,你就需要實力化dat.GUI對象,然后把相關需要控制的屬性調用屬性相關的add(對象,屬性,最小值,最大值)方法,將屬性控制添加進去:
var datGui = new dat.GUI(); //將設置屬性添加到gui當中,gui.add(對象,屬性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
到了這一步,dat.GUI對象,就可以控制這些值了,我們再需要做的就是,在每一次渲染的animate函數里面講相關的值修改掉,這樣就能實現這個效果了。
//更新相關位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
到這里就實現效果了。
常用方法
gui.addFolder()
此方法是添加一個欄目,返回一個欄目對象,具有下拉菜單的功能,如果在當前欄目下面添加功能按鈕,需要按下面的方式書寫
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});gui.add()
這個方法是常用的添加方法,可以添加一個普通按鈕,最小傳入兩個值,三四個值是設置范圍
將設置屬性添加到gui當中,gui.add(對象,屬性,最小值,最大值)
如果對象里面的類是一個函數,如果需要觸發的點擊事件,只傳入兩個值就好了,點擊的時候就可以觸發到相關事件。
gui.add(controls, 'addCube'); gui.addColor()
這個方法添加的按鈕時一個標準的顏色選擇器,比如:
gui.addColor(param, 'color')
.onChange()
這個方法是可以觸發的回調函數,在值發生變動的時候會觸發當前函數,比如
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});.listen()
如果當前只是想顯示當前的值,而且監聽當前的變化,就這么寫:
gui.add(obj, 'key').listen();
效果案例

下面附上我的全部代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告訴渲染器需要陰影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默認的是,沒有設置的這個清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI簡化試驗流程
var gui;
function initGui() {
//聲明一個保存需求修改的相關數據的對象
gui = {
lightY:30, //燈光y軸的位置
sphereX:0, //球的x軸的位置
sphereZ:0, //球的z軸的位置
cubeX:25, //立方體的x軸位置
cubeZ:-5 //立方體的z軸的位置
};
var datGui = new dat.GUI();
//將設置屬性添加到gui當中,gui.add(對象,屬性,最小值,最大值)
datGui.add(gui,"lightY",0,100);
datGui.add(gui,"sphereX",-30,30);
datGui.add(gui,"sphereZ",-30,30);
datGui.add(gui,"cubeX",0,60);
datGui.add(gui,"cubeZ",-30,30);
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15,30,10);
//告訴平行光需要開啟陰影投射
light.castShadow = true;
scene.add(light);
}
var sphere,cube;
function initModel() {
//上面的球
var sphereGeometry = new THREE.SphereGeometry(5,200,200);
var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa});
sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.y = 5;
//告訴球需要投射陰影
sphere.castShadow = true;
scene.add(sphere);
//光源的球
var spGeometry = new THREE.SphereGeometry(0.5,20,20);
var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff});
var sp = new THREE.Mesh(spGeometry,spMaterial);
sp.position.set(15,30,10);
scene.add(sp);
//輔助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方體
var cubeGeometry = new THREE.CubeGeometry(10,10,8);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告訴立方體需要投射陰影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告訴底部平面需要接收陰影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用戶交互插件 鼠標左鍵按住旋轉,右鍵按住平移,滾輪縮放
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法時,將此函數刪除
//controls.addEventListener( 'change', render );
// 使動畫循環使用時阻尼或自轉 意思是否有慣性
controls.enableDamping = true;
//動態阻尼系數 就是鼠標拖拽旋轉靈敏度
//controls.dampingFactor = 0.25;
//是否可以縮放
controls.enableZoom = true;
//是否自動旋轉
controls.autoRotate = false;
//設置相機距離原點的最遠距離
controls.minDistance = 100;
//設置相機距離原點的最遠距離
controls.maxDistance = 200;
//是否開啟右鍵拖拽
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
//窗口變動觸發的函數
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相關位置
light.position.y = gui.lightY;
sphere.position.x = gui.sphereX;
sphere.position.z = gui.sphereZ;
cube.position.x = gui.cubeX;
cube.position.z = gui.cubeZ;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>感謝各位的閱讀!關于“Three.js利用dat.GUI簡化試驗流程的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。