溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序url與token設置詳解
新浪云應用sae的代碼里創建一個weixin.php文件,寫入以下代碼
define("TOKEN","myToken");// 后臺填寫的token,在微信公眾平臺啟用
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//驗證微信接口,驗證函數以外的代碼和微信公眾號開發token設置相同
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
header('content-type:text');//add,一定要加入header
echo $echoStr;
exit;
}
}
private function checkSignature() //官方的驗證函數
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};
保存后通過url訪問,在地址欄復制url,寫入微信公眾平臺中

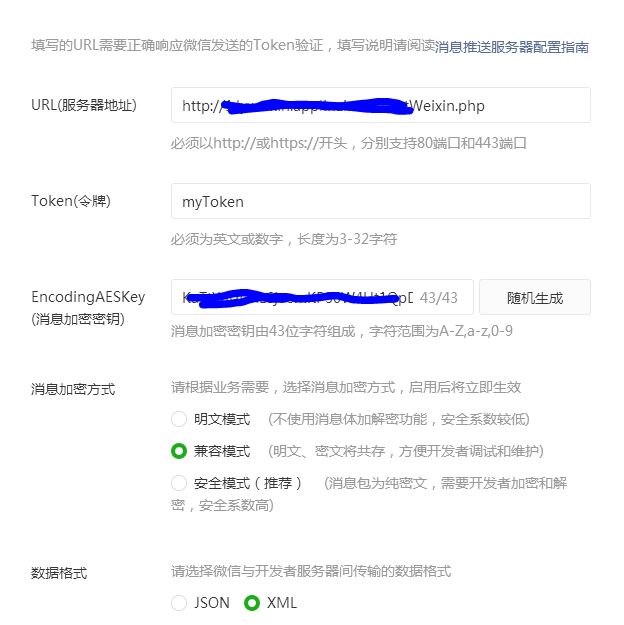
在微信公眾平臺的開發設置中,填入以上獲得的url和設置的token,自動生成EncodingASEKey

設置完成

如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。