您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
花了幾天把小程序的支付模塊接口寫了一下,可能有著公眾號開發的一點經驗,沒有入太多的坑,在此我想記錄一下整個流程。
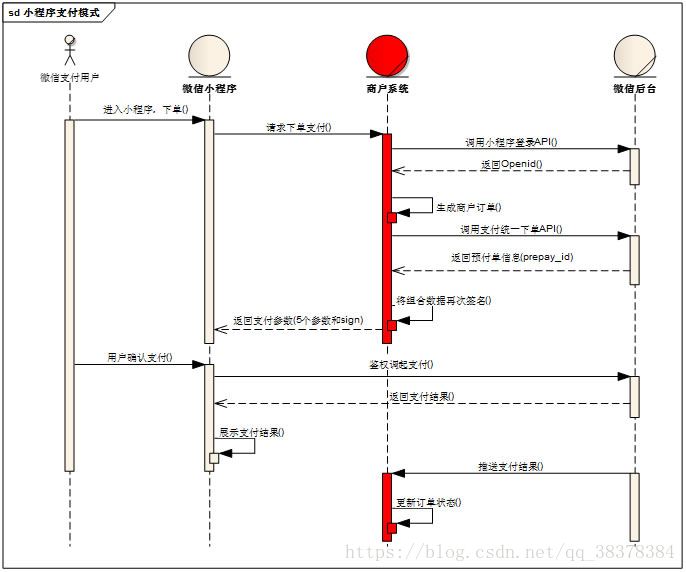
首先先把小程序微信支付的圖搬過來:

相信會來查百度的同學們基本都是對文檔的說明不是很理解。我下面大概總結一下整個業務邏輯的過程。
微信小程序的商戶系統一般是以接口的形式開發的,小程序通過調用與后端約定好的接口進行參數的傳遞以及數據的接收。在小程序支付這塊,還需要跟微信服務器進行交互。過程大致是這樣的:
一.小程序調用登錄接口獲取code,傳遞給商戶服務器用來獲取用戶的openID
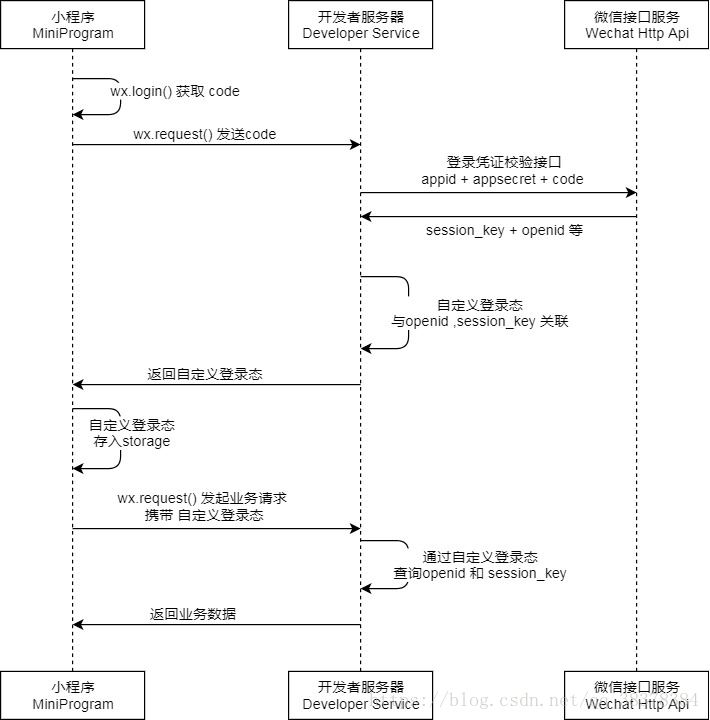
我們知道在微信平臺中,同一個公眾號的openID都是不同的,它是用戶身份識別的id,也就是說,我們通過openID來區分不同的用戶,這個有微信開發基礎的應該都很熟悉。為了知道誰在支付,我們需要先獲取當前用戶的openid,那么openID應該怎么獲取呢?看下圖:

看不懂嗎?不急,聽我慢慢解釋,這個業務流程大致就是首先你得先在小程序的代碼中調用wx.login()來向微信獲取到code,拿到了之后把code通過request傳給商戶服務器,再由商戶服務器通過騷操作來跟微信服務器要session_key和openID。
偽代碼如下(小程序端):
getToken: function () {
//調用登錄接口
wx.login({
success: function (res) {
var code = res.code;
wx.request({
url: 商戶服務器接口地址,
data: {
code: code
},
method: 'POST',
success: function (res) {
wx.setStorageSync('token', res.data.token); //存在小程序緩存中
},
fail: function (res) {
console.log(res.data);
}
})
}
})
}
調用這幾行代碼就可以向跟微信服務器要code,并且將code傳到商戶服務器中,記住這里最好使用post發送請求,安全性的東西我應該不用講了,因為避免其他人濫用接口,于是我們使用token來進行驗證。并將商戶服務器返回的token存在小程序緩存中。
那么服務器端應該怎么做呢?
我門通過小程序提交的code,和小程序的APPID以及APPSECRET和拼接下列的url,并用curl進行get請求。
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
返回的數據是一個json對象,我門通過使用json_decode(JSON,true)解析為數組,數據包括用戶的openID以及session_key,獲取到了后我們應該將openID存入數據庫中,它代表著用戶的身份,那么令牌應該怎么生成呢。
二.token的生成以及緩存
我們根據一個用戶表將id和openid聯系起來,對應openID的id則是用戶的uid,我們可以這么封裝
//要緩存的數據數組 $cacheValue = $result; //包含openID和session_key $cacheValue['uid'] =$uid; //用戶id $cacheValue['scope'] =ScopeEnum::User; //用戶權限級別
緩存的方式我們可以選擇redis,memcache, 文件緩存等等,采用鍵值對(key-value)的方式進行存儲,記得設置好過期時間。這里的key我們用token來賦值,token可以通過這樣的方式進行生成:
//獲取32位隨機字符串
$str = getRandChar(32); //自定義方法生成32位隨機串
//三組字符串進行md5加密
$timeStamp =$_SERVER['REQUEST_TIME_FLOAT'];
//salt
$salt = config('secure.token_salt'); //隨機字符串
//返回token
return md5($str.$timeStamp.$salt);
這種算法基本保障了token的唯一性。因為值是我們獲取到的openID和session_key所在的數組,所以需要將數組轉成json才能存進去。以后的代碼當我們需要openID或者uid等時可以直接通過取緩存的方式來取。
三,調用統一下單接口,獲取prepay_id,再次簽名
在你寫完了訂單操作后,如何讓用戶支付訂單費用呢?這里就是重點了,我一步一步來說:
1.下載微信JS-SDK:
(https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1)
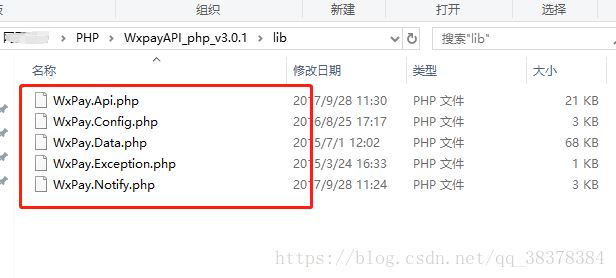
解壓打開進入lib文件夾中:

我們需要將lib中的文件放到我們的框架中,例如我使用的是tp5,就放到extend下,最好是在extend下建個子文件夾。其中WxPay.Api.php是入口,WxPay.Config.php是配置文件。下好后需要改動一些地方。在WxPay.Config.php中修改下列的東西改成你的。

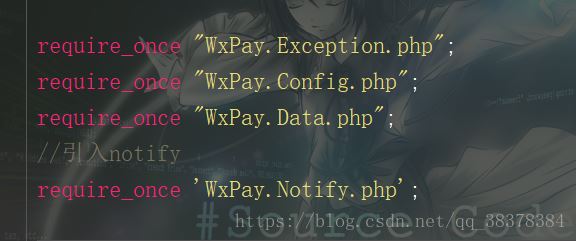
然后在WxPay.Api.php中require一下WxPay.Notify.php,如圖:

在某個控制器或者服務層的代碼先是用Loader::import()引入WxPay.Api.php,相當于五個都引入了。
2.調用統一下單api
這里要啰嗦的是,如何你寫的是有關商品買賣的小程序,那么需要在支付前再次檢測一下庫存量,因為用戶下完訂單后不一定馬上就會付款,如果在付款的期間庫存量沒了便會出現問題。業務邏輯我就不說太多了,這取決于你寫代碼的嚴謹性。
在我們引入了上面那個文件后,先實例化這個類WxPayUnifiedOrder,把需要的參數通過調用對應的方法傳入。
偽代碼如下:
//調用微信支付統一下單接口
$wxOrderData = new \WxPayUnifiedOrder();
//設置相關參數
$wxOrderData->SetOut_trade_no($this->orderNO);
$wxOrderData->SetTrade_type('JSAPI');
$wxOrderData->SetTotal_fee($totalPrice * 100); //這里的價格單位是分
$wxOrderData->SetBody('Mc');
$wxOrderData->SetOpenid($openid);
$wxOrderData->SetNotify_url(config('secure.pay_back_url'));//支付回調
其中第一個是你的訂單號,訂單號的生成方法可以自定義,第二個是死參數,第三個是總訂單價格,第四個是名稱如果是中文的話要轉碼,第四個是openID,這個這時候就可以從緩存中取了。最后一個是支付回調,就是支付成功后微信要訪問的地址。必須是公網能訪問的,或者你使用ngrok來進行反向代理轉發本地的服務器。
參數設置好了之后,就直接調用SDK的方法了
$wxOrder = \WxPayApi::unifiedOrder($wxOrderData);
如果參數沒有錯誤的話,返回的數據中會含有prepay_id,這個是我們需要的參數。
3.再次簽名
// 提交JSAPI輸入對象
$jsApiPayData = new \WxPayJsApiPay();
//設置appid
$jsApiPayData->SetAppid(config('wx.app_id'));
//timeStamp
$jsApiPayData->SetTimeStamp((string)time());
//隨機串
$randStr = md5(time().mt_rand(0,1000));
$jsApiPayData->SetNonceStr($randStr);
//數據報
$jsApiPayData->SetPackage('prepay_id='.$wxOrder['prepay_id']);
//類型
$jsApiPayData->SetSignType('MD5');
//生成簽名
$sign = $jsApiPayData->MakeSign();
//獲得簽名數組
$signData = $jsApiPayData->GetValues();
//增加字段paySign
$signData['paySign']=$sign;
//刪除signData中的app_Id字段
unset($signData['appId']);
return $signData;
再次簽名完成后,就把五個參數返回給小程序。
四,小程序獲取五個參數后,鑒權調起支付
偽代碼(小程序端)
// 提交JSAPI輸入對象
$jsApiPayData = new \WxPayJsApiPay();
//設置appid
$jsApiPayData->SetAppid(config('wx.app_id'));
//timeStamp
$jsApiPayData->SetTimeStamp((string)time());
//隨機串
$randStr = md5(time().mt_rand(0,1000));
$jsApiPayData->SetNonceStr($randStr);
//數據報
$jsApiPayData->SetPackage('prepay_id='.$wxOrder['prepay_id']);
//類型
$jsApiPayData->SetSignType('MD5');
//生成簽名
$sign = $jsApiPayData->MakeSign();
//獲得簽名數組
$signData = $jsApiPayData->GetValues();
//增加字段paySign
$signData['paySign']=$sign;
//刪除signData中的app_Id字段
unset($signData['appId']);
return $signData;
如果一切正常的話,在微信開發者工具就會顯示這個二維碼,

如果在真機上測試的話,就會直接彈出支付頁面。小程序會直接顯示支付成功或者失敗的頁面,然后微信服務器就會開始訪問我們之前設置的支付回調地址來推送支付結果,根據結果可以來更新訂單的狀態。這里我就不寫業務邏輯了,大概講一下就好。
五,支付回調
實際上我們需要重寫WxPayNotify類的NotifyProcess方法,這里記得Loader::impor()引入那個入口類。
/**
*
* 回調方法入口,子類可重寫該方法
* 注意:
* 1、微信回調超時時間為2s,建議用戶使用異步處理流程,確認成功之后立刻回復微信服務器
* 2、微信服務器在調用失敗或者接到回包為非確認包的時候,會發起重試,需確保你的回調是可以重入
* @param array $data 回調解釋出的參數
* @param string $msg 如果回調處理失敗,可以將錯誤信息輸出到該方法
* @return true 回調出來完成不需要繼續回調,false回調處理未完成需要繼續回調
*/
public function NotifyProcess($data, &$msg)
{
//TODO 用戶基礎該類之后需要重寫該方法,成功的時候返回true,失敗返回false
return true;
}
也就是說你需要寫個新類繼承WxPayNotify,再重寫NotifyProcess方法,根據檢查$data['result_code']是否為SUCCESS可以判斷成功與否,成功的話你可以根據業務需求寫業務邏輯,最后return true 即可。這時候會想,我重寫了這個方法后微信怎么調用呢,其實這里微信不是要直接調用這個方法,你應該在微信支付回調的方法中實例化這個新類,然后根據獲得的對象去調用Handle()方法。$obj = new 新類(),$obj->Handle()。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。