您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序背景與背景顏色怎么設置”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序背景與背景顏色怎么設置”文章吧。
一:背景(Background)與顏色(Color)
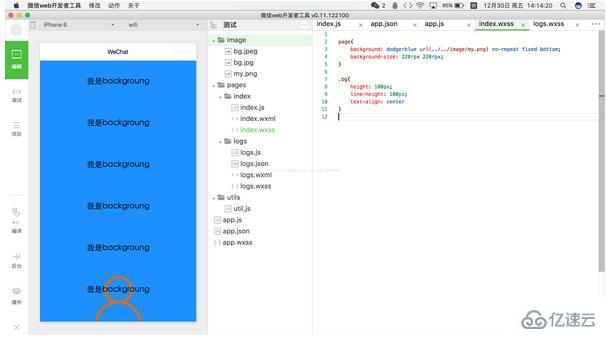
一、背景:background。設置對象的背景特性。一個元素可以設置多重背景圖像,每組之間用逗號隔開,如果存在重疊關系,前面的背景圖像會覆蓋在后面背景圖上。

1.background-color:指定背景的顏色。取值:正常的顏色取值。
2.background-image:背景圖片。如果設置了這個屬性,最好也添加下background-color ,用于當背景image不可見時保持與文本顏色有一定的對比度
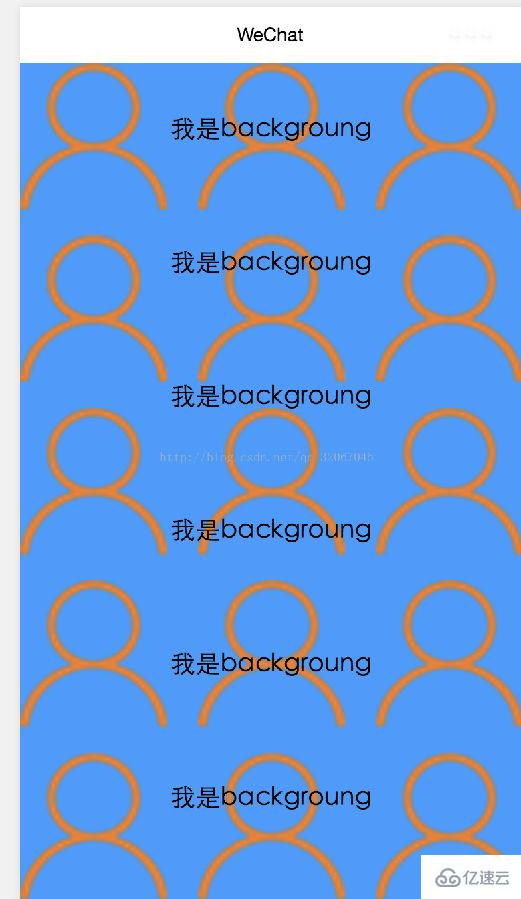
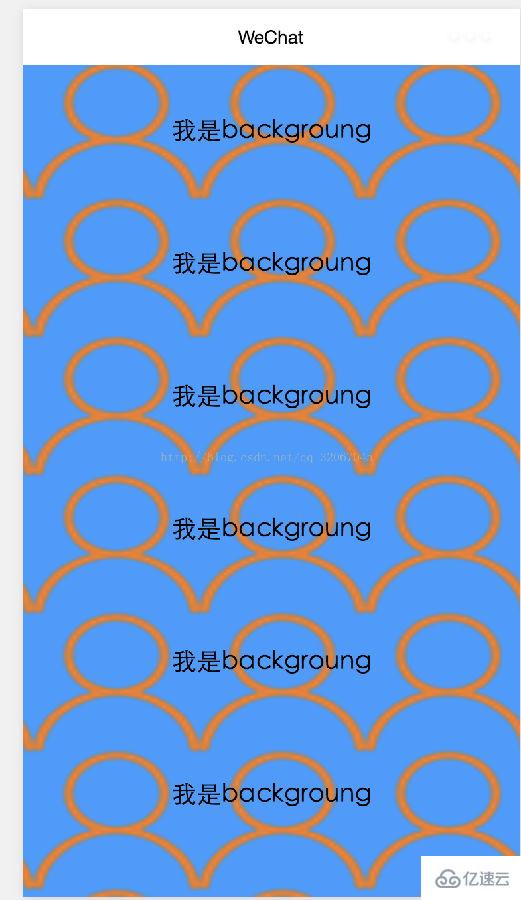
3.background-repeat:設置對象背景圖如何鋪排填充。
repeat-x:背景在橫向上平鋪。
repeat-y:背景在縱向上平鋪。
repeat:背景圖在橫向縱向上平鋪。
no-repeat:圖像不平鋪。
round:背景圖像自動縮放直到適應且填充整個容器。
space:背景圖像以相同的間距平鋪且填充滿整個容器或者某個方向。
space:

round:

4.background-attachment:指定對象的背景圖像是隨對象內容滾動還是固定的。
取值:fixed:固定位置。scroll:相對于元素固定,跟著元素。local:相對于元素內容固定,總是跟著內容。
5.background-position:指定對象的背景圖像位置。
取值:left,right,top,bottom,center。也可以用百分比。
6.background-size:指定對象的背景圖像的尺寸大小。
取值:auto:背景圖的真實大小。cover:等比例縮放到完全覆蓋容器。有可能超出容器。
contain:將背景圖等比例縮放到寬度或者高度與容器的寬度或者高度相等,始終都在容器內。
7.background-clip:指定對象的背景圖像向外裁剪的區域。
取值:padding-box:從padding區域(不含padding)開始向外裁剪背景。
border-box:從border區域(不含border)開始向外裁剪背景。
content-box:從content 區域開始向外裁剪背景。
text:從前景內容的形狀做為裁剪區域向外裁剪。
8.background-origin:指定對象的背景圖像顯示的原點。
取值:padding-box:從padding區域(不含padding)開始向外裁剪背景。
border-box:從border區域(不含border)開始向外裁剪背景。
content-box:從content 區域開始向外裁剪背景。
以上就是關于“微信小程序背景與背景顏色怎么設置”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。