您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在學習typescript的過程中,想到也許可以使用ts來開發node.js項目。在網上搜了一下,其實已經有很多開發者實踐了這方面的內容。這里,我記錄一下自己搭建開發環境的簡單過程。
使用Typescript開發的好處:
準備
特別提示和吐槽:安裝tsc可能需要翻墻(如果特別慢的話),所以也可以使用淘寶鏡像。
建立node.js項目
使用npm init在指定的目錄中建好項目的目錄。
在這里我建立了一個自己的項目目錄結構:
testTS |---build //編譯后的js文件目錄 |---src //ts文件目錄 |---static //客戶端靜態文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目錄 | |---index.html |---package.json |---tsconfig.json
編輯 tsconfig.json
在上面的目錄結構中有一個tsconfig.json文件,用來設置ts的編譯選項。
想要獲取這份文件,可以在項目根目錄下使用tsc --init,就會自動建立好一份.tsconfig.json。
編寫需要的配置項
默認情況下,tsc會使用默認的編譯配置編譯目錄中的所有.ts文件。通過書寫tsconfig.json,我們可以配置tsc的編譯行為,達到想要的結果:
{
"compilerOptions": {
"module": "commonjs", //指定生成哪個模塊系統代碼
"target": "es6", //目標代碼類型
"noImplicitAny": false, //在表達式和聲明上有隱含的'any'類型時報錯。
"sourceMap": false, //用于debug
"rootDir":"./src", //僅用來控制輸出的目錄結構--outDir。
"outDir":"./build", //重定向輸出目錄。
"watch":true //在監視模式下運行編譯器。會監視輸出文件,在它們改變時重新編譯。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}
配置文件注意點
"compilerOptions"是編譯選項,具體詳情,請參見:
中文文檔
英文文檔
"module"是用來指定設置編譯后的js代碼,使用何種模塊規范。由于是開發node.js項目,所以選擇commonjs。(有興趣的話,可以把所有module所有可能的值都試一遍,查看編譯后的js文件的差別,會發現生成的代碼還是很不錯的,很干凈。)
"target"是編譯后的js代碼遵循何種規范,可以是es3/es5/es6等等,這里為了對比ts 2.0代碼和es6代碼的不同,使用了"es6"。
"rootDir"是一個需要注意的地方,它會告訴編譯器,此目錄下的文件需要經過編譯。那么,如果設置了這個選項,又在外部(比如根目錄)放置了.ts文件,會怎么樣呢?tsc會提示一條類似這樣的錯誤:
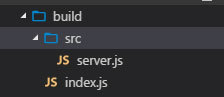
并且,在build的目錄中,輸出的目錄結構也會變化:

這顯然不是我們想要的結果。
解決方案是使用include和exclude屬性。按照文檔說明,"include" 和 "exclude" 屬性指定一個文件glob匹配模式列表。表明需要包含的文件目錄或文件,以及需要過濾掉的文件或目錄(也可以使用"files"配置項,不過需要一個一個文件錄入,"files" 屬性明確指定的文件卻總是會被包含在內,不管 "exclude" 如何設置。),詳見官方文檔說明。
所以,添加"./src/**/*"到"include"所指向的數組,就可以指定./src下的所有文件,是我們真正需要被編譯的,其他目錄將會被排除。
"outDir" 指向了編譯后的js代碼輸出的地方。在文檔中也有"outFile"選項,可以把所有的ts文件按照一定順序規則打包成一個文件,具體可以參考文檔。在這里,我們優先使用outDir。
試驗一下
在書寫完2個配置文件之后,就可以開始撰寫代碼,并執行編譯了。我們試驗一下:
在./src/server.ts中,寫一段簡單的:
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};
之后,在終端中輸入:
D:\workplace\nodeWP\testTS>tsc
經過編譯,會生成server.js到build目錄中:
//server.js
const cache = { useCache: true };
使用.d.ts文件
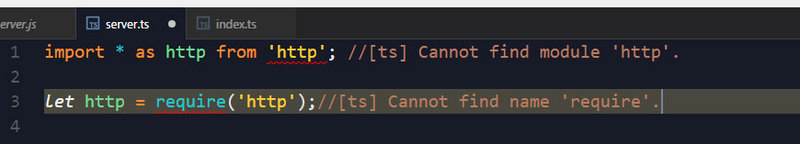
既然要開發一個項目,顯然不會只有這些代碼。肯定要用到內建模塊和第三方模塊。然而,直接導入模塊,在.ts文件中是不行的。例如:

這是由于typescript自身的機制,需要一份xx.d.ts聲明文件,來說明模塊對外公開的方法和屬性的類型以及內容。感覺有一些麻煩。好在,官方以及社區已經準備好了方案,來解決這個問題。
在TypeScript 2.0以上的版本,獲取類型聲明文件只需要使用npm。在項目目錄下執行安裝:
npm install --save-dev @types/node
就可以獲得有關node.js v6.x的API的類型說明文件。之后,就可以順利的導入需要的模塊了:
import * as http from 'http';
完成之后,不僅可以正常的使用http模塊中的方法,也可以在vscode中獲得相應的代碼提示。
對于內建模塊,安裝一個@types/node模塊可以整體解決模塊的聲明文件問題。那么,對于浩如煙海的第三方模塊,該怎么辦呢?官方和社區中也提供了查找和安裝的渠道:
自動編譯和自動重啟服務
解決完了聲明文件之后,其實我們已經可以使用ts簡單的進行node.js項目的開發了。但是,每次寫完或者修改代碼,就要編譯,然后再啟動,是一件不大但是相當讓人煩躁的事情。為了效率,我們應當改善它。
首先,要讓.ts文件可以自動被編譯。這在上文中的tsconfig.json文件中,已經被設置好了,就是"watch":true 。此時在命令行執行tsc命令后,編譯器就會時時監控目錄中.ts文件的變化,然后自動編譯。
自動重啟node服務器,我們可以使用 supervisor 模塊解決,或者任何具有類似功能的解決方案都可以。
全局安裝supervisor模塊npm install -g supervisor,之后就可以在終端中使用supervior ./build/server.js啟動服務器,并在服務器端代碼改變之后,自動重啟服務器。
讓啟動服務更簡單
由于以上的2個命令,在啟動時都可能需要附加一些參數,每次輸入很麻煩。
可以使用npm script來解決。在package.json文件中的"scripts"中,我們設置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}
執行npm run dev之后,如果./build目錄中的.js文件發生改變時,就會重啟服務器。
執行npm run build時,則只會編譯ts文件并監控ts的改變。
使用例子來試驗一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});
補充:一個命令實現tsc編譯和重啟服務器
2017.5.3更新:
感謝大家對本文的支持。有朋友(@Ajaxyz)提出,有沒有辦法將ts編譯監視和重啟服務器合并為一個命令?
這里提出一個比較簡易的方法,使用gulp來管理這2個流程。(如何使用gulp工作,請參考Gulp API)
1. 使用gulp的watch()來監控ts文件的變化并重啟服務器。
這種方式,需要使用gulp和gulp-typescript插件(安裝)
注意的一點是:gulp-typescript可能需要在項目的目錄安裝typescript,所以可以在項目的目錄中,運行命令行:
npm install typescript
準備好gulp和插件之后,需要書寫一份gulpfile.js作為gulp項目需要執行的任務文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目錄常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//編譯ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//監視ts文件變化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自動重啟服務器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//開發任務
gulp.task('dev',['build-ts','restart','watch-ts']);
這樣,在開發時,直接在項目目錄運行gulp dev,就可以啟動編譯和服務器了。此后,gulp會監視ts文件的改動,然后編譯ts文件并重啟服務器。刷新頁面,就可以看到新結果已經輸出在瀏覽器頁面中了。
還有一點需要留意的是,由于gulp負責監視ts文件的變化,因此請在tsconfig.json將"watch"設置為false或者刪掉這個屬性。
2. 使用tsconfig.json監控ts文件變化并重啟服務器
用這種方式,首先打開tsconfig.json對ts文件的監視,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,這里省略
let tsChild, //監視ts文件修改子進程
serverChild; //重啟服務器子進程
//編譯ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自動重啟服務器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//開發任務
gulp.task('dev2',['build-ts','restart']);
運行gulp dev2,效果和上一個例子一樣。
以上,提供一種解決辦法的方式和思路,僅供參考,如果用在實際環境中,還需要進一步完善功能。
結語
本文只是對搭建typescript開發node.js項目的環境做一個簡單研究和記錄。
最初這樣想,也只是好奇可不可以這么做。實際上在node.js穩定版本v6.9.1中已經支持了90%的ES6。因此,直接使用ES6開發node.js項目,是很好的選擇。
不完善的地方,請見諒,后面會慢慢補充。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。