您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
像我們熟悉的 vue-cli,react-native-cli 等腳手架,只需要輸入簡單的命令 vue init webpack project,即可快速幫我們生成一個初始項目。在實際工作中,我們可以定制一個屬于自己的腳手架,來提高自己的工作效率。
為什么需要需要腳手架?
思路
要開發腳手架,首先要理清思路,腳手架是如何工作的?我們可以借鑒 vue-cli 的基本思路。vue-cli 是將項目模板放在 git 上,運行的時候再根據用戶交互下載不同的模板,經過模板引擎渲染出來,生成項目。這樣將模板和腳手架分離,就可以各自維護,即使模板有變動,只需要上傳最新的模板即可,而不需要用戶去更新腳手架就可以生成最新的項目。那么就可以按照這個思路來進行開發了。
第三方庫
首先來看看會用到哪些庫。
commander.js,可以自動的解析命令和參數,用于處理用戶輸入的命令。
download-git-repo,下載并提取 git 倉庫,用于下載項目模板。
Inquirer.js,通用的命令行用戶界面集合,用于和用戶進行交互。
handlebars.js,模板引擎,將用戶提交的信息動態填充到文件中。
ora,下載過程久的話,可以用于顯示下載中的動畫效果。
chalk,可以給終端的字體加上顏色。
log-symbols,可以在終端上顯示出 √ 或 × 等的圖標。
初始化項目
首先創建一個空項目,暫時命名為 okii-cli,然后新建一個 index.js 文件,再執行 npm init 生成一個 package.json 文件。最后安裝上面需要用到的依賴。
處理命令行
node.js 內置了對命令行操作的支持,在 package.json 中的 bin 字段可以定義命令名和關聯的執行文件。所以現在
package.json 中加上 bin 的內容:
{
"name": "okii-cli",
"version": "1.0.0",
"description": "基于node的腳手架工具",
"bin": {
"okii": "index.js"
},
...
}
然后在 index.js 中來定義 init 命令:
#!/usr/bin/env node
const program = require('commander');
program.version('1.0.0', '-v, --version')
.command('init <name>')
.action((name) => {
console.log(name);
});
program.parse(process.argv);
調用 version('1.0.0', '-v, --version') 會將 -v 和 --version 添加到命令中,可以通過這些選項打印出版本號。
調用 command('init <name>') 定義 init 命令,name 則是必傳的參數,為項目名。
action() 則是執行 init 命令會發生的行為,要生成項目的過程就是在這里面執行的,這里暫時只打印出 name。
其實到這里,已經可以執行 init 命令了。我們來測試一下,在 okii-cli 的同級目錄下執行:
node ./okii-cli/index.js init HelloWorld
可以看到命令行工具也打印出了 HelloWorld,那么很清楚, action((name) => {}) 這里的參數 name,就是我們執行 init 命令時輸入的項目名稱。
命令已經完成,接下來就要下載模板生成項目結構了。
下載模板
download-git-repo 支持從 Github、Gitlab 和 Bitbucket 下載倉庫,各自的具體用法可以參考官方文檔。
由于是公司項目,所以把模板倉庫放在了 Gitlab 上,那么在 action() 中進行操作下載模板:
#!/usr/bin/env node
const program = require('commander');
const download = require('download-git-repo');
program.version('1.0.0', '-v, --version')
.command('init <name>')
.action((name) => {
download('http://xxxxxx:9999:HTML5/H5Template#master', name, {clone: true}, (err) => {
console.log(err ? 'Error' : 'Success')
})
});
program.parse(process.argv);
download() 第一個參數就是倉庫地址,但是有一點點不一樣。實際的倉庫地址是 http://xxxxxx:9999/HTML5/H5Template#master ,可以看到端口號后面的 '/' 在參數中要寫成 ':',#master 代表的就是分支名,不同的模板可以放在不同的分支中,更改分支便可以實現下載不同的模板文件了。第二個參數是路徑,上面我們直接在當前路徑下創建一個 name 的文件夾存放模板,也可以使用二級目錄比如 test/${name}
命令行交互
命令行交互功能可以在用戶執行 init 命令后,向用戶提出問題,接收用戶的輸入并作出相應的處理。這里使用 inquirer.js 來實現。
const inquirer = require('inquirer');
inquirer.prompt([
{
type: 'input',
name: 'author',
message: '請輸入作者名稱'
}
]).then((answers) => {
console.log(answers.author);
})
通過這里例子可以看出,問題就放在 prompt() 中,問題的類型為 input 就是輸入類型,name 就是作為答案對象中的 key,message 就是問題了,用戶輸入的答案就在 answers 中,使用起來就是這么簡單。更多的參數設置可以參考官方文檔。
通過命令行交互,獲得用戶的輸入,從而可以把答案渲染到模板中。
渲染模板
這里用 handlebars 的語法對 HTML5/H5Template 倉庫的模板中的 package.json 文件做一些修改
{
"name": "{{name}}",
"version": "1.0.0",
"description": "{{description}}",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "{{author}}",
"license": "ISC"
}
并在下載模板完成之后將用戶輸入的答案渲染到 package.json 中
program.version('1.0.0', '-v, --version')
.command('init <name>')
.action((name) => {
inquirer.prompt([
{
name: 'description',
message: '請輸入項目描述'
},
{
name: 'author',
message: '請輸入作者名稱'
}
]).then((answers) => {
download('xxxxx#master',name,{clone: true},(err) => {
const meta = {
name,
description: answers.description,
author: answers.author
}
const fileName = `${name}/package.json`;
const content = fs.readFileSync(fileName).toString();
const result = handlebars.compile(content)(meta);
fs.writeFileSync(fileName, result);
})
})
});
這里使用了 node.js 的文件模塊 fs,將 handlebars 渲染完后的模板重新寫入到文件中。
視覺美化
在用戶輸入答案之后,開始下載模板,這時候使用 ora 來提示用戶正在下載中。
const ora = require('ora');
// 開始下載
const spinner = ora('正在下載模板...');
spinner.start();
// 下載失敗調用
spinner.fail();
// 下載成功調用
spinner.succeed();
然后通過 chalk 來為打印信息加上樣式,比如成功信息為綠色,失敗信息為紅色,這樣子會讓用戶更加容易分辨,同時也讓終端的顯示更加的好看。
const chalk = require('chalk');
console.log(chalk.green('項目創建成功'));
console.log(chalk.red('項目創建失敗'));
除了給打印信息加上顏色之外,還可以使用 log-symbols 在信息前面加上 √ 或 × 等的圖標
const chalk = require('chalk');
const symbols = require('log-symbols');
console.log(symbols.success, chalk.green('項目創建成功'));
console.log(symbols.error, chalk.red('項目創建失敗'));
完整示例
#!/usr/bin/env node
const fs = require('fs');
const program = require('commander');
const download = require('download-git-repo');
const handlebars = require('handlebars');
const inquirer = require('inquirer');
const ora = require('ora');
const chalk = require('chalk');
const symbols = require('log-symbols');
program.version('1.0.0', '-v, --version')
.command('init <name>')
.action((name) => {
if(!fs.existsSync(name)){
inquirer.prompt([
{
name: 'description',
message: '請輸入項目描述'
},
{
name: 'author',
message: '請輸入作者名稱'
}
]).then((answers) => {
const spinner = ora('正在下載模板...');
spinner.start();
download('http://xxxxxx:9999:HTML5/H5Template#master', name, {clone: true}, (err) => {
if(err){
spinner.fail();
console.log(symbols.error, chalk.red(err));
}else{
spinner.succeed();
const fileName = `${name}/package.json`;
const meta = {
name,
description: answers.description,
author: answers.author
}
if(fs.existsSync(fileName)){
const content = fs.readFileSync(fileName).toString();
const result = handlebars.compile(content)(meta);
fs.writeFileSync(fileName, result);
}
console.log(symbols.success, chalk.green('項目初始化完成'));
}
})
})
}else{
// 錯誤提示項目已存在,避免覆蓋原有項目
console.log(symbols.error, chalk.red('項目已存在'));
}
})
program.parse(process.argv);
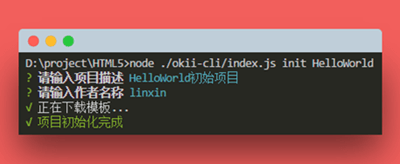
效果如下:

完成之后,就可以把腳手架發布到 npm 上面,通過 -g 進行全局安裝,就可以在自己本機上執行 okii init [name] 來初始化項目,這樣便完成了一個簡單的腳手架工具了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。