您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
typescript作為未來前端開發的主流框架,在前端開發的過程中也會越來越主要,相信這篇文章會對你有很大的幫助!
開發環境搭建
創建ming-npm-package文件夾
我在桌面上創建了一個ming-npm-package的文件夾,然后在編輯器里面打開
初始化項目
npm init
通過npm init 初始化項目來創建用戶package.json文件
也可以npm init -y 這個是使用的默認的配置,我個人使用的是npm init
設置配置項
package name: (ming-npm-package)
version: (1.0.0)
description: use ts
//這下邊的entry point: 這個是指定的最后使用的文件,而不是編譯文件
entry point: (index.js) ./dist/ming-npm-package.js
test command:
git repository:
keywords: typescript
author: xiaoming
license: (ISC) MIT
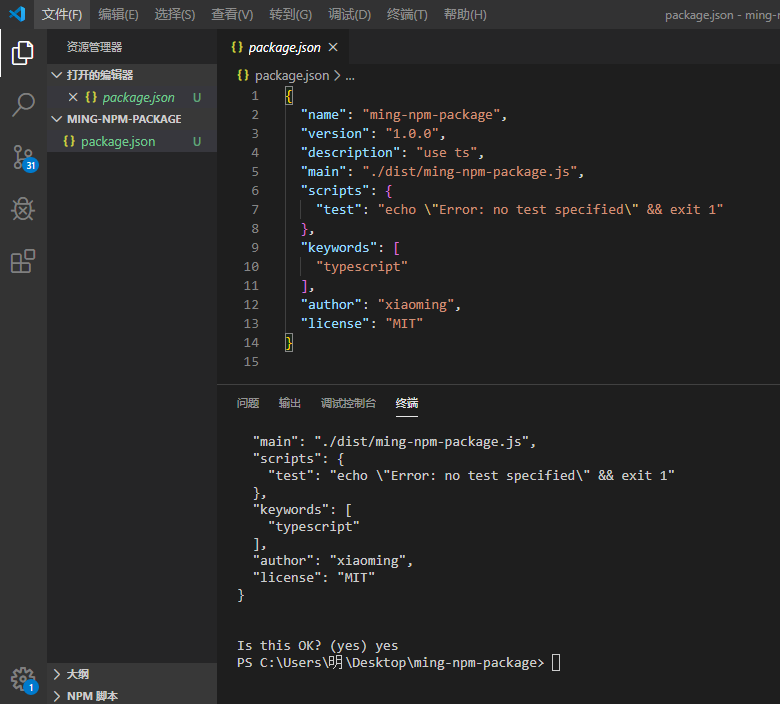
About to write to C:\Users\明\Desktop\ming-npm-package\package.json:
{
"name": "ming-npm-package",
"version": "1.0.0",
"description": "use ts",
"main": "./dist/ming-npm-package.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"typescript"
],
"author": "xiaoming",
"license": "MIT"
}
Is this OK? (yes)
這就是我設置的配置項,沒問題就可以輸入yes然后回車了

創建tsconfig.json文件
tsc --init
就會生成一個tsconfig.json文件
修改tsconfig.json默認文件
把這兩個注釋打開
"declaration": true, //打包之后是否生成聲明文件 "outDir": "./dist", //輸出文件
添加exclude,忽略dist文件
在打包的時候會排除這里面指定的路徑文件
"exclude": [ "./dist" ]
安裝依賴
npm install typescript -D
開始編碼
創建ming-npm-package.ts文件
用來編寫功能
const arrayMap = (array: [], callback:(item: any,index: number, arr: any[]) => any): any => {
let i = -1
const len = array.length
let resArray = []
while (++i < len){
resArray.push(callback(array[i],i,array))
}
return resArray
}
export = arrayMap
對代碼進行編譯
tsc
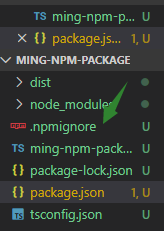
此時我們的項目就會多了一個dist目錄

登錄npm
大家沒有npm賬號的可以注冊一個
這個是網址
https://www.npmjs.com
然后在編輯器終端里面輸入
npm login
接著就會出來用戶名、密碼、郵箱這些依次填一下

創建.npmignore文件
在項目根目錄里創建一個.npmjgnore
這個其實和.gitignor差不多,就是你發npm包的時候,希望哪些文件或者文件夾不發到這個npm上
這里不用寫的node_modules,這是默認忽略的

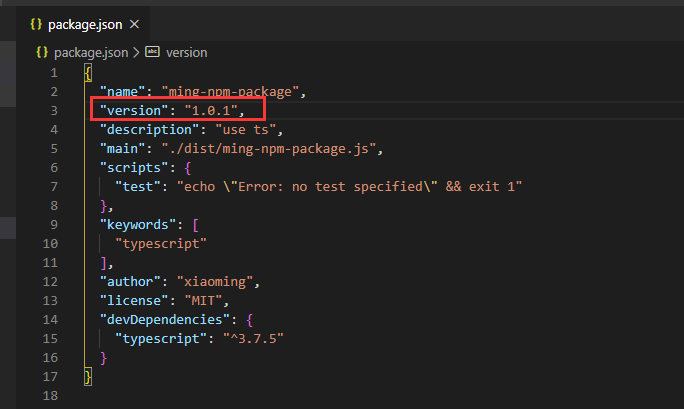
版本號
在package.json里面版本號,
每發布一次都要修改一下

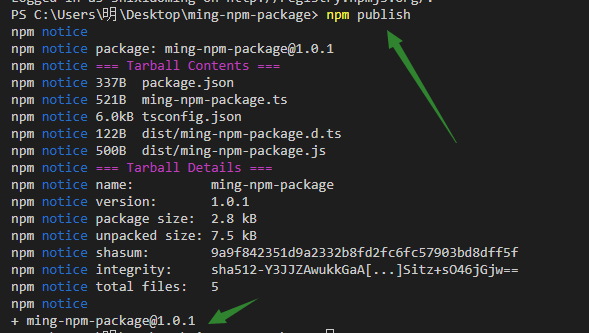
發布
npm publish
發布成功

安裝使用
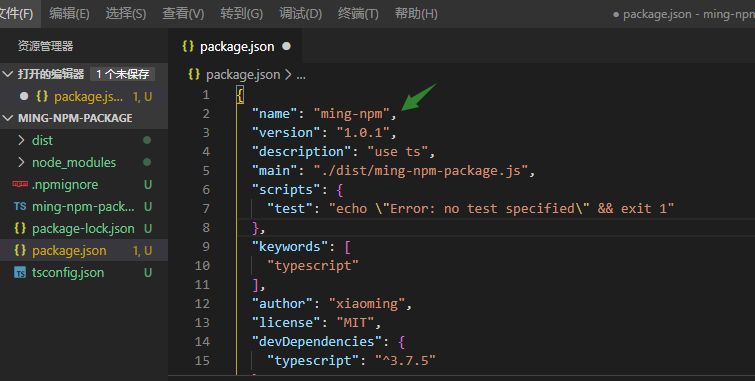
我們把package.json文件里面的name改成:
ming-npm

目的是 我們要安裝的包不能和package.json里面的包名字是一樣的
然后再安裝一下我們這個包:
npm install ming-npm-package@1.0.1
跟其他的包一樣 npm install 包名
安裝成功:

再次發布
如果需要再次發布一定要改個版本號,改成之前的名字
然后再tsc對代碼進行編譯
npm publish 進行發布
源碼
這個是我的代碼
https://github.com/shifengming/ming-npm-package
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。