您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue基于NUXT的SSR有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
SSR
首先說下 SSR,最近很熱的詞,意為 Server Side Rendering(服務端渲染),目的是為了解決單頁面應用的 SEO 的問題,對于一般網站影響不大,但是對于論壇類,內容類網站來說是致命的,搜索引擎無法抓取頁面相關內容,也就是用戶搜不到此網站的相關信息。
抓取頁面的前提是 html 含有被抓取內容,我們不妨看看基于 vue 的線上 SPA 頁面請求時返回了什么
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>iDareX敢玩</title> <meta name=keywords content="敢玩, iDareX, 敢玩TV, 敢玩活動, 敢玩自頻道, 敢玩主題, 戶外, 極限運動, 周邊游, 探險, 時尚, 新潮, 運動視頻, 體育, 新奇, 生活方式, 刺激, 驚險, 戶外裝備, 達人, 90后"> <meta name=description content=自2014年10月創辦以來,敢玩專注于極限戶外和娛樂體育。從頑童、玩具、玩法三個方面,產出更專注于‘玩'的內容,已打造了一系列深受喜愛的娛樂體育真人秀和引爆網絡的運動視頻。!> <meta name=renderer content=webkit> <meta name=force-rendering content=webkit> <meta name=viewport content="width=1140"> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <link rel="shortcut icon" href=static/favicon.ico type=image/x-icon> <link href=/static/css/app.eef5b81a3d1bee5054a791f452a34147.css rel=stylesheet> </head> <body> <div id=app></div> <script type=text/javascript src=/static/js/manifest.6d0adb8f2d8884be1c03.js></script> <script type=text/javascript src=/static/js/vendor.ec1cc90c9847c434ba7d.js></script> <script type=text/javascript src=/static/js/app.d7fd10ae7e4a68598037.js></script> </body> </html>
我們的組件都是這個 html 文件返回后再渲染到 <div id=app></div> 里的。這就合理的解釋了 SEO 缺陷的原因。
既然說到 SSR 可以解決 SEO 的問題,不難想到原理就是將我們的 html 在服務端渲染,合成完整的 html 文件再輸出到瀏覽器。
另外 SSR 還適用以下場景
客戶端的網絡比較慢
客戶端運行在老的或者直接沒有 JavaScript 引擎上
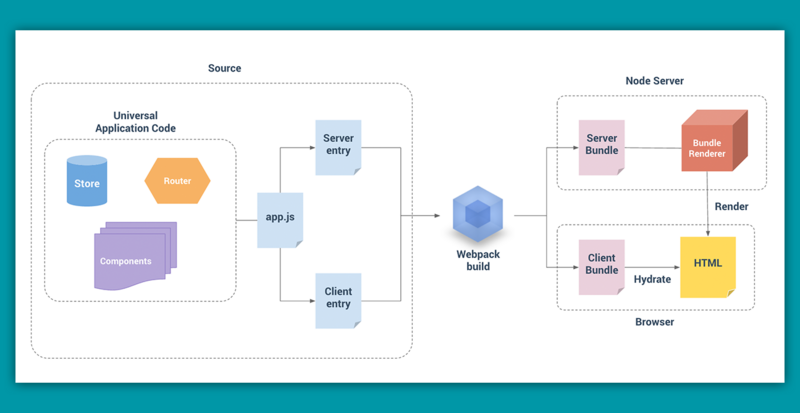
vue 官網給出了 SSR 原理圖片

對于這幅圖的原理官網有詳細解釋,此類文章也很多,這里不贅述。
NUXT
我們進入正題說下 NUXT
Nuxt.js is a minimalistic framework for server-rendered Vue applications (inspired by Next.js)
作用就是在 node.js 上進一步封裝,然后省去我們搭建服務端環境的步驟,只需要遵循這個庫的一些規則就能輕松實現 SSR
安裝流程
Nuxt.js 團隊提供了 vue-cli 的初始化模板。前提安裝 vue-cli,安裝過的忽略此步
npm install -g vue-cli
完成后在需要創建的目錄下執行以下
vue init nuxt/starter <project-name> cd <project-name> npm install
依賴安裝完成后
npm run dev
打開瀏覽器 http://localhost:3000
說明:Nuxt.js 會監聽 pages 目錄下的改變,添加新 page 的時候不需要重啟服務
目錄結構
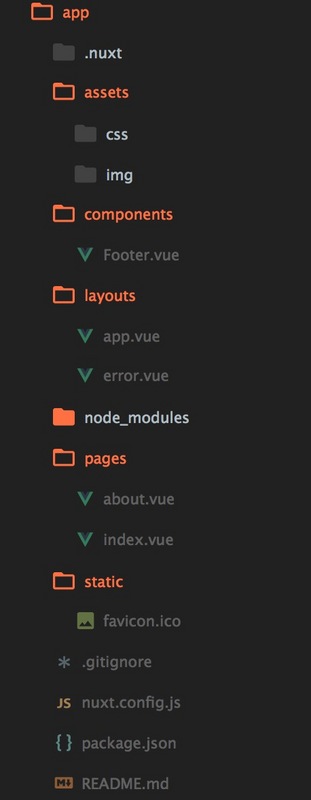
完成上面命令后你的目錄結構會如下

Nuxt.js 給出了最簡單的目錄結構
|-- pages |-- index.vue |-- package.json
也就是說,至少需要一個 page 來作為展示頁。
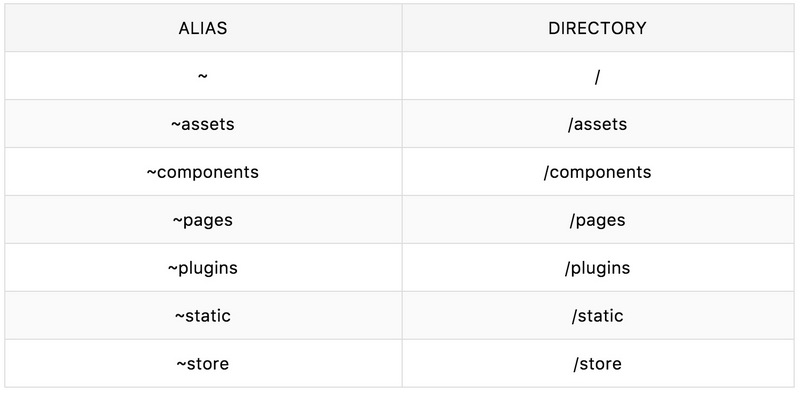
文件的路徑建議都采用絕對路徑,表格如下

例:怎么在 /pages/user/me.vue 引入一個 static 文件夾里的圖片
<img src="~static/img/logo.png" alt="Logo"/>
路由
Nuxt.js 根據 pages 目錄結構去生成 vue-router 配置,也就是說 pages 目錄的結構直接影響路由結構
例1:
|-- pages |-- posts |-- index.vue |-- welcome.vue |-- about.vue |-- index.vue
會生成
routes: [
{
path: '/posts',
component: '~pages/posts/index.vue'
}, {
path: '/posts/welcome',
component: '~pages/posts/welcome.vue'
}, {
path: '/about',
component: '~pages/about.vue'
}, {
path: '/',
component: '~pages/index.vue'
}
]例2:隱藏路由
在文件名前加 _
|-- pages |-- _about.vue |-- index.vue
會生成
routes: [
{
path: '/',
component: '~pages/index.vue'
}
]配置文件
目錄下的 nuxt.config.js 是我們唯一的配置入口,這里不建議修改 .nuxt 目錄,除非特殊需求
默認的給力我們三個配置 ·head·css·loading· 分別是頭部設置,全局css,loading進度條
nuxt.config.js 的全部的配置如下,點擊查看具體例子
cache
loading
router
css
plugins
head
另外還提供了 vuex 等配置,感興趣可以去 github 和官網。
NUXT 能為我們做什么
對于使用就說上面這么多(官網上都有,這里給大家一個概覽),說下為什么選擇 NUXT 來做 SSR
問題1:就是我們無需為了路由劃分而煩惱,你只需要按照對應的文件夾層級創建 .vue 文件就行
問題2:無需考慮數據傳輸問題,nuxt 會在模板輸出之前異步請求數據(需要引入 axios 庫),而且對 vuex 有進一步的封裝
問題3:內置了 webpack,省去了配置 webpack 的步驟,nuxt 會根據配置打包對應的文件
還有很多便捷之處,可以嘗試去寫一寫,讀讀源碼
以上是“Vue基于NUXT的SSR有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。