您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關NUXT SSR初級入門的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
nuxt 是基于 vue 開發的一個應用框架,最常用的就是拿來做 ssr。那么什么是 ssr 呢,這就要提及一個相對的概念:csr。
CSR & SSR
web網頁開發從之前的 jsp,php 轉向現在的三大框架 angular react vue,其實就是從 csr 到 ssr 的轉變,即從服務端渲染轉而變為客戶端渲染。
有使用經驗的大概知道,例如之前的 php 開發,是將網頁內容和服務端代碼邏輯寫在一起的,在客戶端請求時,服務端經過 php 引擎的渲染生成完整的 html 頁面再返回給客戶端,這種渲染出的頁面在瀏覽器中右鍵查看源代碼都是能看見 頁面全部的 html 代碼的。而客戶端渲染如 vue,返回的就只有一個掛在 app 節點的 html文件和一個 js 文件,頁面的內容都是在客戶端的 js 渲染生成的。所以 渲染 html 文本所在的位置就是 CSR(客戶端渲染) 和 SSR(服務端渲染) 最本質的區分 。
既然web開發從 ssr 過渡到了 csr,那我們為什么又再去做 ssr 呢,這就要涉及到雙方的優缺了:
SSR:
優點:
便于 SEO,渲染完整的 html 更利于搜索引擎的抓取。
頁面加載的白屏時間短(幾乎沒有)。
缺點:
每加載一個頁面都要對服務器發起一次請求,服務器的渲染負荷重,請求緩慢。
每次加載都會刷新頁面,即使只是頁面中的小區域需要改變。
CSR:
優點:
頁面具有優秀的性能,更利于頁面交互。
缺點:
不利于SEO
首頁初始化加載白屏時間長。
在我們普遍使用三大框架的今天,如果我們的頁面需要對 SEO 的良好支持,這就需要我們做 ssr 了。 NUXT 項目的初始化
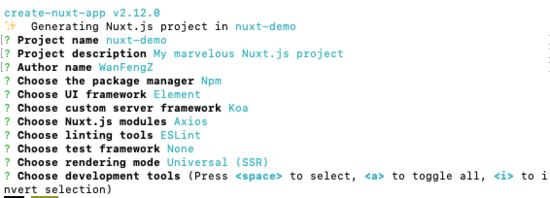
使用以下命令調用腳手架生成項目,腳手架選項按需選擇就可以了:
npx create-nuxt-app <項目名>
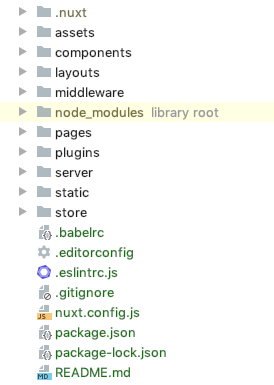
生成的目錄結構如下:

.nuxt
運行緩存目錄
assets
資源目錄,用于存放如 css 文件,js 文件,圖片
components
組件目錄,用于存放 vue 組件
layouts
布局目錄,用于設置布局,文件名即為布局名
在 pages 目錄里的組件可以通過 layout 屬性指定布局組件,不指定默認為 default。
布局組件中使用 <nuxt /> 標簽指定應用布局時,page 組件所在的位置。
middleware
中間件目錄,用于設置中間件函數,文件名即為中間件名
在 pages 目錄里的組件可以通過 middleware 屬性指定中間件函數,中間件會在組件渲染前執行
pages
頁面目錄,用于設置路由頁面,目錄下的 vue 文件會自動生成相應的路由配置
如以下目錄結構對應的配置:
pages/
--| _slug/
-----| comments.vue
-----| index.vue
--| users/
-----| _id.vue
--| index.vue
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
},
{
name: 'slug',
path: '/:slug',
component: 'pages/_slug/index.vue'
},
{
name: 'slug-comments',
path: '/:slug/comments',
component: 'pages/_slug/comments.vue'
}
]
}nuxt 中使用 <nuxt-link> 代替了 <router-link>
nuxt 會為 page 組件提供額外的配置項,常用到的如下:
layout 指定當前頁面使用的布局(layouts 根目錄下的布局文件)。
validate 校驗方法用于校驗動態路由的參數。
middleware 指定頁面的中間件函數,中間件函數會在頁面渲染之前被調用,也可以指定為middleware文件夾內的中間件名。
asyncData 支持異步數據處理,拿來為 page 組件請求異步數據,返回對象中的 data 會覆蓋到組件的 data 中。
fetch 用于在渲染頁面之前獲取數據填充應用的狀態樹(store)。不同的是 fetch 方法不會設置組件的數據。
plugins
插件目錄,用于引入第三方模塊,
如 element-ui.js:
import Vue from 'vue'
import Element from 'element-ui'
import locale from 'element-ui/lib/locale/lang/en'
Vue.use(Element, { locale })然后可以在 nuxt.config.js 中的 plugins 中引入:
plugins: [ '@/plugins/element-ui' ],
server
服務端目錄
static
靜態文件目錄
store
vuex目錄,index.js 為主文件,其他文件默認會配置成 module 模塊,默認啟用 namespace。
文件形式為:
export const state = () => ({
// state
})
export const actions = {
// actions
}
export const mutations = {
// mutations
}在 index.js 的 actions 中可以配置 nuxtServerInit,可以用來將數據從服務端傳到客戶端。
具體使用
創建項目如下:

運行初始項目,效果如下:

使用布局
在 layouts 下新建文件 myLayout.vue
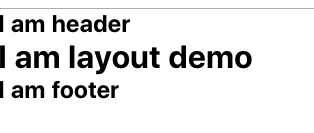
<template> <div> <header> <h3>I am header</h3> </header> <main> <nuxt /> </main> <footer> <h3>I am footer</h3> </footer> </div> </template>
然后我們在 pages 下新建文件 layoutDemo.vue
<template>
<div>
<h2>I am layout demo</h2>
</div>
</template>
<script>
export default {
layout: 'myLayout'
}
</script>訪問 localhost:3000/layoutDemo,布局效果如下:

使用中間件
例如我們實現一個未登錄攔截跳轉的中間件:
在 middleware 中新建 auth.js
export default function (ctx) {
// eslint-disable-next-line no-constant-condition
if (true) { // ctx 判斷得到未登錄
ctx.redirect({ path: '/' })
}
}再在 layoutDemo.vue 中加上 middleware: 'auth' ,這樣訪問該頁面就會攔截跳轉回主頁面。
用 asyncData 實現 ssr
我們再在 pages 中新建頁面 ssr1.vue
<template>
<div>
<ul>
<li v-for="item of list1" :key="item">
{{ item }}
</li>
</ul>
<ul >
<li v-for="item of list2" :key="item">
{{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
layout: 'myLayout',
data () {
return {
list1: []
}
},
async created () {
const { status, data: { list } } = await this.$axios.get('/list')
if (status === 200) {
this.list = list
}
},
async asyncDate () {
const { status, data: { list } } = await this.$axios.get('/list')
if (status === 200) {
return {
list2: list
}
}
}
}
</script>這里我們 list1 是用傳統的 vue 方式獲取異步數據, list2 用 asyncData 獲取異步數據
然后我們在 server 中寫接口,應為 node 還是采用 require 的方式,如果我們想使用 import 的方式,可以安裝 babel-cli 和 babel-preset-env , 新建配置文件 .babelrc:
{
"presets": ["env"]
}然后在 package.json 里將 dev 命令加上后綴 --exec babel-node , server 中書寫 node 就可以使用 import 了。
然后安裝 koa-router,在 index.js 里加入以下代碼:
import Router from 'koa-router'
// 以下代碼加在 start 函數內的 原有的 app.use 之前
const router = new Router()
router.get('/list', (ctx) => {
ctx.body = {
list: ['a', 'b', 'c']
}
})
app.use(router.routes()).use(router.allowedMethods())然后訪問頁面,兩個列表都正常渲染

我們右鍵查看源代碼:

list2 通過 asyncData 的方式實現了 ssr。
使用 nuxtServerInit 實現 ssr
我們新建頁面 ssr2.vue
<template>
<div>
<ul>
<li v-for="item of $store.state.list" :key="item">
{{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
layout: 'myLayout'
}
</script>然后在 store 中新建 index.js
export const state = () => ({
list: []
})
export const mutations = {
setList (state, value) {
state.list = value
}
}
export const actions = {
async nuxtServerInit ({ commit }, { app }) {
const { status, data: { list } } = await this.$axios.get('/list')
if (status === 200) {
commit('setList', list)
}
}
}重新 npm run dev, 訪問 localhost:3000/ssr2

查看源代碼,也正確渲染

感謝各位的閱讀!關于“NUXT SSR初級入門的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。