您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Mint UI如何實現基于Vue.js移動端組件庫,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Mint UI 包含豐富的 CSS 和 JS 組件,能夠滿足日常的移動端開發需要。通過它,可以快速構建出風格統一的頁面,提升開發效率。
真正意義上的按需加載組件。可以只加載聲明過的組件及其樣式文件,無需再糾結文件體積過大。
考慮到移動端的性能門檻,Mint UI 采用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的組件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮后的文件體積也僅有 100+ K。

Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
項目主頁:http://mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
文檔:http://mint-ui.github.io/docs/#!/zh-cn
由餓了么前端團隊推出的 Mint UI 是一個基于 Vue.js 的移動端組件庫。自 6 月初開源以來,根據社區和團隊內部的反饋,修復了一些 bug 并新增了部分組件,于本周發布了 0.2.0 版本。本文介紹如何從零開始構建一個使用 Mint UI 的 Vue 項目。
腳手架
隨著 Vue.js 的迅速發展,目前搭建一個 Vue 項目的腳手架已經有不少選擇了。比如可以使用官方提供的 vue-cli。本文使用餓了么自己的構建工具 cooking 來完成這個任務。
首先,全局安裝 cooking:
npm i cooking -g
新建項目文件夾:
mkdir mint-ui-example
進入項目文件夾,使用 cooking 進行構建:
cooking init vue
最后的參數 vue 表示構建的是基于 Vue.js 的腳手架。
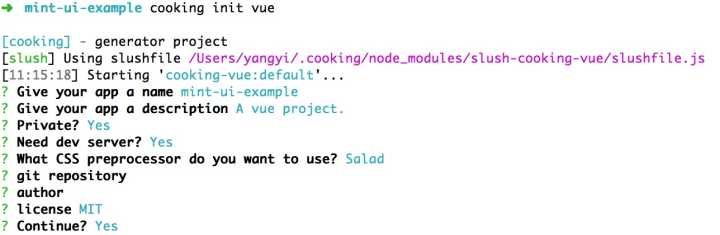
在構建過程中,cooking 需要如下一些參數:

其中“使用何種 CSS 預處理”這里選擇的是 Salad,它是一套基于 PostCSS 的解決方案,有興趣的同學可以了解一下。當然,你也可以選擇其他的預處理器。
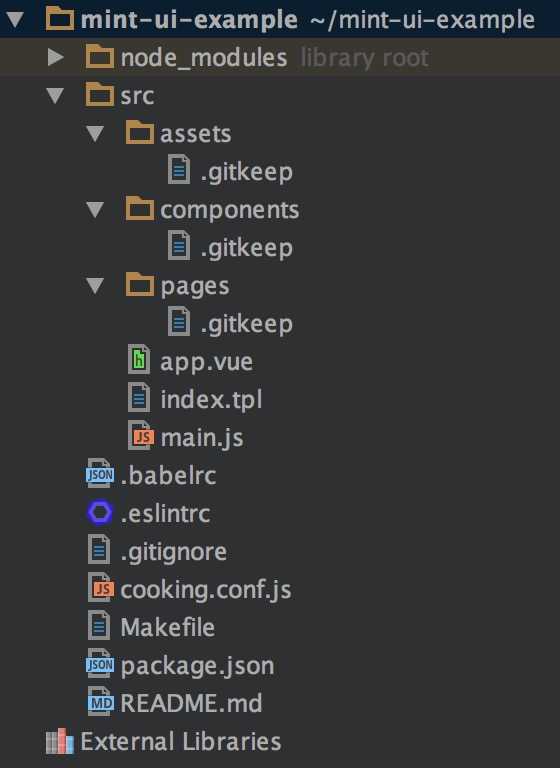
完成構建后的項目結構為:

接下來安裝 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之后的工作可以分為兩種情況:
1. 引入全部組件
如果你的項目會用到 Mint UI 里較多的組件,最簡單的方法就是把它們全部引入。此時需要在入口文件 main.js 中:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. 按需引入
如果你只需要使用某個組件,可以僅引入這個組件,Mint UI 能夠保證在代碼打包時,與這個組件無關的文件不會出現在最終代碼里。比如需要引入 Button 組件,則在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
可以看出,上面兩種引入方法都要單獨引入相應的 CSS 文件。這很不方便,尤其當你使用按需引入的方法引入多個組件時。為了避免這個問題,可以使用 babel-plugin-component 插件。首先當然是安裝它:
npm i babel-plugin-component -D
然后在 .babelrc 中配置它:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}這樣上述兩種引入方法就可以簡化為:
import MintUI from 'mint-ui'; Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
插件會自動引入相應的 CSS 文件。
使用
每個組件的使用方法請閱讀文檔,這里只舉一個微小的例子。在 app.vue 中:
<template>
<h2>mint-ui-example</h2>
<mt-button
type="primary"
@click="sheetVisible = true">
選擇操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('這是一個 Toast');
},
showMsgbox() {
MessageBox('提示', '這是一個 Message Box');
}
}
};
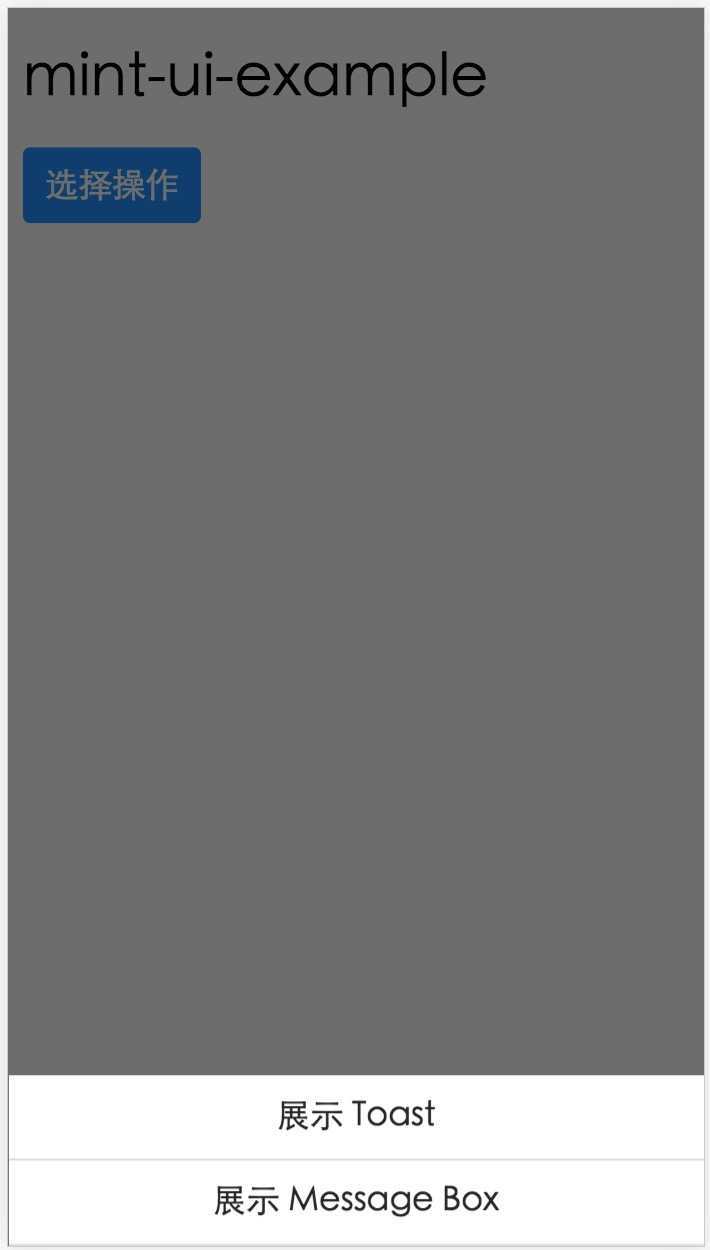
</script>則會得到如下頁面:

預告
以上就是 Mint UI 的使用方法介紹。如果在使用的過程中遇到任何問題,或者是想給我們一些建議,歡迎大家去 GitHub 倉庫提 issue。
可能有些同學知道,除了這個移動端組件庫以外,餓了么還有一套桌面端組件庫 vue-desktop。目前我們正在對它進行重構,這次有了 UED 的介入,整體視覺有了很大的提升。完成后也會開源,而且會有兩個版本,分別支持 vue 1.0.x 和 vue 2.0。當然,Mint UI 也會考慮支持 vue 2.0。
PS: mint-ui在手機頁面的樣式不正常問題
問題一、
在使用 vue2.0 +mint-ui 時pc端的樣式沒有問題但是手機端的就縮小了,失去了想要的效果
這是一個頭文件的申明問題在入口文件index.html里的標簽里加上這個代碼即可
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
關于“Mint UI如何實現基于Vue.js移動端組件庫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。