您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關在Vue2.0中對mint-ui進行配置時需要注意哪些問題,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
vue.js介紹
Vue.js 是一個用于創建 web 交互界面的。其特點是
簡潔 HTML 模板 + JSON 數據,再創建一個 Vue 實例,就這么簡單。
數據驅動 自動追蹤依賴的模板表達式和計算屬性。
組件化 用解耦、可復用的組件來構造界面。
輕量 ~24kb min+gzip,無依賴。
快速 精確有效的異步批量 DOM 更新。
模塊友好 通過 NPM 或 Bower 安裝,無縫融入你的工作流。
vue.js中文官網
mint-ui介紹
Mint UI是餓了么前端團隊開源的基于 Vue.js 的移動端組件庫
特點是:
Mint UI 包含豐富的 CSS 和 JS 組件,能夠滿足日常的移動端開發需要。通過它,可以快速構建出風格統一的頁面,提升開發效率。
真正意義上的按需加載組件。可以只加載聲明過的組件及其樣式文件,無需再糾結文件體積過大。
考慮到移動端的性能門檻,Mint UI 采用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的組件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮后的文件體積也僅有 ~30kb (JS + CSS) gzip。
Mint UI中文官網
創建Vue.js項目
首先根據vue官網給出的方法在本地創建一個vue項目
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 webpack 模板的新項目 $ vue init webpack my-project # 安裝依賴,走你 $ cd my-project $ npm install $ npm run dev
配置Mint UI 環境
接著根據Mint UI的官網在項目中引入Mint UI的環境
npm i mint-ui -S
然后在項目中的main.js文件引入所有組件
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
好了根據官網所說的,以上代碼便完成了 Mint UI 的引入。
運行項目
最后根據官網的內容在APP.vue里面寫一個button組件看看
<template>
<div id="app">
<mt-button @click.native="handleClick">按鈕</mt-button>
</div>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>好了,環境搭建完成,我們來運行項目吧
npm run dev
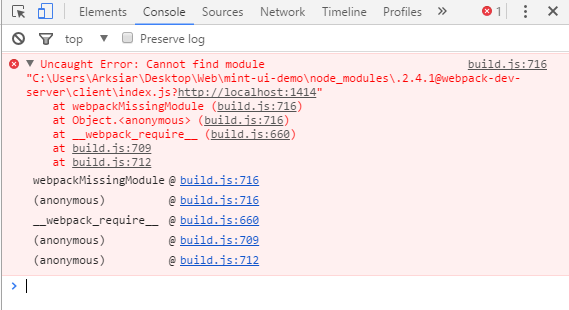
然后就啪啪啪各種報錯

解決錯誤
首先你需要在本地項目中安裝CSS解釋器
npm i css-loader style-loader -D
然后在build文件夾下面的webpack.base.conf.js文件里面配置如下代碼
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}如果你報es2015之類的錯誤,則需要將.babelrc文件修改為:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}最后運行
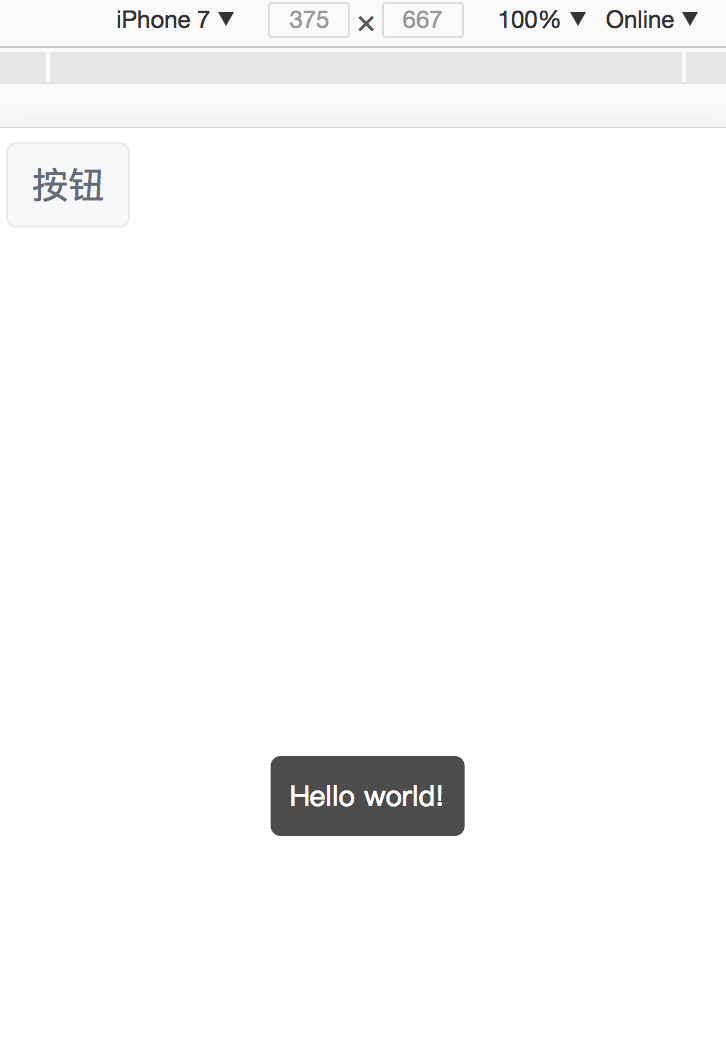
環境配置好后,我們最后再運行一下。
npm run dev
終于可以了,就此,環境配置完成。

看完上述內容,你們對在Vue2.0中對mint-ui進行配置時需要注意哪些問題有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。