您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中Mint UI指的是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在vue中,Mint UI是餓了么團隊開源的一款基于Vue.js的移動端組件庫。Mint UI包含豐富的CSS和JS組件,能夠滿足日常的移動端開發需要;通過它,可以快速構建出風格統一的頁面,提升開發效率。
Mint UI是餓了么團隊開源的一款基于Vue.js 的移動端組件庫。
官網:https://mint-ui.github.io/#!/zh-cn
中文文檔 :http://mint-ui.github.io/docs/#/zh-cn2
特性介紹
Mint UI 包含豐富的 CSS 和 JS 組件,能夠滿足日常的移動端開發需要。通過它,可以快速構建出風格統一的頁面,提升開發效率。
真正意義上的按需加載組件。可以只加載聲明過的組件及其樣式文件,無需再糾結文件體積過大。
考慮到移動端的性能門檻,Mint UI 采用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的組件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮后的文件體積也僅有 ~30kb (JS + CSS) gzip。
在 Vue-cli 中使用 Mint UI
我們使用 vue-cli 來創建的組件化項目,其實也有三種引入 Mint UI 的方式
(1)、直接在 index.html 中引入
我們使用 vue-cli 來創建一個項目,過程就不演示了,以前說過,我們直接看核心代碼
1)、在 index.html 中使用 cdn 引入 mint-ui 相關的 css 和 js
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>mint-ui-demo</title> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> </head> <body> <!-- 先引入 Vue --> <script src="https://unpkg.com/vue@2.5.11/dist/vue.js"></script> <!-- built files will be auto injected --> <scrip tsrc="https://unpkg.com/mint-ui/lib/index.js"></script> <div id="app"></div> </body> </html>
配置 externals mint-ui
2)、配置 webpack.base.conf.js,添加如下代碼

配置 mint-ui
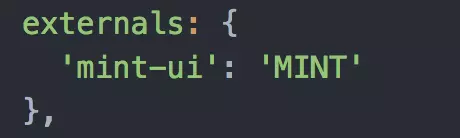
我們在 webpack.base.conf.js 的 module.exports 中配置 externals,externals 是把組件公開出去,供全局使用
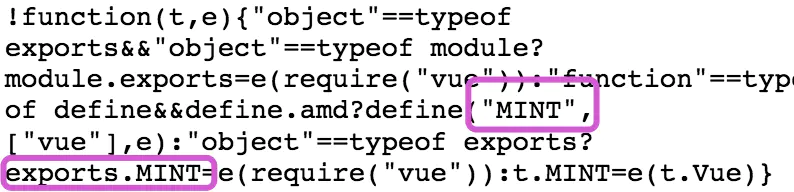
PS:在這里我們要注意一點 externals 配置的 key:vaule 形式的,這里的 Value 好多文章中說是隨意配置的,但是親過自己親測,這里不能隨便配置,必須要和相關 js 暴漏出來的模塊名字一模一樣,對于 mint-ui 來說是 MINT,我們可以看一下 mint-ui.js 的源碼

看到了吧,mint-ui 暴露出去供我們使用的是 MINT,所以 externals 的 value 一定是這個值「不能隨意配置」
3、修改 main.js
import MINT from'mint-ui' Vue.use(MINT)
添加以上兩句,引入 mint-ui ,并且使用它
經過以上三部,我們就使用 cdn 的方式把 mint-ui 配置完了,我們來測試一下
4、在 App.vue 中的模版中添加以下代碼
<template> <div id="app"> <mt-button type="default">default</mt-button> <mt-button type="primary">primary</mt-button> <mt-button type="danger">danger</mt-button> <router-view/> </div> </template>
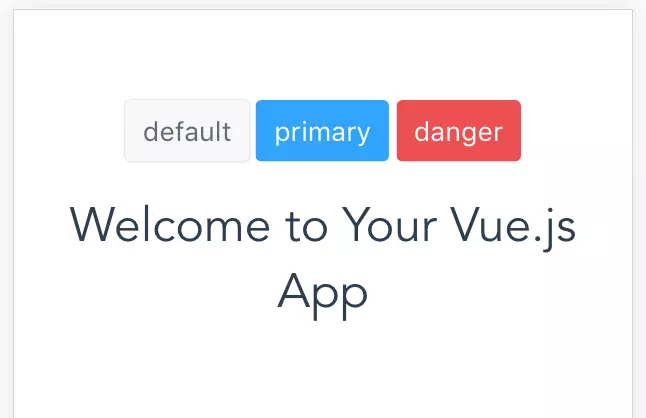
5、運行查看結果

怎么樣,完美的顯示出了 mint-ui 的 Button 效果
關于“vue中Mint UI指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。