您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue Mint UI mt-swipe如何使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue Mint UI mt-swipe如何使用”吧!
1、安裝 npm install mint-ui -S
-S表示 --save
2、在main.js中引入mint Ui的css 和 插件 (全局引用)
import Mint from ‘mint-ui'; import ‘mint-ui/lib/style.css' Vue.use(Mint);
3、在main.js中引入mint Ui的css 和 插件 (按需引用,有的可能要按需引css)
import { Swipe, SwipeItem } from ‘mint-ui';
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);<mt-swipe :auto="4000" @change="IMGChange" >
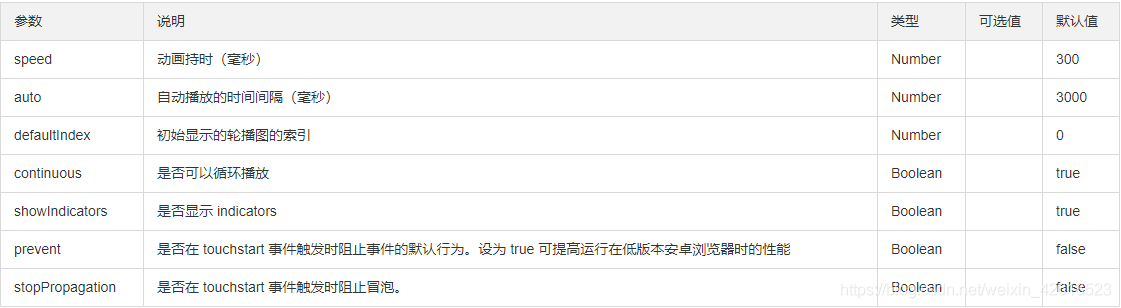
//auto輪播時間 //輪播圖切換時會觸發 change 事件,參數為切入輪播圖的索引
//speed 動畫持時(毫秒)
<mt-swipe-item v-for="item in bannerArr" :key="item.id">
<img :src="item.img_url" alt="">
</mt-swipe-item>
</mt-swipe>
IMGChange(index){ //參數為當前輪播圖的索引
console.log(index)
}
將 .babelrc 修改為:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}實際操作項目報錯,應該改為:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx",
"transform-runtime",
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
}引入組件報錯
Vue.component(Button.name, Button) Vue.component(Cell.name, Cell) /* 或寫為 * Vue.use(Button) * Vue.use(Cell) */
發現使用Vue.use(Button) 報錯
解決方案:還是使用Vue.component(Button)
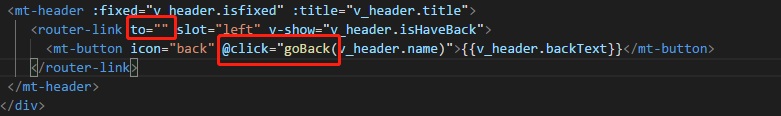
1.將router-link to置空;2.用@click正常處理

解決方法:
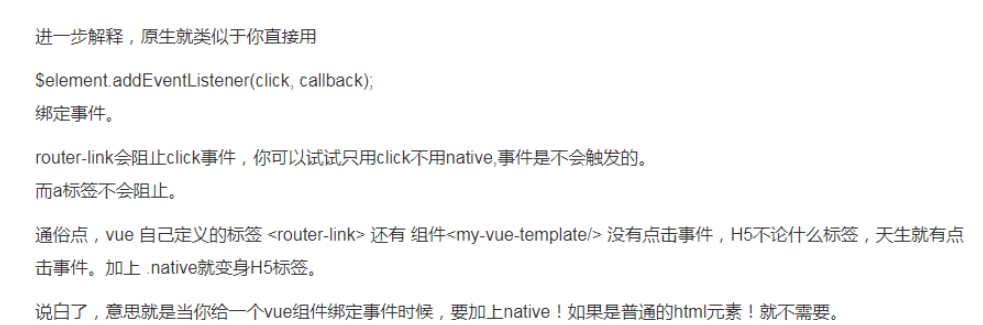
v-on:click.native="showSelect()"
原因:

1、在main.js中引入mint-ui框架。我用的是按需引用。
import { Indicator } from 'mint-ui'好了,已經引入了。但是當我發起請求時,顯示indicator is not defined!呵呵……fuck臉。
百度也沒有什么具體的因果。但是還好本人也用了mint-ui的日期模板。所以就瞎模仿……哈哈哈,上代碼。
2、你得把這個東西綁定給vue,然后才能用!!!!
Vue.prototype.$Indicator = Indicator
3、然后加上官網的寫法,變通一下。
this.$Indicator.open({
text: 'Loading...',
spinnerType: 'fading-circle'
});感謝各位的閱讀,以上就是“Vue Mint UI mt-swipe如何使用”的內容了,經過本文的學習后,相信大家對Vue Mint UI mt-swipe如何使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。