您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用jQuery.i18n.properties實現js國際化”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用jQuery.i18n.properties實現js國際化”這篇文章吧。
當我們在做前臺頁面開發時,由于頁面內容過多,過于繁雜,有的時候一個頁面上千行的(當然這樣的頁面也就算一般的),為了減少頁面的內容,我們將頁面的js文件提取出去,放入一個特定的js文件中,然后在頁面中導入進來。這樣做當我們需要做應用程序的國際化的時候,就需要考慮js的國際化,這里介紹一下使用JQuery.i18n.properties來實現js的國際化。
PS:jQuery.i18n.properties 是一款輕量級的 jQuery 國際化插件。與 Java 里的資源文件類似,jQuery.i18n.properties 采用 .properties 文件對 JavaScript 進行國際化。jQuery.i18n.properties 插件根據用戶指定的(或瀏覽器提供的 )語言和國家編碼(符合 ISO-639 和 ISO-3166 標準)來解析對應的以“.properties”為后綴的資源文件。
利用資源文件實現國際化是一種比較流行的方式,例如 Android 應用就可以采用以語言和國家編碼命名的資源文件來實現國際化。jQuery.i18n.properties 插件中的資源文件以“.properties”為后綴,包含了區域相關的鍵值對。我們知道,Java 程序也可以使用以 .properties 為后綴的資源文件來實現國際化,因此,當我們要在 Java 程序和前端 JavaScript 程序中共享資源文件時,這種方式就顯得特別有用。jQuery.i18n.properties 插件首先加載默認的資源文件(例如:strings.properties),然后加載針對特定語言環境的資源文件(例如:strings_zh.properties),這就保證了在未提供某種語言的翻譯時,默認值始終有效。開發人員可以以 JavaScript 變量(或函數)或 Map 的方式使用資源文件中的 key。
那么如何使用jQuery.i18n.properties實現js國際化呢?
第一步:創建properties資源文件。
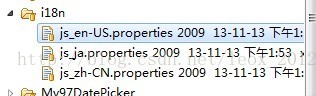
properties資源文件命名規則為:string_瀏覽器語言簡碼.properties,例如簡體中文:string_zh-CN.properties這里需要注意是中劃線而不是下劃線,如圖我創建了三個資源文件
js_en-US.properties(美國英語),js_ja.properties(日語),js_zh-CN.properties(簡體中文)。

第二步:在js文件中引入jQuery.i18n.properties所需js文件。
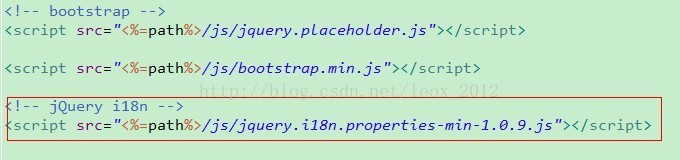
因為jQuery.i18n.properties是依賴于Jquery框架的,所以需要在你的js文件中引入jQuery.i18n.properties所需js文件。

導入紅色部分的js即可使用jQuery.i18n.properties了。
第三步:使用jQuery.i18n.properties API
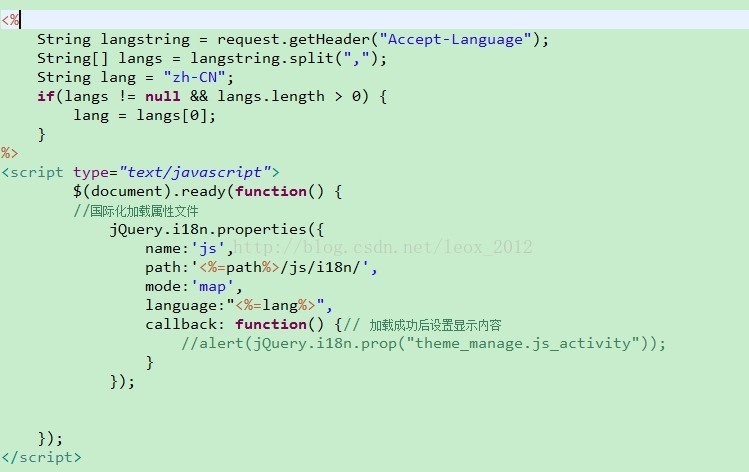
<script type="text/javascript">
$(document).ready(function(){
//國際化加載屬性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加載成功后設置顯示內容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>其中:name后面的值為你定義的資源文件中語言簡碼前面的字符串,因為我的資源文件為js_xxx.properties,所以這個值就為js
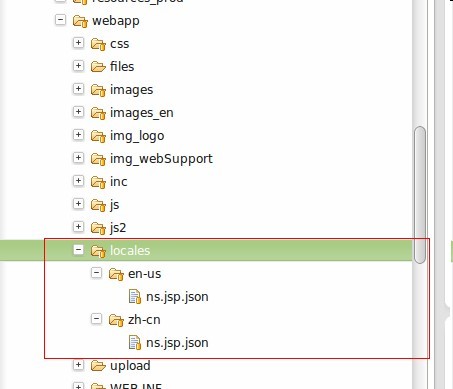
path后面的值為你資源文件的相對路徑。即相對于工程結構WebContent下的路徑所在

mode后面的值為加載模式;"vars"表示以JavaScript變量或函數的形式加載資源文件中的key值(默認為這種),“map”表示以map的方式加載資源文件中的key值。“both表示可以同時使用這兩種方式”。我這里使用的是map。
callback為回調函數。
是怎樣根據不同的語言環境加載不同的資源文件的呢?其實,jQuery.i18n.properties實現的原理就是,根據name后面的值,加上瀏覽器的語言簡碼,再加上.properties找到對應的資源文件。這個過程是自動的,只需要進行上面的配置即可。
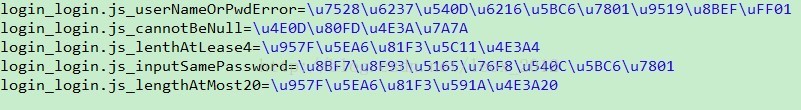
propertites中鍵值對如下:(在properties文件中中文會自動轉換成相對應的ASCII值,當然這里是可以設置的,也可以通過插件進行更改的,我這就沒做了反正這些中文是從頁面上復制出來的,不管了),等號前的為key,等號后的為值(注意一點的是,不同的資源文件中key必須保持一致,是自定義的)。

這樣資源文件中的內容已經加載完成了。
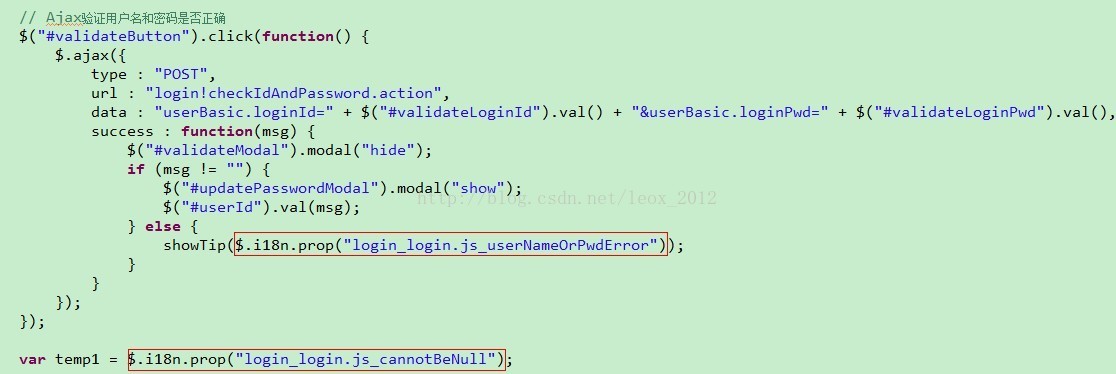
第四步:js文件中根據key找對應的值。

紅色部分就是取值的方式,引號中的字符串對應著上面資源文件中的key值。
需要注意的地方:
此上方法在谷歌和火狐的瀏覽器中實現完全沒有問題。但在IE瀏覽器中會出現問題,問題在使用IE瀏覽器每次獲取到的語言環境為系統的語言,而不是瀏覽器的語言。
這個問題我也糾結了很久,網上提供了一些方法來獲得瀏覽器的語言,但是在IE中卻不起作用,最后我的解決方法是:在使用jQuery.i18n.properties加載資源文件之前,在request頭信息中先獲取瀏覽器的語言,然后設置。

以上是“如何使用jQuery.i18n.properties實現js國際化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。