您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了SpringBoot怎么實現國際化的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇SpringBoot怎么實現國際化文章都會有所收獲,下面我們一起來看看吧。
國際化這個功能可能我們不常用,但是在有需要的地方還是必須要上的,今天就來看一下怎么在我們的web開發中配置國際化,讓我們的網站可以根據語言來展示不同的形式。
springboot已經自動配置好了管理國際化資源文件的組件:
@ConfigurationProperties(prefix = "spring.messages")
public class MessageSourceAutoConfiguration {
/**
* Comma-separated list of basenames (essentially a fully-qualified classpath
* location), each following the ResourceBundle convention with relaxed support for
* slash based locations. If it doesn't contain a package qualifier (such as
* "org.mypackage"), it will be resolved from the classpath root.
*/
private String basename = "messages";
//我們的配置文件可以直接放在類路徑下叫messages.properties;
@Bean
public MessageSource messageSource() {
ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
if (StringUtils.hasText(this.basename)) {
//設置國際化資源文件的基礎名(去掉語言國家代碼的)
messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(
StringUtils.trimAllWhitespace(this.basename)));
}
if (this.encoding != null) {
messageSource.setDefaultEncoding(this.encoding.name());
}
messageSource.setFallbackToSystemLocale(this.fallbackToSystemLocale);
messageSource.setCacheSeconds(this.cacheSeconds);
messageSource.setAlwaysUseMessageFormat(this.alwaysUseMessageFormat);
return messageSource;
}從上邊的源碼我們可以看出,我們的國際化資源文件可以直接起名字為messages.properties,springboot就會自動識別,其實相當于在配置文件中添加了一個spring.messages.basename=messages,如果我們指定一個xxx.properties作為國際化文件,那么我們就指定
spring.messages.basename=xxx就可以了,springboot會自動的找到以xxx開頭的properties,根據語言和國家代碼,找到相應的xxx_zh_CN.properties(中文_中國)、xxx_en_US.properties(英文_美國)來選擇其中的資源值作為當前頁面中所要渲染的值。
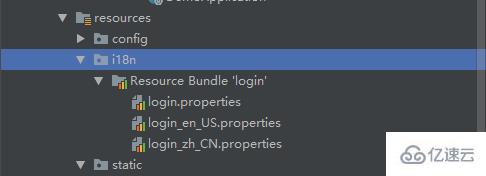
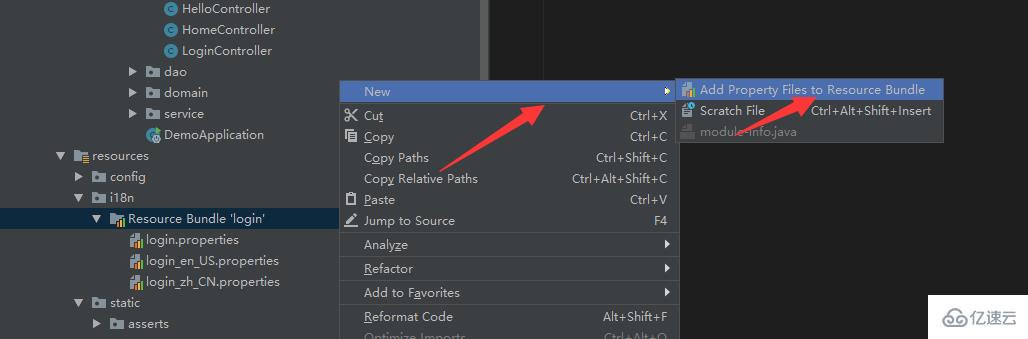
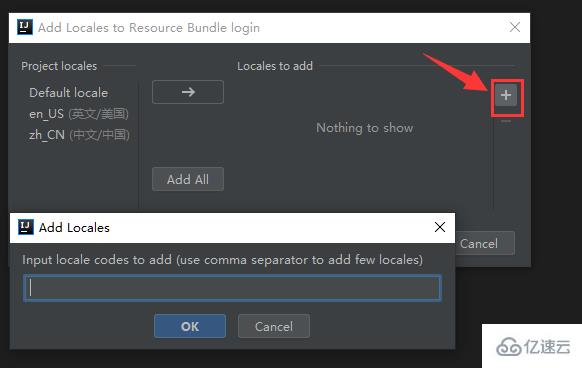
我們新建一個名稱為i18n的文件夾,在里邊添加3個配置文件,分別是login.properties(默認無語言選擇時的配置),login_zh_CN.properties(中文語言配置),login_en_US.properties(英文語言配置),默認的格式為:文件名_區域_語言.properties;當我們這樣命名生成文件后,IDEA也會幫我們識別這是個國際化配置包,自動轉換成如下的模式,上邊附帶一個Resource Bundle 'login'的文件夾,右鍵在這個文件夾上點擊,就可以方便的添加其他語言的配置:



分別在三個配置文件中寫入配置:
login.properties:
login.btn=登陸~ login.password=密碼~ login.remember=記住我~ login.tip=請登陸~ login.username=用戶名~
login_zh_CN.properties:
login.tip=請登錄 login.username=用戶名 login.password=密碼 login.btn=登錄 login.remember= 記住我
login_en_US.properties:
login.tip=Please sign in login.username=Username login.password=Password login.btn=Sign in login.remember = Remember Me
然后我們的主配置文件application.properties中添加如下配置,啟用我們自定義的資源文件:
spring.messages.basename=i18n.login
這里我們以之前的thymeleaf語法來添加一個登錄頁面來進行測試:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html" th:action="@{/user/login}" method="post">
<img class="mb-4" th:src="@{/asserts/img/bootstrap-solid.svg}" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
<h2 class="h4 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h2>
<!--判斷-->
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
<label class="sr-only" th:text="#{login.username}">Username</label>
<input type="text" name="username" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus="">
<label class="sr-only" th:text="#{login.password}">Password</label>
<input type="password" name="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"/> [[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(lang='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(lang='en_US')}">English</a>
</form>
</body>
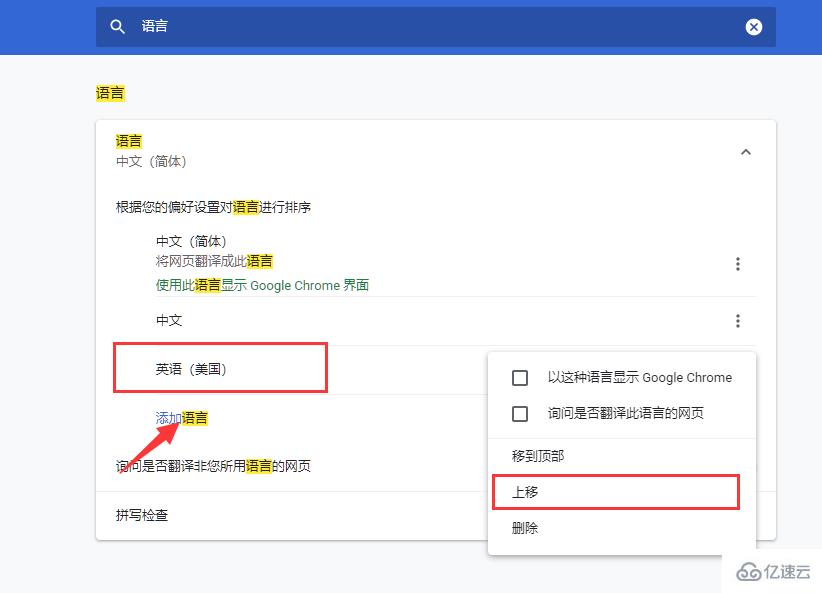
</html>#{login.username} 會直接從國際化的資源文件中取到我們所配置的值,根據不同的語言會切換為不同的語言配置,默認是根據瀏覽器的語言來判斷的,我們可以按照以下方式來設置瀏覽器的語言來查看效果,在谷歌瀏覽器的設置里邊搜索語言,然后添加一個英文語言,設置語言的順序來設置首選語言,如下所示:

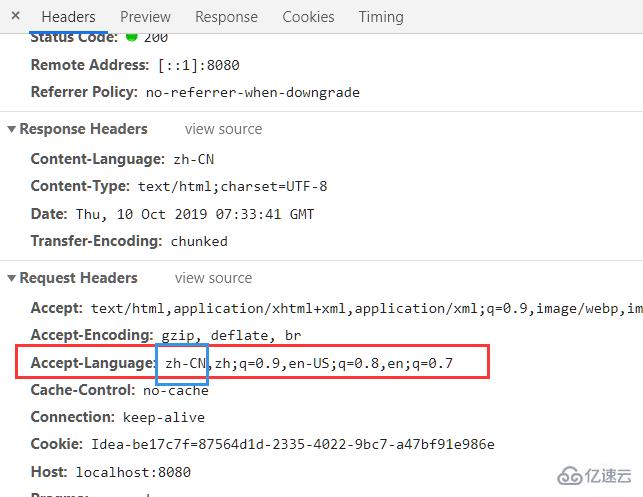
我們也可以查看瀏覽器發送的請求頭部分來確定語言是否 設置成功:

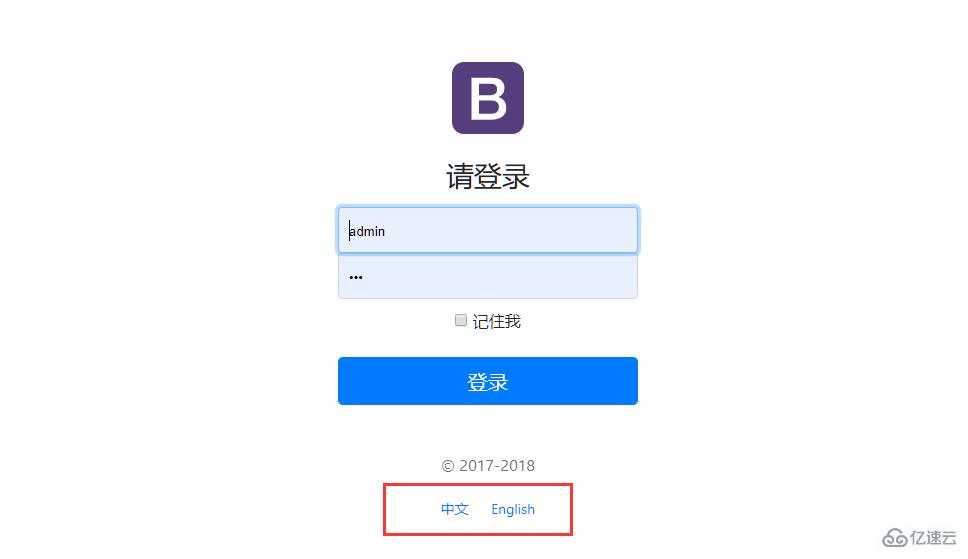
從上邊我們可以看出,默認的是從請求頭中解析語言文化的,我們可以設置自己的解析器,比如訪問頁面的查詢參數中來解析語言,下邊是我們的登錄頁面,我們可以添加兩個按鈕,當點擊按鈕的時候,重新跳轉index.html頁面,并附帶上一個lang的參數:

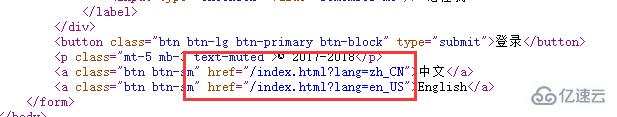
可以查看網頁源代碼,我們生成的鏈接:

html關鍵代碼,用thymeleaf生成,也可以自己手寫:
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(lang='zh_CN')}">中文</a>
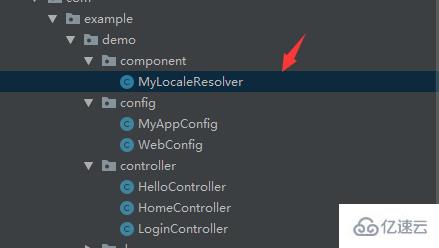
<a class="btn btn-sm" th:href="@{/index.html(lang='en_US')}">English</a>添加我們自己的解析器MyLocaleResolver,從請求參數中獲取lang,根據lang的值來設置不同的Locale:

package com.example.demo.component;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String lang = httpServletRequest.getParameter("lang");
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(lang)){
String[] parts = lang.split("_");
locale = new Locale(parts[0],parts[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
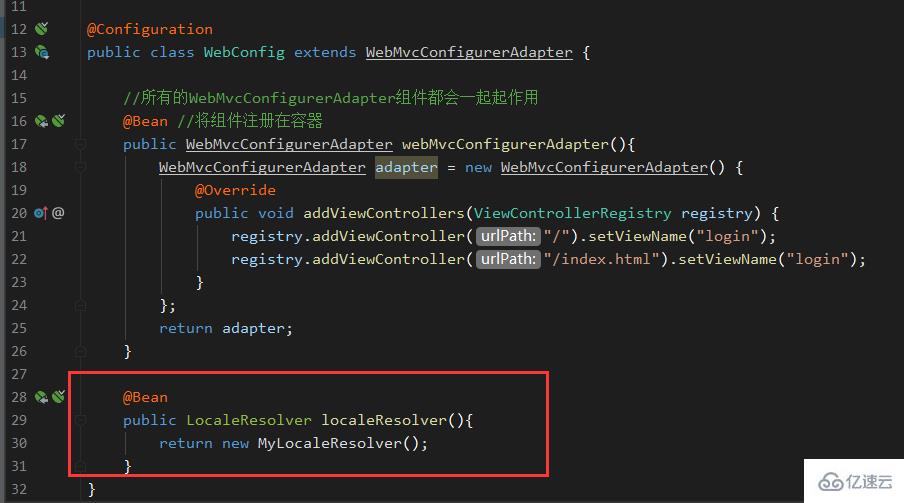
}在WebConfig添加如下代碼,把這個MyLocaleResolver添加到容器中去,springboot發現到有LocaleResolver的新實例,就會用這個解析器:

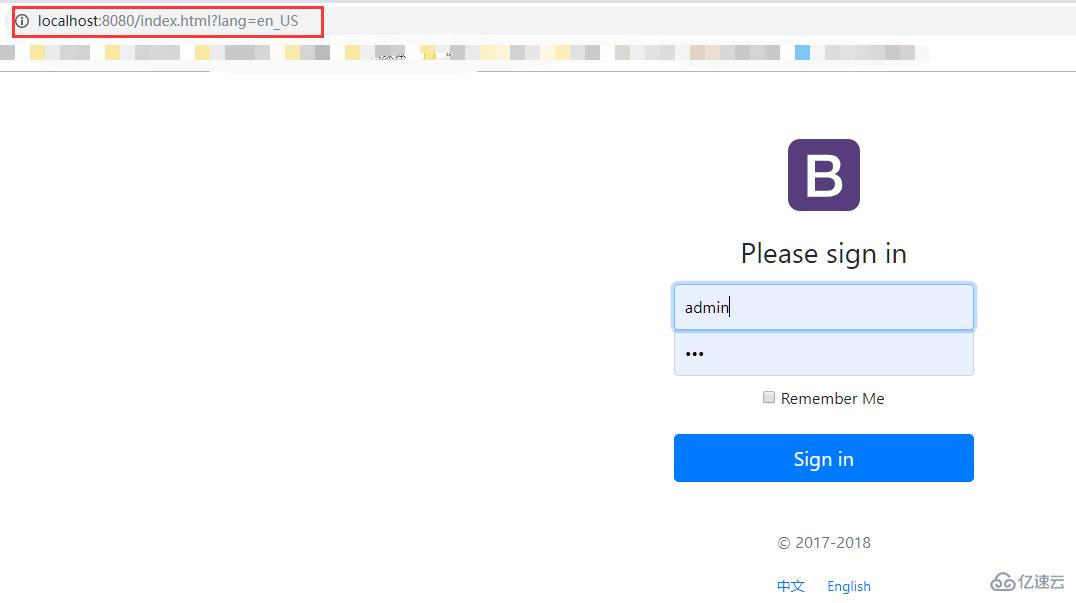
重新編譯啟動就可以了,點擊不同語言跳轉不同鏈接,顯示不同的語言:

關于“SpringBoot怎么實現國際化”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“SpringBoot怎么實現國際化”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。