您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用karma和webpack怎么搭建一個vue單元測試環境,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
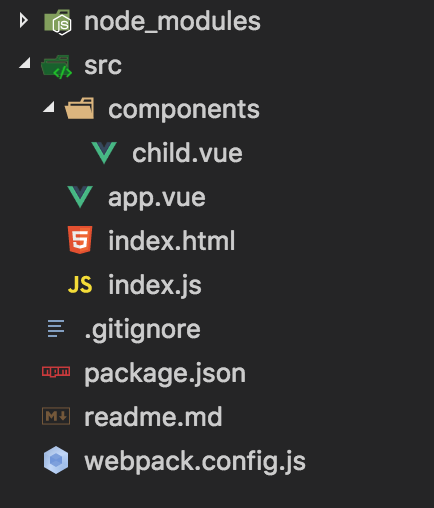
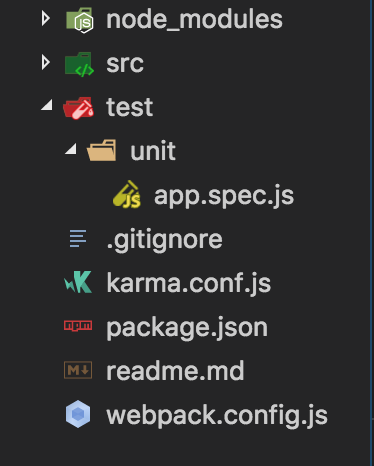
目錄結構如下

目錄結構
app.vue和child.vue代碼

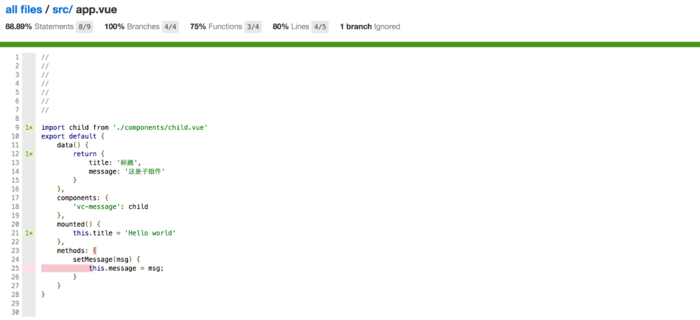
app.vue

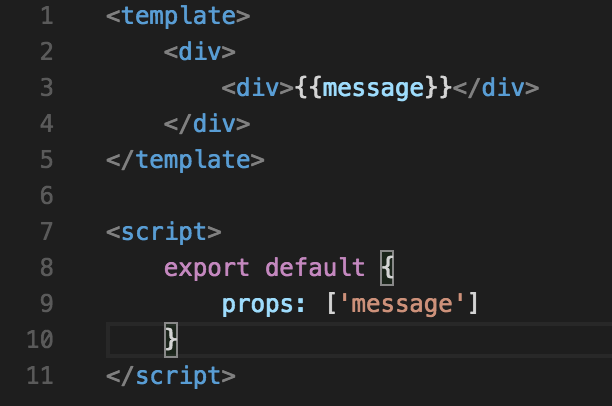
child.vue
運行效果如下:

運行效果
測試環境搭建
注意:這里使用的是webpack 1.x的版本,后面有介紹webpack 2+版本的配置,思路大同小異。
安裝karma
因為karma是要在命令中運行的,所以先安裝karma-cli:npm install -g karma-cli
安裝karma:npm install karma --save-dev
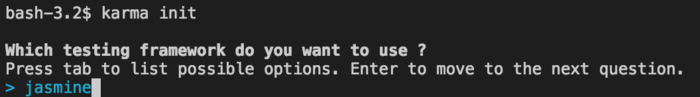
在項目根目錄執行:karma init
這時會提示使用的測試框架,我們可以使用鍵盤的上下左右來選擇框架,有jasmine、mocha、qunit、nodeunit、nunit可供選擇,如果想用其他框架也可以自己填寫。這里我們使用jasmine作為測試框架,jasmine自帶斷言庫,就不用引入其它的庫了。

選擇框架
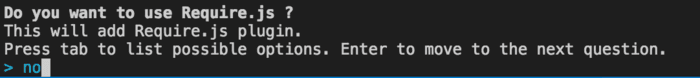
之后提示是否使用require.js,這里我們不使用。

use require.js
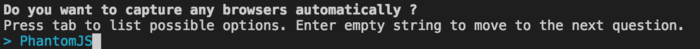
選擇瀏覽器,可以多選。單元測試只需要能運行js的環境就好了,不需要界面,所以我們選擇PhantomJS。注意PhantomJS需要提前安裝在電腦上,phantomjs安裝包。嫌麻煩的話選擇chrome最方便了。

選擇瀏覽器
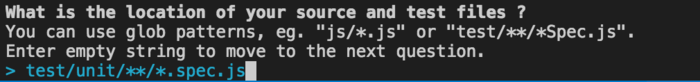
填寫測試腳本存放位置,支持通用匹配。我們放在test/unit目錄下,并以.spec.js結尾。

腳本文件
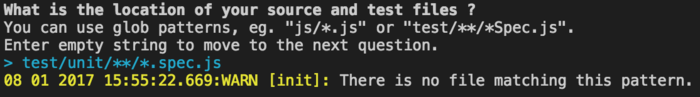
這時會提示沒有匹配的文件,因為我們還沒開始寫測試用例,所以先忽略。

提示沒匹配到文件
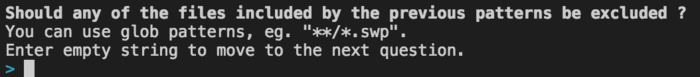
是否有需要排除的符合前面格式的問文件?直接跳過。

排除文件
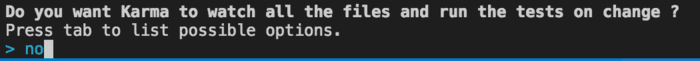
是否讓karma監控所有文件,并在文件修改時自動執行測試。因為是搭環境階段,我們先選no。

是否開啟watch
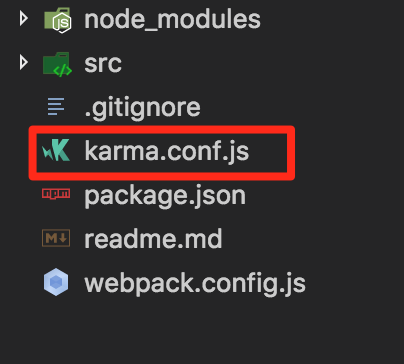
之后按回車,我們就能看到在項目根目錄已經生成了karma的配置文件karma.conf.js。

目錄
安裝依賴
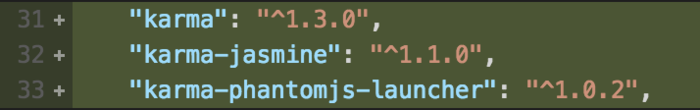
執行上面的操作可以看到karma為我們安裝了如下依賴,karma-jasmine是karma的jasmine插件,karma-phantomjs-launcher是打開phantomjs的插件

karma自己安裝的依賴
測試框架選擇jasmine,安裝jasmine-core
使用webpack打包vue組件,需要安裝webpack、karma-webpack、vue-loader、vue-template-compiler、css-loader
使用bable處理ES6語法,安裝babel-core、babel-loader、babel-preset-es2015
執行:npm install --save-dev jasmine-core webpack karma-webpack vue-loader vue-template-compiler css-loader babel-core babel-loader babel-preset-es2015
修改配置文件
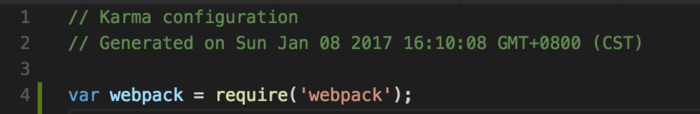
先在karma.conf.js頂部引用webpack

karma.conf.js
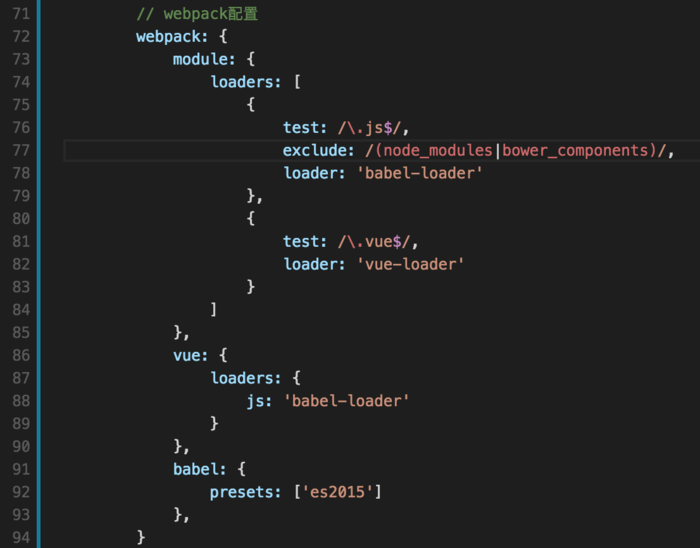
在配置項中加入webpack配置

karma.conf.js
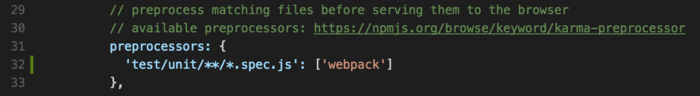
在預處理選項中添加webpack處理的文件。這里我們用webpack處理測試用例。

karma.conf.js
編寫第一個測試
編寫一個測試用例來運行,我們先測試下app.vue文件加載后title值是否符合預期。新建test文件夾,test文件夾下建立unit文件夾,unit文件夾下建立app.spec.js文件。目錄結構如下:

目錄
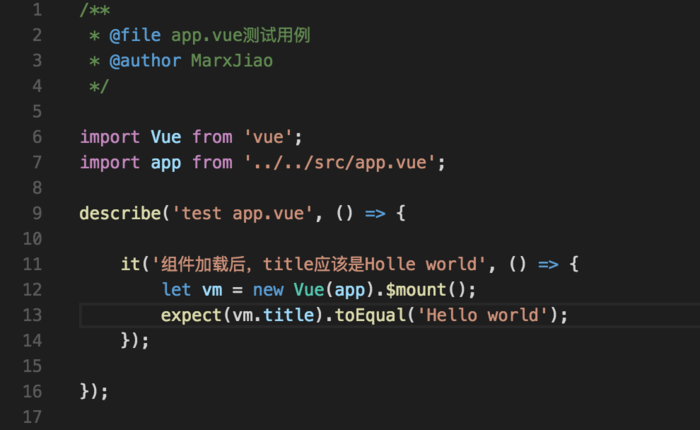
app.spec.js內容如下

test/unit/app.spec.js
在當前目錄打開命令行,輸入karma start,這時karma會啟動一個服務來監聽測試。

karma start
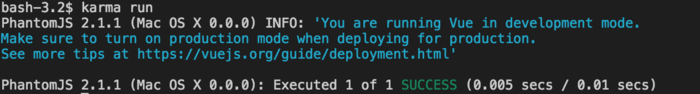
不要關閉當前命令窗口,再打開一個命令窗口,輸入karma run,這時我們會看到測試通過的提示。

karma run
查看測試覆蓋率
單元測試屬于白盒測試,測試覆蓋率也是測試指標之一。karma提供了karma-coverage來查看測試覆蓋率。
安裝karma-coverage:npm install karma-coverage --save-dev
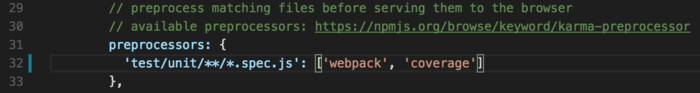
配置覆蓋率,在預處理的文件上加coverage

karma.conf.js
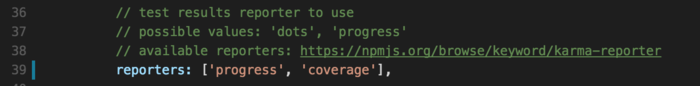
在報告中使用coverage

karma.conf.js
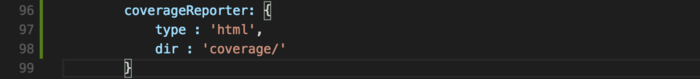
配置覆蓋率報告的查看方式

karma.conf.js
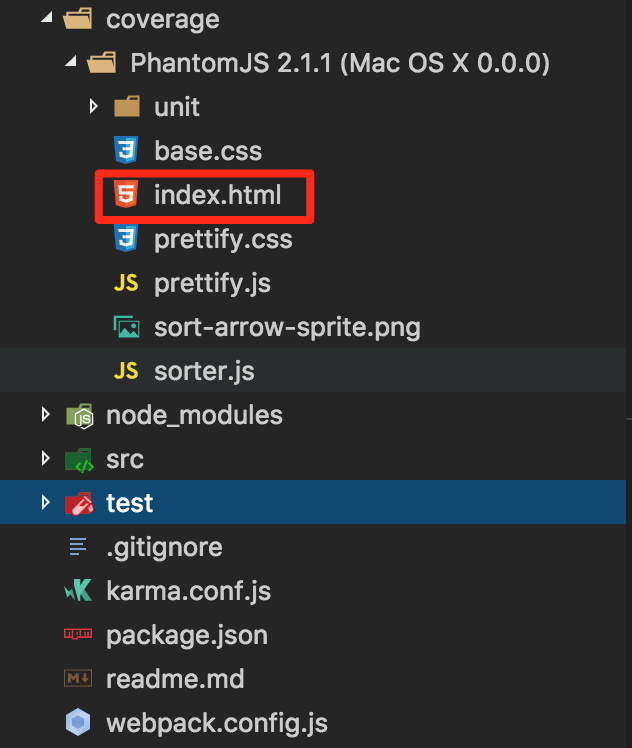
再次執行karma start和karma run,我們能看到生成了覆蓋率查看文件夾

目錄
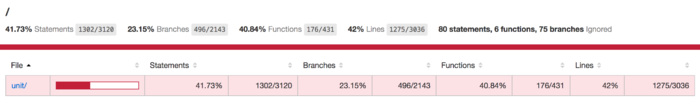
在瀏覽器中打開上圖中的index.html我們能看到覆蓋率已經生成。

index.html
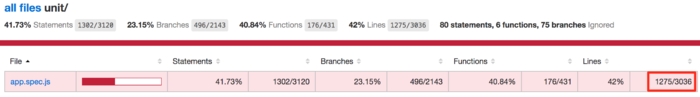
點擊「unit/」我們看到app.spec.js代碼有3036行,測試覆蓋率是打包之后文件的覆蓋率,

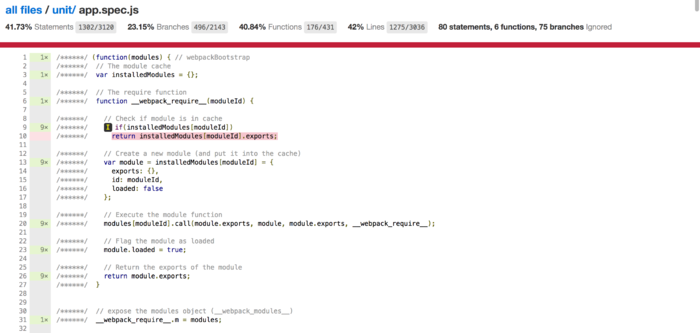
unit/index.html
點開文件,果然是打包之后的代碼。這個覆蓋率顯然不是我們想要測試的源文件的覆蓋率。

unit/app.spec.js
怎么辦呢?想想開發時瀏覽器打開的也是編譯后的文件,我們怎么定位源碼呢?
Bingo! sourcemap。
當然這里只用sourcemap是不夠的,測試覆蓋率神器isparta閃亮登場。
安裝:npm install --save-dev isparta isparta-loader
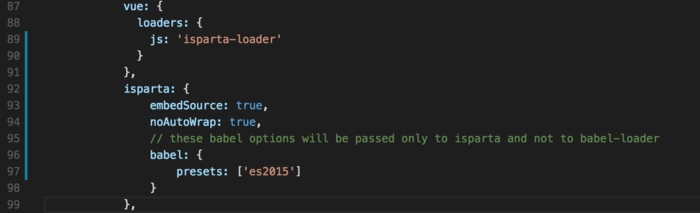
修改vue的js loader

karma.conf.js
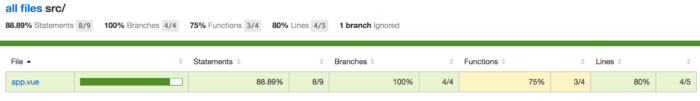
再次執行karma start和karma run,我們能看到測試覆蓋率文件已經能找到源文件了,并且覆蓋率只有js代碼,并不包括無關的template和style,簡直太好用了有沒有。

index.html

src/index.html

src/app.vue.html
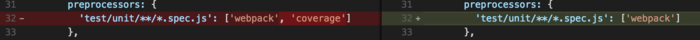
等等,怎么還有那個3000多行的文件,這個覆蓋率沒有用,能去掉嗎?答案是肯定的。我們只需要把karma.conf.js中preprocessors的coverage去掉即可。

karma.conf.js
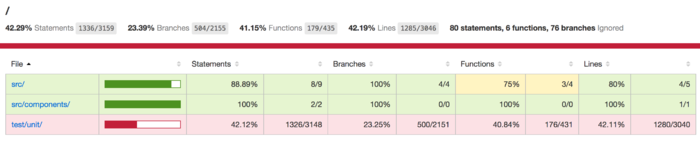
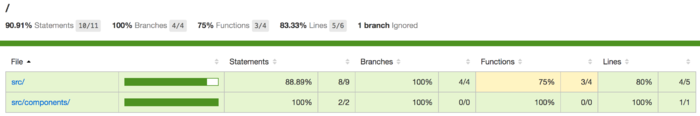
再次執行karma start和karma run,我們能看到覆蓋率的文件變成這樣了。

index.html
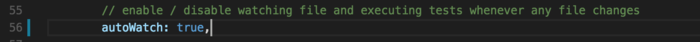
最后我們可以把karma的watch模式打開,之后只需要運行karma start就能監控文件變動并自動執行測試了。

以上就是使用karma和webpack怎么搭建一個vue單元測試環境,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。