您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用webpack搭建vue環境的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、安裝node.js,在官網下載,直接下一步,完成。nodejs里默認包含npm環境。國內安裝包的速度太慢,建議使用cnpm淘寶鏡像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、vue-cli構建SPA應用
安裝vue:npm install vue -g
安裝vue-cli:npm install -g vue-cli
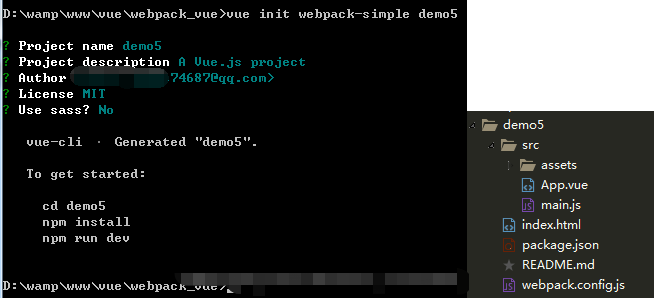
使用webpack構建一個簡單項目:vue init webpack-simple demo5;此時會讓你填寫項目名稱,描述,作者,版權許可(license),是否使用sass。此時一個vue項目就構建好了。

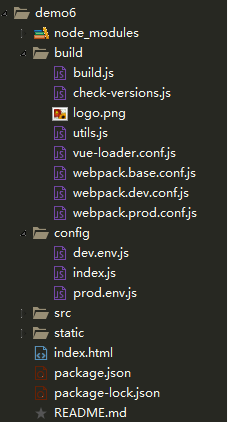
使用webpack構建一個復雜項目:vue init webpackdemo6,此時的項目就會構建的復雜一些。

此時:cd demo6
npm run dev即可運行開發環境
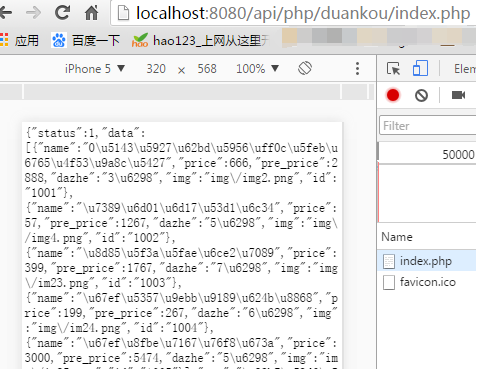
使用webpack跨域代理
使用代理可以使本地環境可以跨域請求其他服務器數據。
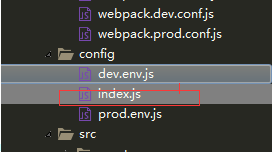
在config文件夾下的index.js中

,修改下列代碼:

此時,本地開發環境就可以跨域請求其他服務器的數據。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用webpack搭建vue環境的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。