您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用Karma怎么對vue項目進行單元測試的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
技術棧
@vue/test-utils[1.0.0-beta.30]
istanbul-instrumenter-loader[3.0.1]
karma[4.4.1]
karma-chrome-launcher[3.1.0]
karma-mocha[1.3.0]
karma-sourcemap-loader[0.3.7]
karma-coverage-istanbul-reporter[2.1.1]
karma-webpack[4.0.2]
webpack[4.41.5]
定義配置文件
karma.conf.js 文件用于 karma 的配置,使用 node_modules/.bin/karma init 命令創建該文件,我們定義如下配置:
// Karma configuration
const webpackConfig = require('./config/webpack.test.config.js')
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '.',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: [ 'mocha' ],
// list of files / patterns to load in the browser
files: [
'test/**/*.spec.js'
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'test/**/*.spec.js': [ 'webpack', 'sourcemap' ]
},
// webpack config
webpack: webpackConfig,
webpackMiddleware: {
stats: 'errors-only'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: [ 'Chrome' ],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity
})
}設置 frameworks 為 ['mocha'],即使用 mocha 測試框架
設置 files 為 ['test/**/*.spec.js'],即對 test 目錄下所有的后綴為 .spec.js 文件測試
設置 preprocessors 為 {'**/*.spec.js': ['webpack', 'sourcemap']},即使用 webpack,sourcemap 對所有的測試文件進行 webpack 打包
設置 browsers 為 Chrome,即使用 Chrome 瀏覽器作為測試瀏覽器
編寫測試用例
詳細的關于 @vue/test-utils 用法,查看 https://vue-test-utils.vuejs.org/zh/
import { expect } from 'chai'
import { shallowMount } from '@vue/test-utils'
import Header from '../src/components/Header'
describe('Header', () => {
const wrapper = shallowMount(Header)
const header = wrapper.find('header')
const h2 = wrapper.find('h2')
it('有 header 標簽', () => {
expect(header.exists()).to.be.true
})
it('有 h2 標簽', () => {
expect(h2.exists()).to.be.true
})
it('h2 的文案為“VUE 單頁模版”', () => {
expect(h2.text()).to.equal('VUE 單頁模版')
})
it('h2 標簽在 header 標簽中', () => {
expect(header.contains('h2')).to.be.true
})
})這里我引用 vue-single-page 的 Header 組件測試用例
首先通過 shallowMount 獲取 wrapper
使用 chai 斷言庫編寫相關的測試用例
運行結果
i ?wdm?: Compiled successfully.
15 01 2020 18:28:13.799:INFO [karma-server]: Karma v4.4.1 server started at http://0.0.0.0:9876/
15 01 2020 18:28:13.813:INFO [launcher]: Launching browsers Chrome with concurrency unlimited
15 01 2020 18:28:13.820:INFO [launcher]: Starting browser Chrome
15 01 2020 18:28:17.075:INFO [Chrome 79.0.3945 (Windows 10.0.0)]: Connected on socket PUKPz4iBuFzeVNSsAAAA with id 91716917
TOTAL: 4 SUCCESS
可以看到我們的單元測試已經通過了
測試覆蓋率報告
測試完成后,我們需要查看測試覆蓋率報告。這需要在 webpack.test.config.js 和 karma.conf.js 中做一些配置修改
webpack.test.config.js
const merge = require('webpack-merge')
const path = require('path')
const webpackCommonConfig = require('./webpack.common.config')
const testConfig = {
devtool: 'inline-source-map',
mode: 'none',
module: {
rules: [
{
test: /\.spec.js$/i,
enforce: 'pre',
use: [
{
loader: 'istanbul-instrumenter-loader',
options: {
esModules: true
}
}
]
}
]
}
}
module.exports = merge(webpackCommonConfig, testConfig)添加一個優先執行的編譯 .spec.js 文件的 rules,loader 使用 istanbul-instrumenter-loader 并開啟 esModules 模式
karma.conf.js
module.exports = function(config) {
config.set({
// ...
coverageIstanbulReporter: {
reports: [ 'html', 'text' ],
fixWebpackSourcePaths: true
},
reporters: [ 'coverage-istanbul' ]
//...
})
}設置 reporters 為 [ 'coverage-istanbul' ],即使用 coverage-istanbul reporters
coverageIstanbulReporter 配置項用于設置 coverage-istanbul 的參數,詳細的參數可以參考 這里
運行結果
再次執行單元測試,我們會看到測試覆蓋率的相關信息
----------------|----------|----------|----------|----------|-------------------| File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s | ----------------|----------|----------|----------|----------|-------------------| All files | 100 | 100 | 100 | 100 | | Header.spec.js | 100 | 100 | 100 | 100 | | ----------------|----------|----------|----------|----------|-------------------|
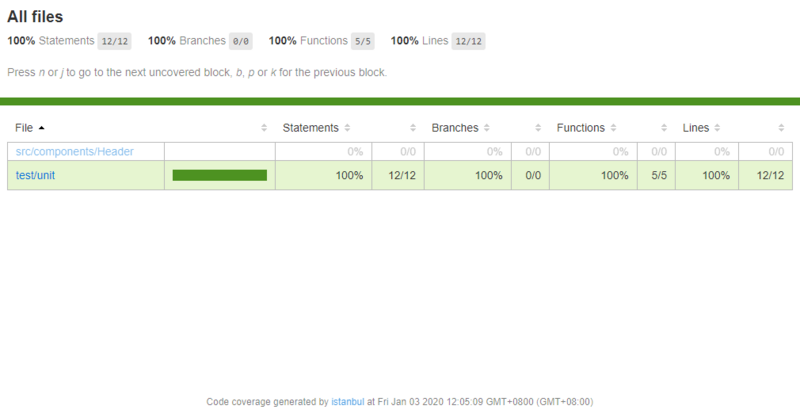
也可以通過生成到 coverage 目錄下的網頁文件,在瀏覽器中查看

關于使用Karma怎么對vue項目進行單元測試的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。