您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在webpack中實現樣式加載,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一,樣式打包
1.安裝css-loader,style-loader
npm install css-loader style-loader --save-dev
2.修改webpack.config.js增加一個一級子節點
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},test的正則會匹配.css的文件。use中的執行順序是從右到左。loader的執行是連續的,就像管道一樣,先到css-loader再到style-loader。loaders: ['style-loader', 'css-loader'] 可以理解為:styleloader(cssloader(input)) 。
3.添加樣式
app/mian.css
body {
background: cornsilk;
}然后在index.js中引入
import './main.css';
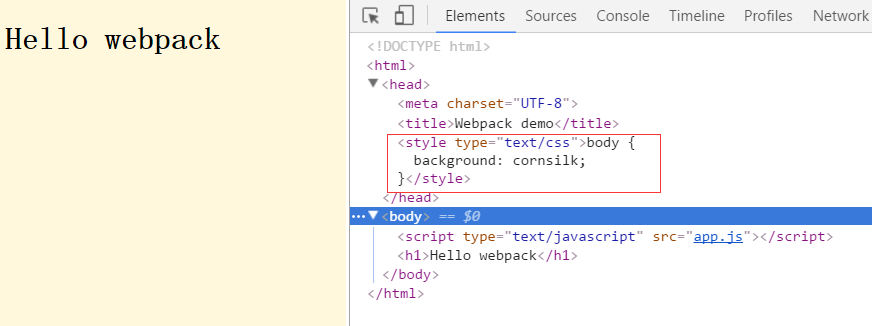
再運行npm start,在http://localhost:8080/中打開

這時候頁面出現了背景色,而且發現樣式寫入了header中,這個時候你改變顏色,界面也會無刷新的更新,這正是上一節HMR的效果。

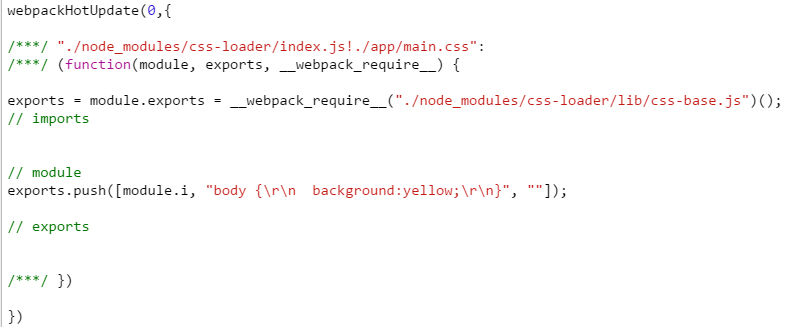
樣式也是通過webpackHotUpdate方法進行更新。
二、加載less
再看一下如何加載less,先安裝less-loader
npm install less less-loader --save-dev
再修改配置文件:
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},然后建立一個less文件。less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
}修改index.js
import './less.less';
import component from './component';
var ele=document.createElement("div");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
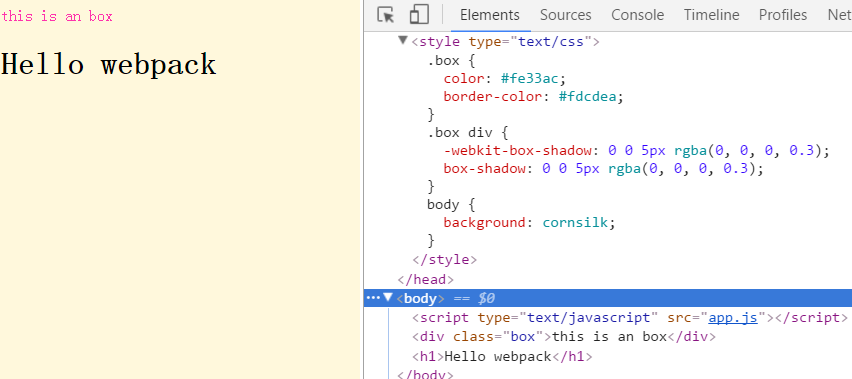
document.body.appendChild(demoComponent);得到效果:

可以看見編譯成功,要注意的是,再使用less的時候import只能是less文件,這個時候再import main.css會報錯。這一節對less就做一個簡單的演示,其他樣式預處理器同理,下面的內容還是繼續基于css。
三、理解css作用域和css 模塊
一般來說css的作用域都是全局的,我們常在母版頁里面添加了多個樣式文件,后面的樣式文件會覆蓋前面的樣式文件,常常給我們的調試帶來麻煩。而CSS Modules通過import引入了本地作用域。這樣能夠避免命名空間沖突。webpack的css-loader是支持CSS Modules的,怎么理解呢,先看幾個例子。我們先在配置中開啟(先關掉HMR):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//讓css-loader支持Css Modules。
},
},],然后定義一個新的樣式(main.css):
body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
}給component加一個樣式,先引入main.css。
import styles from './main.css';
export default function () {
var element = document.createElement('h2');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
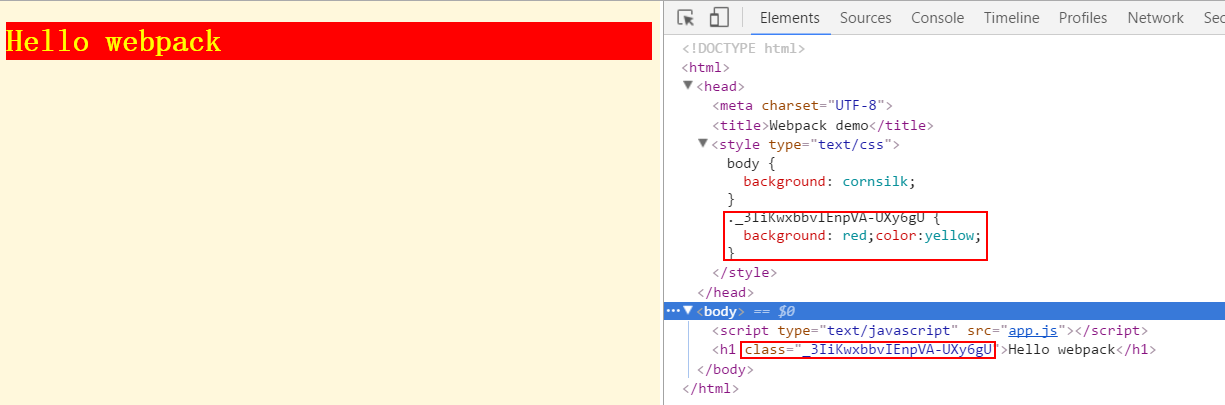
}這個時候我們看到界面已經變化了。

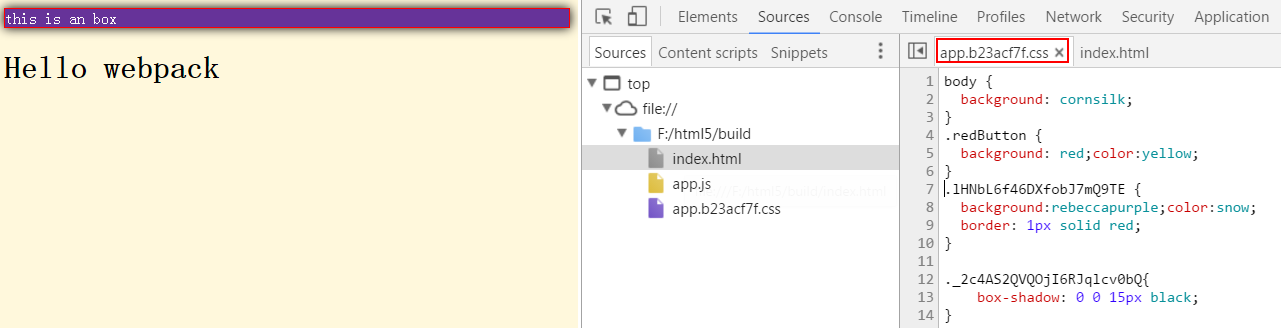
再看右邊生成的樣式,我們的樣式名稱已經發生了改變。回顧整個過程相當于main.css中的每一個類名成了一個模塊,在js中可以像獲取模塊一樣的獲取。但是你可能想,為毛我不能直接給元素賦值,干嘛要import呢。這是個好問題,我們再新增一個樣式
不同樣式文件的同名類
other.css
.redButton {
background:rebeccapurple;color:snow;
}它也有一個.redbutton的類(但效果是紫色的),然后在index.js中創建一個div元素并給它添加redbutton樣式。
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("div");
ele.innerHTML="this is an other button";
ele.className=styles.redButton;
document.body.appendChild(ele);
let demoComponent=component();
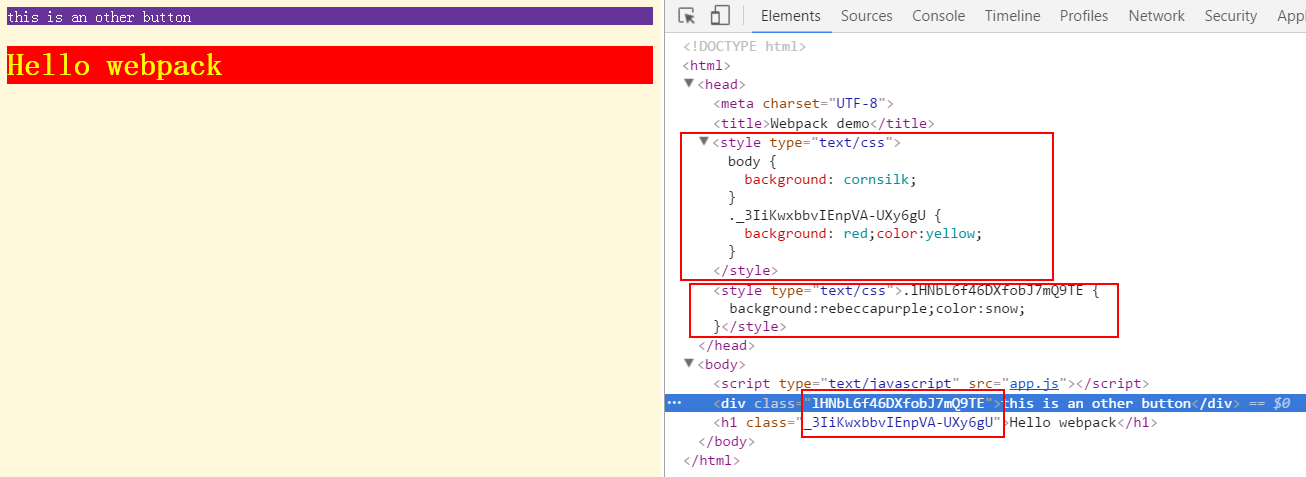
document.body.appendChild(demoComponent);再看效果

上面這個圖說明了兩問題,一個是我們在index.js中引入了2個樣式文件,在index頁面就輸出了兩個style,這讓人有點不爽,但我們后面再解決。另外一個就是雖然兩個樣式文件中都有redButton這個類,但是這兩者還是保持獨立的。這樣就避免了命名空間的相互干擾。如果你這個時候直接賦值
element.className="redButton";
這樣是獲取不到樣式的。直接對元素的樣式默認是全局的。
全局樣式
如果想讓某個樣式是全局的。可以通過:global來包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}這個時候redbutton這兩個樣式就會合并。需要直接通過樣式名來獲取。
element.className="redButton";

組合樣式
我們再修改other.css,創建一個shadowButton 樣式,內部通過composes組合redbutton類。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("div");
ele.innerHTML="this is an shadowButton button";
console.log(styles);
ele.className=styles.shadowButton;
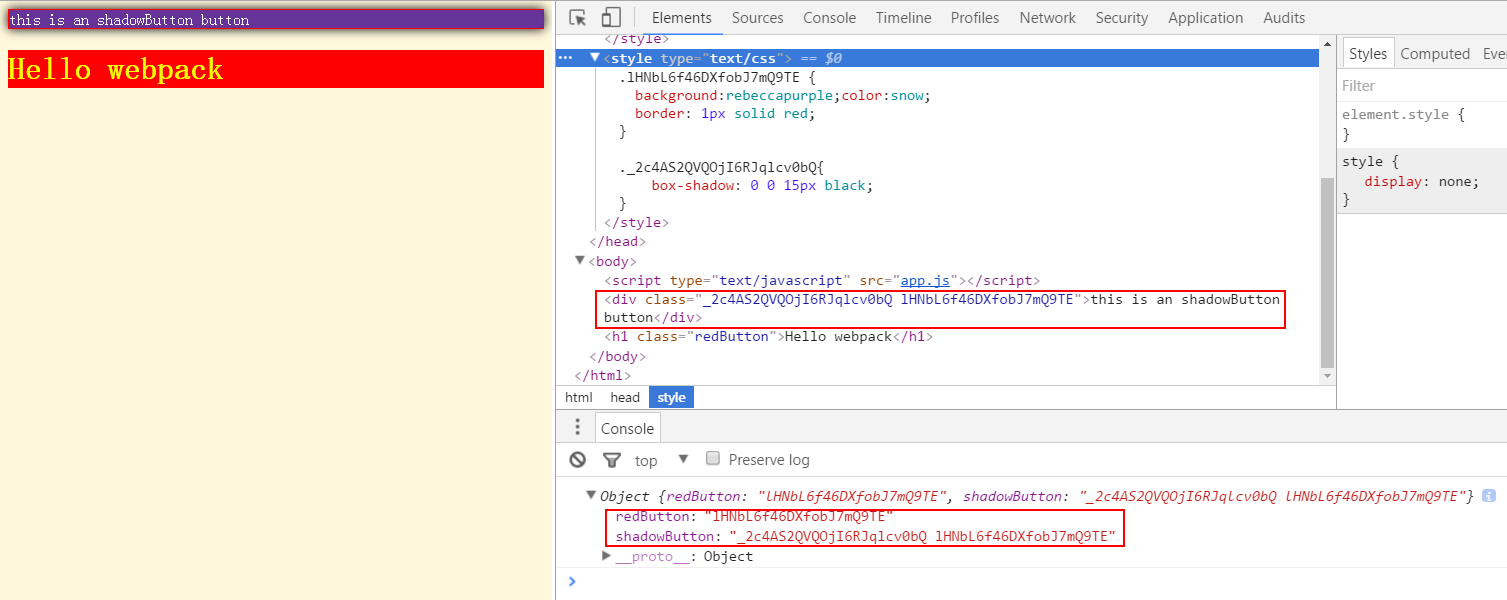
document.body.appendChild(ele);看一下是什么效果:

日志打印出來的是styles對象,它包含了兩個類名。可以看見shadowButton是由兩個類名組合而成的。div的class和下面的對應。
四、輸出樣式文件
css嵌在頁面里面不是我們想要的,我們希望能夠分離,公共的部分能夠分開。extracttextplugin 可以將多個css合成一個文件,但是它不支持HMR(直接注釋掉hotOnly:true)。用在生產環境挺好的
npm install extract-text-webpack-plugin --save-dev
先安裝extracttextplugin這個插件,然后再webpack.config.js中進行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一開始看到這個配置,讓人有點懵。首先看fileName,表示最后輸出的文件按照這個格式'[name].[contenthash:8].css',name默認是對應的文件夾名稱(這里是app),contenthash會返回特定內容的hash值,而:8表示取前8位。當然你也可以按照其他的格式寫,比如直接命名:
new ExtractTextPlugin('style.css')而ExtractTextPlugin.extract本身是一個loader。fallback:'style-loader'的意思但有css沒有被提取(外部的css)的時候就用style-loader來處理。注意到現在我們的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("div");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了兩個css文件。
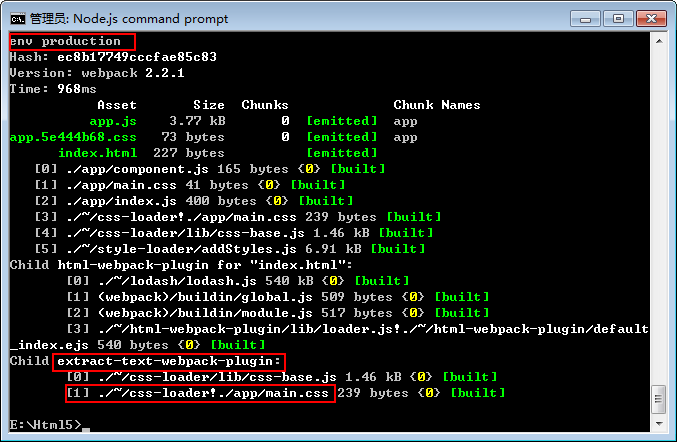
這個時候我們執行 npm run build

再看文件夾得到一個樣式文件。(如果不想看到日志可以直接npm build)

但是我們在第三部分使用了CSS Modules,發現other.css的樣式沒有打包進來。所以,我們的webpack.config.js還要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
}]},再次build。

上述內容就是怎么在webpack中實現樣式加載,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。