您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下webpack如何實現懶加載和預加載,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
為了看的方便,index.js中的代碼非常簡單
console.log('index.js執行了')
import { test } from './test.js'
document.getElementById('btn-wrap').onclick = function () {
test()
}test.js
console.log('test.js執行了')
export function test() {
const value = 'hello world'
console.log('test value: ', value)
}在index.html中添加按鈕
<button id='btn-wrap'>點擊</button>
執行webpack命令:

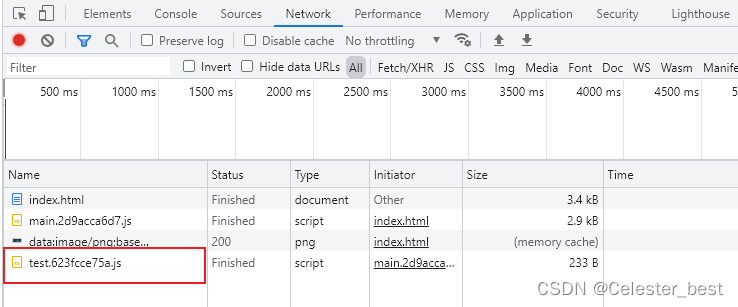
可以看到沒有點擊按鈕時,test.js就已經加載了 。如果test.js比較大,加載比較耗性能。我們就希望能在需要使用的時候在加載
修改index.js中的代碼
console.log('index.js執行了')
// import { test } from './test.js'
// document.getElementById('btn-wrap').onclick = function () {
// test()
// }
document.getElementById('btn-wrap').onclick = function () {
console.log('==== 點擊按鈕')
import(/*webpackChunkName:'test' */"./test")
.then(({test}) => {
console.log('test加載成功')
test()
})
.catch(error => {
console.log('test加載失敗 error:', error)
})
}再次執行webpack命令,在瀏覽器中查看日志
點擊按鈕之前只加載了index.js

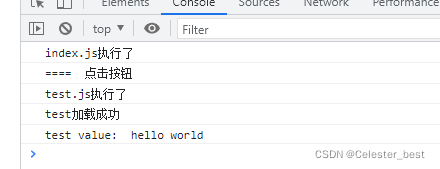
點擊按鈕:

可以看到點擊按鈕之后test.js才執行。
懶加載實現了js文件按需加載,在需要使用時才進行加載,但是如果js文件非常大加載速度比較慢,在使用時再加載就會使頁面出現卡頓。為了優化這個問題,可以使用Prefetch先預加載。
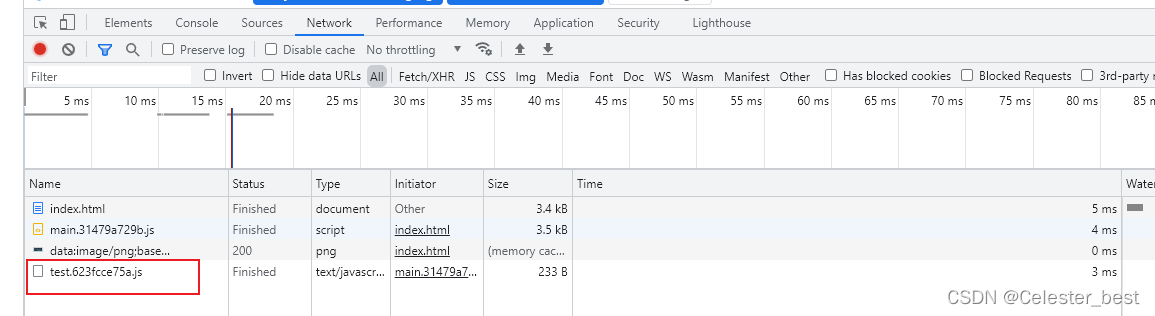
點擊按鈕之前不會加載test.js文件

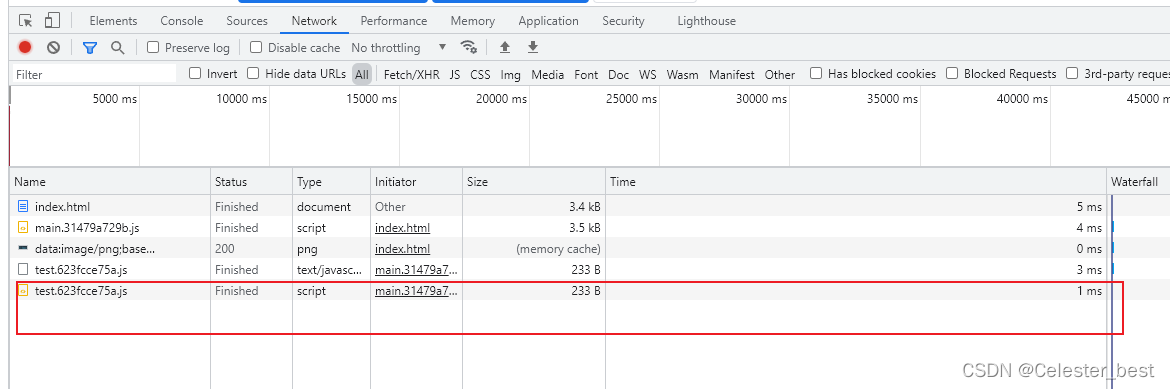
點擊按鈕之后才會去加載test.js文件

設置webpackPrefetch:true使用預加載
document.getElementById('btn-wrap').onclick = function () {
console.log('==== 點擊按鈕')
import(/*webpackChunkName:'test' ,webpackPrefetch:true*/"./test")
.then(({test}) => {
console.log('test加載成功')
test()
})
.catch(error => {
console.log('test加載失敗 error:', error)
})
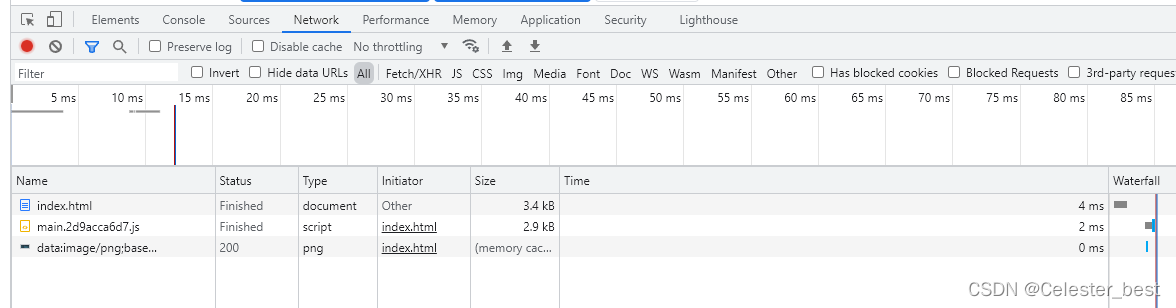
}點擊按鈕之前就預加載了test.js文件:

點擊按鈕:

正常加載:很多資源并行加載,同一時間加載多個文件
懶加載:需要時才加載
預加載:等其他資源加載完畢,瀏覽器空閑了,再偷偷加載被設置為預加載的資源
看完了這篇文章,相信你對“webpack如何實現懶加載和預加載”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。