您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關webpack css加載和圖片加載,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
css加載器
在webpack中,所有的資源(js文件、css文件、模板文件,圖片文件等等)都被看成是一個模塊,因此多有的資源都是可以被加載的。
加載這些資源我們要在module屬性定義這些加載配置(指定加載器)。
在module屬性中,通過定義loaders定義加載器,其屬性值是一個數組,每一個成員代表一個配置。
通過test定義匹配的規則(正則表達式)
通過loader定義加載器,可以通過!級聯多個加載器
加載css是要兩個加載器,一個是style-loader,一個是css-loader樣式文件默認加載到head里面。
我們來看一個小例子
|__static ??|__css ????|__app.css ??|__app.js |__ index.html |__webpack.config.js
app.css
h2{
background:red;
width:100px;
height:100px;
color:blue;
}app.js
require('./css/app.css')
document.write('<h2>hello connie</h2>')index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript" src="dest/dest.js"></script> </body> </html>
webpack.config.js
module.exports = {
entry:'./static/app.js',
output:{
filename:'dest/dest.js'
},
module:{
loaders:[
{
// 配置正則表達式,查找后綴為.css文件
test:/\.css$/,
// 配置加載器,用!符號級聯
loader:'style-loader!css-loader'
}
]
}
}注意:test參數是正則表達式,不需要加引號,如果寫成test:“/.css$/”會報錯!!!
圖片加載器
在webpack,圖片資源也可以被看成是一個模塊,因此也可以用require去加載它們。
但是加載這些圖片,我們需要圖片加載器,圖片加載器叫url-loader
圖片加載比較特殊,有兩種加載方式
內嵌式:將圖片嵌入文件內部(圖片將轉換成base64格式)
外鏈式,將圖片作為一個資源嵌入(通過圖片路徑引入)
在webpack中,我們可以在url-loader中定義個limit參數,來決定采取哪種方式引入。
語法 url-loader?limit=2048
?是用來定義加載器的參數配置的
Limit表示圖片大小限制
2048單位是b,所以2048表示2Kb
這句話的意思是,當圖片小于2KB的時候,我們采取內嵌式加載圖片
當圖片大于2kb的時候我們采取外鏈式。
app.css
div{
height: 200px;
width: 200px;
}
.test1{
background-image: url("./images/test1.png");
}
.test2{
background-image: url("./images/test2.jpg");
}
.test3{
background-image: url("./images/test3.png");
}webpack.config.js
module.exports = {
entry: './static/app.js',
output: {
filename: 'dest/dest.js'
},
module: {
loaders:[
{
// 圖片加載器
test:/\.(png|jpg|gif|jpeg)$/,
loader:'url-loader?limit=2048'
},
{
test:/\.css$/,
loader:'style-loader!css-loader'
}
]
}
}圖片加載需要安裝url-loader和file-loader
npm install url-loader npm install file-loader
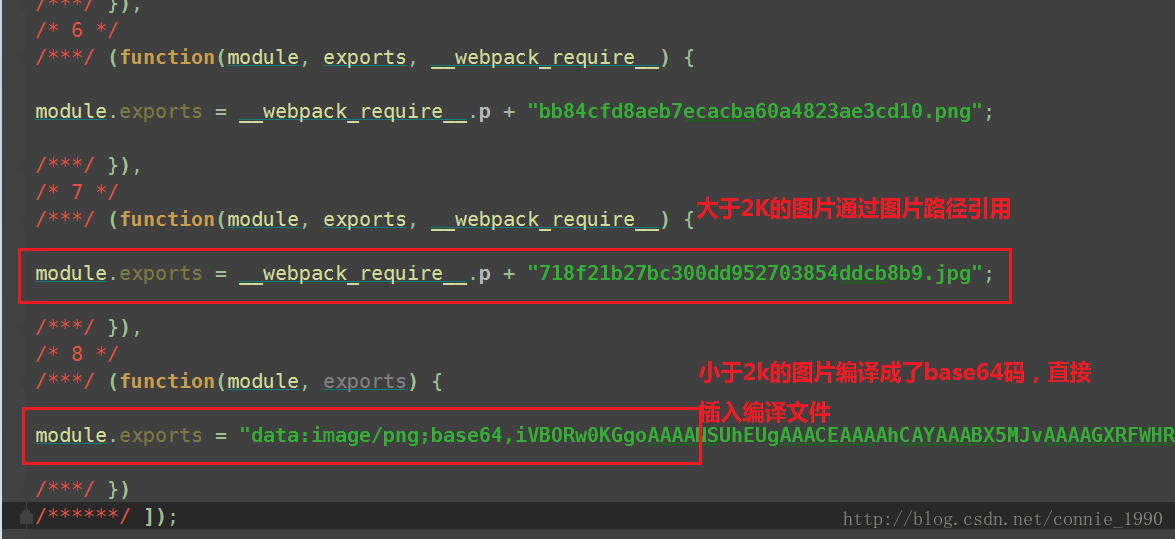
再次查看dest.js

看完上述內容,你們對webpack css加載和圖片加載有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。