溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了AngularJS實現動態切換樣式的方法。分享給大家供大家參考,具體如下:
AngularJS相比原生的js或者jquery有著很大不同,對于一個簡單的鼠標點擊不同選項,動態切換樣式該怎么實現呢。
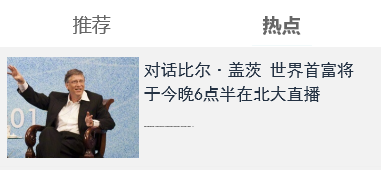
本文實現的是點擊某個標題,標題字體加粗,并隨之切換相應的div內容,如下(點擊推薦或熱點)


Ok.,實現過程
1. html代碼
<!--推薦或熱點標題-->
<div class="comTitStyle">
<div>
<a ng-click="titleClick(0)" ng-class="{'selected':focusIndex==0}" class="selected">推薦</a>
</div>
<div>
<a ng-click="titleClick(1)" ng-class="{'selected':focusIndex==1}">熱點</a>
</div>
</div>
2. 控制器代碼
.controller('newsCtrl', function($scope) {
//定義要聚焦的索引
$scope.focusIndex=0; //默認顯示推薦板塊
$scope.recHide = false;
$scope.hotHide = true;
$scope.titleClick = function(index){
$scope.focusIndex=index; //點擊切換樣式
if(index == 0){
$scope.recHide = false;
$scope.hotHide = true;
}else if(index == 1){
$scope.recHide = true;
$scope.hotHide = false;
}
}
})
3. 附上包括.selected在內的CSS樣式
.comTitStyle{
width: 16rem;
height: 2rem;
}
.comTitStyle > div{
display: inline-block;
width: 7.9rem;
height: 2rem;
vertical-align: middle;
text-align: center;
line-height: 2rem;
}
.comTitStyle > div > a{
width: 2.5rem;
height: 1.9rem;
display: inline-block;
vertical-align: middle;
font-size: .8rem;
color: #666666;
}
.comTitStyle > div > .selected{
border-bottom: 1px solid #3BB4C1;
font-weight: bold;
}
4. 好了,在瀏覽器運行試試,放心,沒錯的!
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。