溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹AngularJS中ng-class樣式如何切換,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、HTML
<ion-view>
<ion-content>
<div class="button-bar">
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isFirst]" ng-click="isFirst = !isFirst">First</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isSecond]" ng-click="isSecond = !isSecond">Second</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isThird]" ng-click="isThird = !isThird">Third</div>
</div>
<br><br>
<div class="button-bar">
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasAll]" ng-click="toggleAll()">All</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasFirst]" ng-click="toggleFirst()">First</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasSecond]" ng-click="toggleSecond()">Second</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasThird]" ng-click="toggleThird()">Third</div>
</div>
</ion-content>
</ion-view>
<style>
.bgstyle {background-color: #8f8f8f;width: 100%;height: 20px;margin: 2px 0 2px 0;text-align: center;}
.bgstyle-check {background-color: #ff3b30;width: 100%;height: 20px;margin: 2px 0 2px 0;text-align: center;}
</style>2、controller
appControllers.controller('TestlCtrl', function ($scope, $state) {
$scope.isFirst = false;
$scope.isSecond = false;
$scope.isThird = false;
$scope.hasAll = false;
$scope.hasFirst = false;
$scope.hasSecond = false;
$scope.hasThird = false;
$scope.toggleAll = function () {
$scope.hasAll = !$scope.hasAll;
console.log($scope.hasAll);
var dynamicValue = $scope.hasAll;
$scope.hasFirst = dynamicValue;
$scope.hasSecond = dynamicValue;
$scope.hasThird = dynamicValue;
}
$scope.toggleFirst = function () {
$scope.hasFirst = !$scope.hasFirst;
checkAll();
}
$scope.toggleSecond = function () {
$scope.hasSecond = !$scope.hasSecond;
checkAll();
}
$scope.toggleThird = function () {
$scope.hasThird = !$scope.hasThird;
checkAll();
}
function checkAll() {
if ($scope.hasFirst == true && $scope.hasSecond == true && $scope.hasThird == true) {
console.log("123ok");
$scope.hasAll = true;
} else {
console.log("123no");
$scope.hasAll = false;
}
}
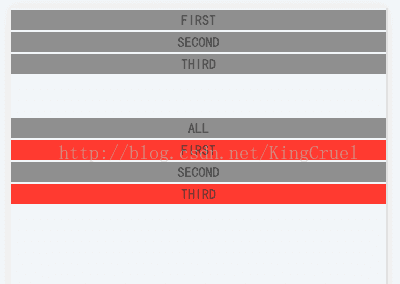
})3、效果圖

4、循環列表,判斷索引添加樣式
<div class="category-tab ">
<ul>
<li ng-repeat="item in rootList" ng-class="{true: 'cur', false: ''}[$index+1===1]">
<a href="">{{item.CategoryName}}</a>
</li>
<li><a href="">熱門推薦</a></li>
<li><a href="">熱門推薦</a> </li>
</ul>
</div>*、
<ion-item class="item-divider">
<i ng-class="{true: 'icon ion-tips mr10', false: 'iconfont icon-shangdian text-orange mr10'}[item.VendorId==0]">
<element ng-show="item.VendorId==0">合作</element></i>{{item.VendorName}}
</ion-item>以上是“AngularJS中ng-class樣式如何切換”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。