您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了如何配置vue-cli3.0的vue.config.js,分享給大家,具體如下:
vue-cli 3 英文文檔
vue-cli 3 中文文檔
webpack 4 plugins
webpack-chain
TLDR
vue-cli 3 與 2 版本有很大區別
由于 vue-cli 3 也學習了 rollup 的零配置思路,所以項目初始化后,沒有了以前熟悉的 build 目錄,也就沒有了 webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 等配置文件。
那么,我們該如何去配置自己的項目了?
其實這一切都是因為 vue-cli 3 的項目初始化,幫開發者已經解決了 80% ,甚至絕大部分情形下的 webpack 配置。
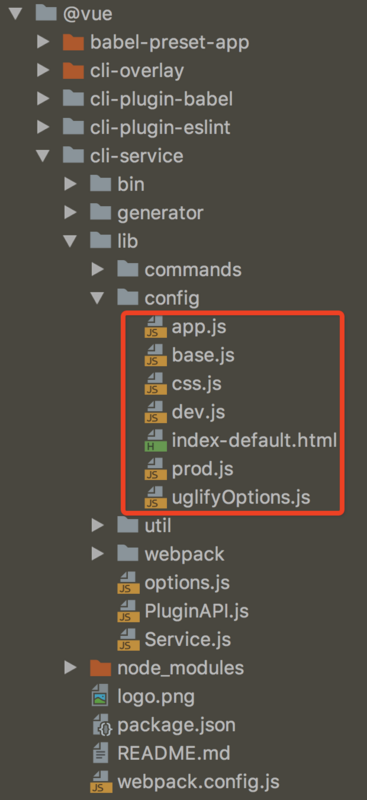
上述功能就是由 @vue/cli-service 依賴去處理,當你打開 node_modules 目錄下 @vue 中的 cli-service 看一眼,是不是找到了熟悉的感覺?

說了這么多,開發者在實際開發過程中,肯定還有需要自己去修改配置的地方,那么,該怎么做了?
這點就需要在項目根目錄下手動新建一個 vue.config.js,此處參考我提供的一個基礎模板 [[vue.config.js]]
所以現在所有的問題都集中在了--- 我到底要怎么樣去修改這個配置文件?
一些簡單的配置,比如多頁面、接口代理,大家可以自己去看下官方 doc ,文章最上面有提供。
如果需要改動原本 webpack 的配置,該怎么做了?
因為 vue-cli 3 中的 cli-service 對 webpack 4 引入了 webpack-chain 插件,同時對配置進行了高度抽象化,所以開發者想隨心所欲的修改配置,操作方式就比以前更加難。在我的親身實踐下,總結了幾點,供大家參考:
首先,修改點主要位于 vue.config.js 中的
configureWebpack: (config) => {
// 簡單/基礎配置,比如引入一個新插件
},
chainWebpack: (config) => {
// 鏈式配置
}
loaderOptions: {
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
}
}
具體操作可以看文章最上面的鏈接,此處不再贅述。
核心一點就是: cmd 中敲 vue inspect > output.js , 這樣我們會得到一份最終生效的 webpack 配置信息,省去了你自己去看 cli-service 源碼。
然后,我舉個栗子:
我的項目中,需要修改 eslint 的配置,讓它不去檢測我項目下的 src/lib 目錄,因為這里是外部庫文件(其實此處也可以在項目中直接新建一個 .eslintignore文件去處理,但我這里選擇修改 webpack 文件)
第一步: vue inspect > output.js
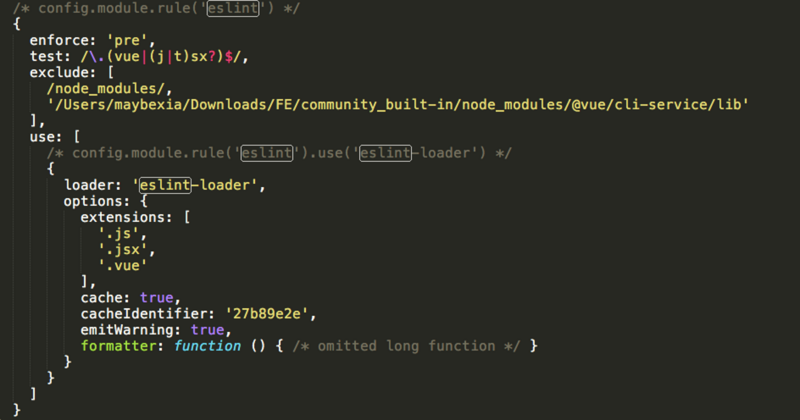
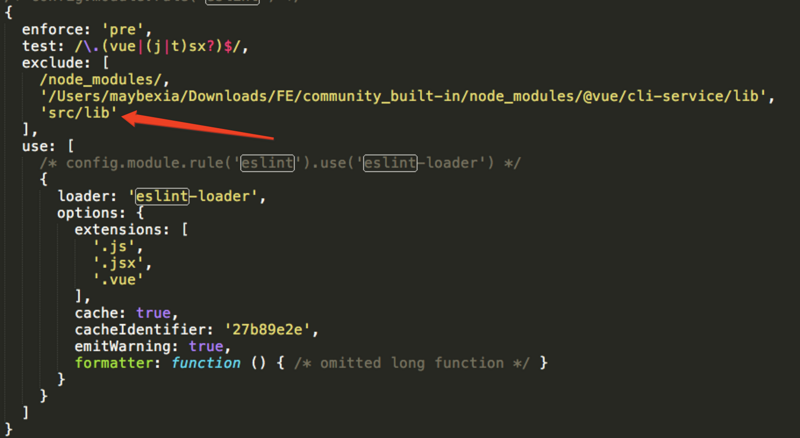
第二步: 在 output.js 中搜索 eslint 相關配置,結果如下:

第三步: 我確定了我要修的是 exclude 配置項
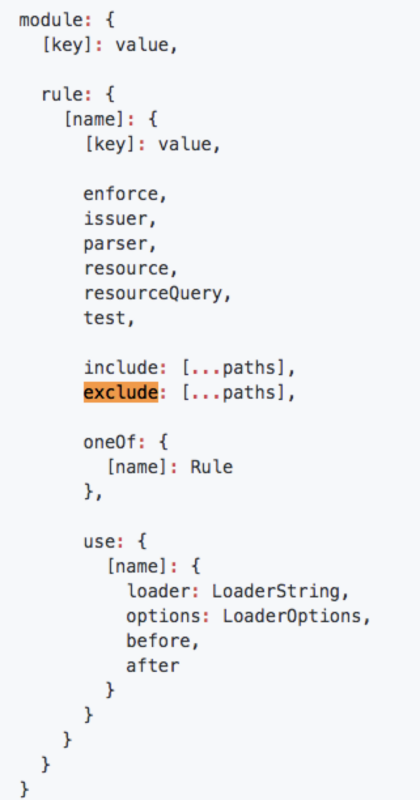
第四步: 去 mozilla-neutrino/webpack-chain 全局搜 exclude,結果如下:

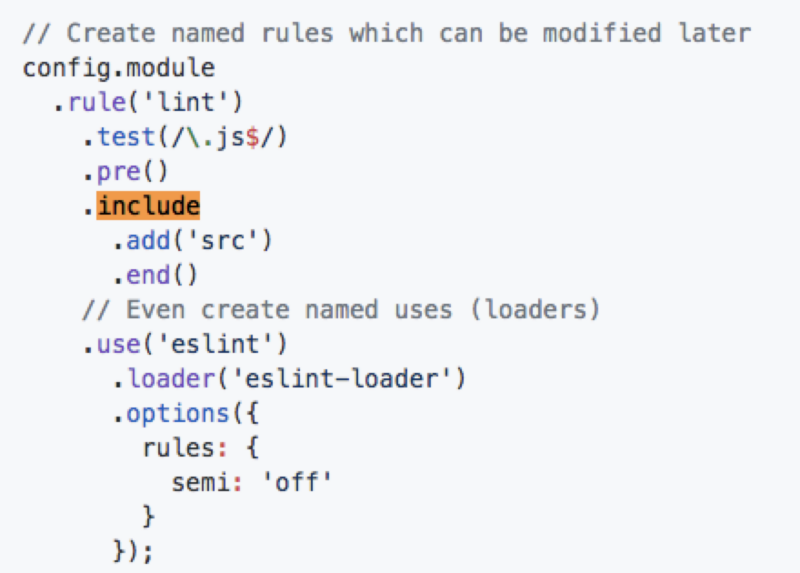
第五步: 因為 exclude 只出現了一次,微微一笑很傾城。但是我看到了 include,接著搜 include,結果如下:

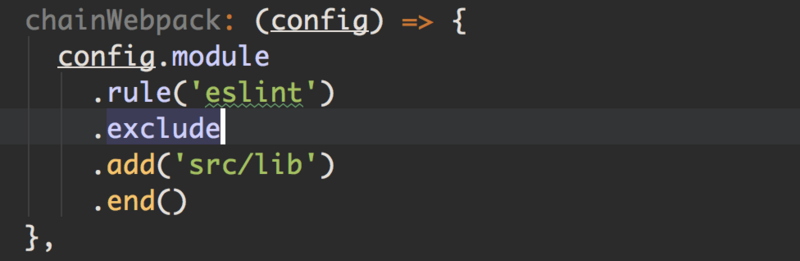
第六步: 參考 include 的寫法,以此類推:

最后,我們在 vue inspect > output.js 看一下,

總結一下,在多用幾次 webpack-chain 以后,相信我,你會發現很多規律,vue-cli 3 也就很簡單啦。
后記
當你準備著手一個新的項目的時候,請事先想清楚這個項目的架構以及用到的ui組件等等
比如我們的項目
1. 使用vant UI組件
2. 封裝axios服務
3. 使用路由拆分(基于history)
4. 路由切換動畫
。。。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。