您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue-cli3.0如何配置使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
新建項目
# 安裝 npm install -g @vue/cli # 新建項目 vue create my-project # 項目啟動 npm run serve # 打包 npm run build
打包后的文件,對引用資源注入了預加載(preload/prefetch),啟用 PWA 插件時注入 manifest/icon 鏈接,并且引入(inlines) webpack runtime / chunk manifest 清單已獲得最佳性能。
功能配置
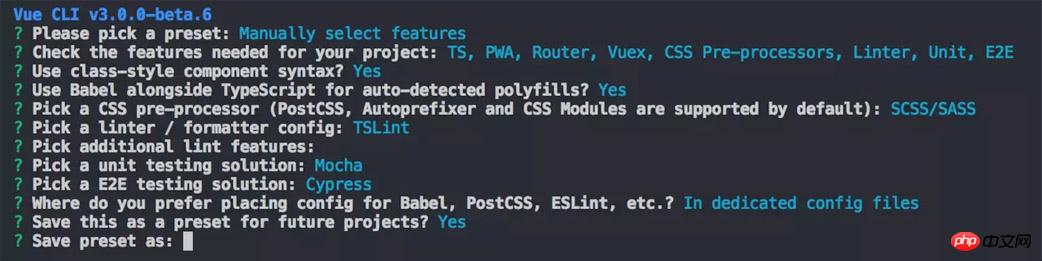
功能選擇

3.0 版本包括默認預設配置 和 用戶自定義配置,在用戶自定義配置之后,會詢問是否保存當前的配置功能為將來的項目配置的預設值,這樣下次可直接使用不需要再次配置。
自定義功能配置包括以下功能:
1.TypeScript
2.Progressive Web App (PWA) Support
3.Router
4.Vuex
5.CSS Pre-processors
6.Linter / Formatter
7.Unit Testing
8.E2E Testing
可以根據項目大小和功能體驗配置不同的功能,空格鍵 選中/反選,按a鍵 全選/全不選,按i鍵反選已選擇項, 上下鍵 上下移動選擇。
功能細節配置

在選擇功能后,會詢問更細節的配置,
TypeScript:
1.是否使用class風格的組件語法:Use class-style component syntax?
2.是否使用babel做轉義:Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
1.選擇CSS 預處理類型:Pick a CSS pre-processor
Linter / Formatter
1.選擇Linter / Formatter規范類型:Pick a linter / formatter config
2.選擇lint方式,保存時檢查/提交時檢查:Pick additional lint features
Testing
1.選擇Unit測試方式
2.選擇E2E測試方式
選擇 Babel, PostCSS, ESLint 等自定義配置的存放位置 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
vue.config.js 自定義配置
vue.config.js完整默認配置
module.exports = {
// 基本路徑
baseUrl: '/',
// 輸出文件目錄
outputDir: 'dist',
// eslint-loader 是否在保存的時候檢查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置項
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生產環境是否生成 sourceMap 文件
productionSourceMap: true,
// css相關配置
css: {
// 是否使用css分離插件 ExtractTextPlugin
extract: true,
// 開啟 CSS source maps?
sourceMap: false,
// css預設器配置項
loaderOptions: {},
// 啟用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否啟用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相關配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相關配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 設置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}設置代理
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}啟用dll
啟用dll后,我們的動態庫文件每次打包生成的vendor的[chunkhash]值就會一樣,其值可以是 true/false,也可以制定特定的代碼庫。
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}靜態資源路徑
相對路徑
1.靜態資源路徑以 @ 開頭代表 <projectRoot>/src
2.靜態資源路徑以 ~ 開頭,可以引入node modules內的資源
public文件夾里的靜態資源引用
# 在 public/index.html中引用靜態資源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定義baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>webpack配置修改
用 webpack-chain 修改webpack相關配置,強烈建議先熟悉webpack-chain和vue-cli 源碼,以便更好地理解這個選項的配置項。
對模塊處理配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要處理的模塊
}
}修改webpack Loader配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}修改webpack Plugin配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}eg: 在本次項目較小,只對uglifyjs進行了少量的修改,后期如果還有配置上優化會繼續添加。
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}全局變量的設置
在項目根目錄創建以下項目:
.env # 在所有環節中執行
.env.local # 在所有環境中執行,git會ignored
.env.[mode] # 只在特定環境執行( [mode] 可以是 "development", "production" or "test" )
.env.[mode].local # 在特定環境執行, git會ignored
.env.development # 只在生產環境執行
.env.production # 只在開發環境執行
在文件里配置鍵值對:
# 鍵名須以VUE_APP開頭
VUE_APP_SECRET=secret
在項目中訪問:
console.log(process.env.VUE_APP_SECRET)
這樣項目中的 process.env.VUE_APP_SECRET 就會被 secret 所替代。
vue-cli 3 就項目性能而言已經相當友好了,私有制定性也特別強,各種配置也特別貼心,可以根據項目大小和特性制定私有預設,對前期項目搭建而言效率極大提升了。
以上是“vue-cli3.0如何配置使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。