您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在小程序中實現圖片長按識別功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.文檔中有一句提示:
"image組件中二維碼/小程序碼圖片不支持長按識別,僅在 wx.previewImage 中支持長按識別"
2.即便實現了 “wx.previewImage” 效果,但依舊是不支持二維碼識別的
附錄文檔位置:小程序圖片長按識別
代碼設計
好在這也是一個不錯的知識點,在此進行一番實現流程的記錄,歡迎指摘.
①. wxml 頁面元素設計
作為引導界面,只需放置一張圖片即可,以我的代碼為例
//# 使用簡單的實現方式,直接賦值一個圖片鏈接得了 <image src="https://img.fetow.com/Public/Index/images/shewm.jpg" mode="widthFix" data-src="https://img.fetow.com/Public/Index/images/shewm.jpg" bindtap="previewImage"></image>
②. js 文件實現 “previewImage”方法
在對應的 js 文件中,添加了如下的方法
/**
* 圖片預覽方法
* 此處注意的一點就是,調用 "wx.previewImage"時,第二個參數要求為數組形式哦
* 當然,做過圖片上傳功能的應該會注意到,如果涉及到多張圖片預覽,圖片鏈接數組集合即為參數 urls!
*/
previewImage: function(e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current,
urls: [current]
})
},③. 實現效果
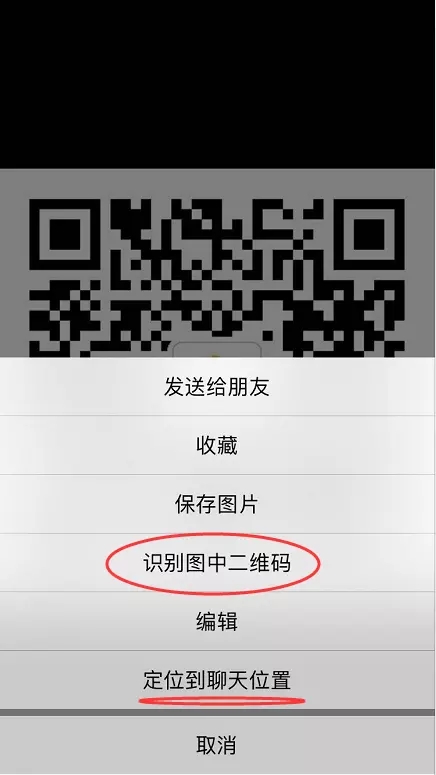
可以發現,下圖中是沒有“識別圖中二維碼”的選項

如果發送給了好友或者自行保存后,在微信中打開的并長按的效果如下:

出現問題:
1.服務器上發送過來的圖片路徑直接插進ctx.drawImage 上,手機上顯示不了。
解決方案:利用wx.downloadFile 將圖片下載再保存好這個新圖片路徑,然后放到ctx.drawImage 上
//下載圖片
onShow1: function (object) {
let _this = this;
_this.setData({
isShowCav: true
})
wx.downloadFile({
url: object.avatarurl,
success: function (sres) {
_this.setData({
canvasUserPic: sres.tempFilePath
});
wx.downloadFile({
url: object.show_img,
success: function (sres1) {
_this.setData({
canvasShowImg: sres1.tempFilePath
});
_this.canvas(object);
}
})
}
})
},2.canvas出現在手機上的頂層,不管z-index設置多少層都沒有用。
解決方案:利用wx:if="{{isShowCav}}" 將canvas臨時隱藏,要用到的時候再顯示。不用再隱藏掉。
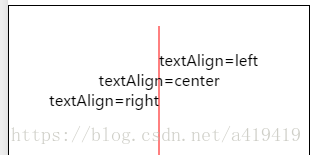
3.canvas里面的文字如何居中,官方文檔雖然提供了案例,但是沒有說具體是怎么用的。
解決方案:
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(150, 20)
ctx.lineTo(150, 170)
ctx.stroke()
ctx.setFontSize(15)
ctx.setTextAlign('left')
ctx.fillText('textAlign=left', 150, 60)
ctx.setTextAlign('center')
ctx.fillText('textAlign=center', 150, 80)
ctx.setTextAlign('right')
ctx.fillText('textAlign=right', 150, 100)
ctx.draw()
看完上述內容,你們對怎么在小程序中實現圖片長按識別功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。