溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序如何實現長按拖拽排序功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序如何實現長按拖拽排序功能”吧!
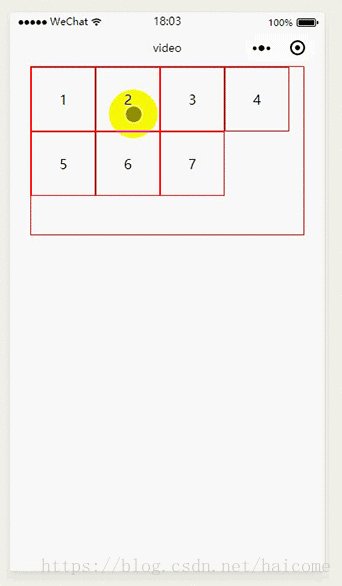
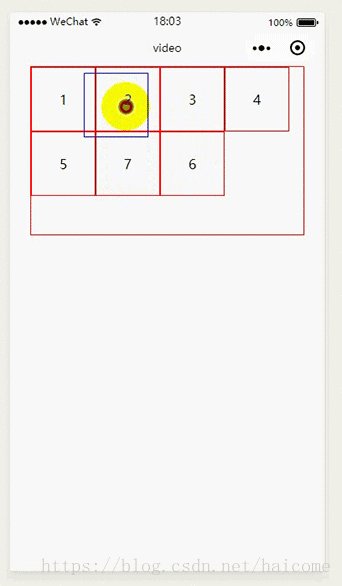
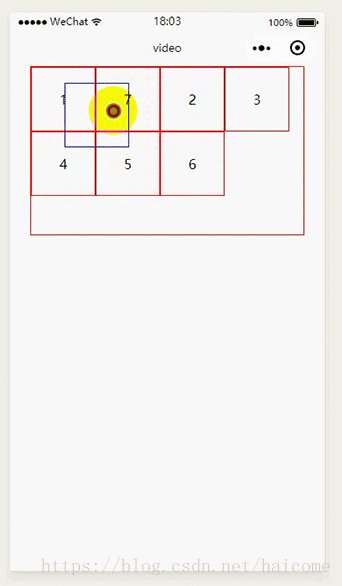
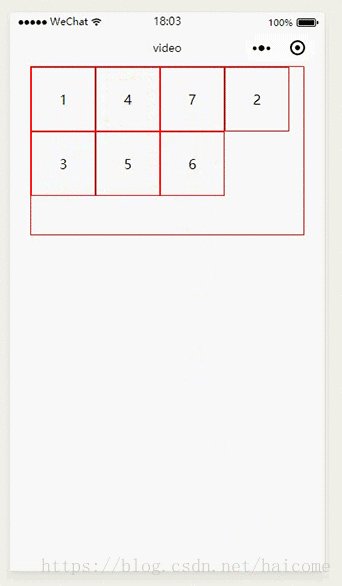
演示效果:

wxml
<view class='outer' >
<view class='inner'>
<movable-area>
<block wx:for="{{data}}">
<view class='item' id="{{item.index}}" data-index='{{index}}' bindlongpress='_longtap' bindtouchstart='touchs' bindtouchend='touchend' bindtouchmove='touchm'>
<text>{{item.index}}</text>
</view>
</block>
<movable-view x="{{x}}" y="{{y}}" direction="all" damping="{{5000}}" friction="{{1}}" disabled="{{disabled}}">
<view class='item-move' hidden='{{hidden}}'>
</view>
</movable-view>
</movable-area>
</view>
</view>js
// test/test.js
Page({
/**
* 頁面的初始數據
*/
data: {
hidden:true,
flag:false,
x:0,
y:0,
data:[{index:1},
{ index: 2 },
{ index: 3 },
{ index: 4 },
{ index: 5 },
{ index: 6 },
{ index: 7 },
],
disabled: true,
elements:[]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var query = wx.createSelectorQuery();
var nodesRef = query.selectAll(".item");
nodesRef.fields({
dataset: true,
rect:true
},(result)=>{
this.setData({
elements: result
})
}).exec()
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
//長按
_longtap:function(e){
const detail = e.detail;
this.setData({
x: e.currentTarget.offsetLeft,
y: e.currentTarget.offsetTop
})
this.setData({
hidden: false,
flag:true
})
},
//觸摸開始
touchs:function(e){
this.setData({
beginIndex:e.currentTarget.dataset.index
})
},
//觸摸結束
touchend:function(e){
if (!this.data.flag) {
return;
}
const x = e.changedTouches[0].pageX
const y = e.changedTouches[0].pageY
const list = this.data.elements;
let data = this.data.data
for(var j = 0; j<list.length; j++){
const item = list[j];
if(x>item.left && x<item.right && y>item.top && y<item.bottom){
const endIndex = item.dataset.index;
const beginIndex = this.data.beginIndex;
//向后移動
if (beginIndex < endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i < endIndex; i++) {
data[i] = data[i + 1]
}
data[endIndex] = tem;
}
//向前移動
if (beginIndex > endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i > endIndex; i--) {
data[i] = data[i - 1]
}
data[endIndex] = tem;
}
this.setData({
data: data
})
}
}
this.setData({
hidden: true,
flag: false
})
},
//滑動
touchm:function(e){
if(this.data.flag){
const x = e.touches[0].pageX
const y = e.touches[0].pageY
this.setData({
x: x - 75,
y: y - 45
})
}
}
})wxss
/* test/test.wxss */
.outer{
width: 650rpx;
height: 400rpx;
border: 1px solid red;
margin: 0 auto;
}
.inner{
width: 100%;
height: 100%;
}
movable-area{
width: 100%;
height: 100%;
}
.item{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid red;
text-align: center;
line-height: 150rpx;
}
.index-first{
display: inline-block;
width: 15rpx;
height: 150rpx;
background: firebrick;
}
.item-move{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid blue;
}到此,相信大家對“微信小程序如何實現長按拖拽排序功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。