您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
提到前端打包工具,毫無疑問想先到的是webpack。但是前端發展地很快,時不時會有新東西出現,打包工具這邊之前也出現parcel和rollup。各種工具的碰撞,相互汲取優點,促進技術的發展。
webpack4中支持了零配置的特性,同時對塊打包也做了優化, CommonsChunkPlugin 已經被移除了,現在是使用 optimization.splitChunks 代替。
下面就開始介紹splitChunks的內容。
默認情況
首先webpack會根據下述條件自動進行代碼塊分割:
塊打包默認情況下只會影響按需加載模塊,因為對初始塊也進行優化打包會影響HTML中的script標簽數,增加請求數。
接下來看些例子來理解默認情況的打包。
模塊全部是同步引入
// indexA.js
import React from 'react'
import ReactDOM from 'react-dom'
import _ from 'lodash'
console.log(_.join(['a', 'b'], '~'))
ReactDOM.render(
<div>SplitChunk</div>,
document.getElementById('root')
)

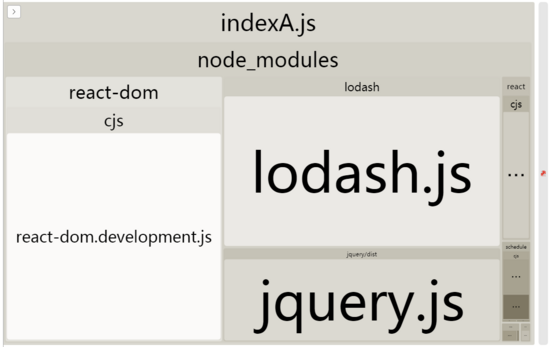
默認情況只會影響按需加載模塊,所以所有內容全部被打包到一起了。
有模塊動態導入
這里首先使用符合ECMAScript 提案 的 import() 語法
// indexA.js
import React from 'react'
import ReactDOM from 'react-dom'
import _ from 'lodash'
import(/* webpackChunkName: "async-jquery" */ 'jquery').then(component => {
console.log(component)
})
console.log(_.join(['a', 'b'], '~'))
ReactDOM.render(
<div>SplitChunk</div>,
document.getElementById('root')
)

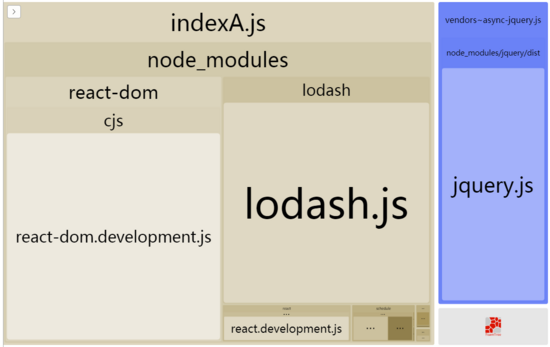
這里jquery使用動態導入,打包結果中可以看到jquery被單獨打包了
react按需加載
同樣的我們試要react按需加載,使用react-router提供的按需加載方案
AsyncModule模塊按上面方案異步加載Dashboard
import React from 'react'
import ReactDOM from 'react-dom'
import {BrowserRouter, Route} from 'react-router-dom'
import AsyncModule from './AsyncModule.jsx'
import _ from 'lodash'
import $ from 'jquery'
console.log(_.join(['a', 'b'], '~'))
ReactDOM.render(
<div>
<BrowserRouter>
<Route path='/' component={AsyncModule} />
</BrowserRouter>
</div>,
document.getElementById('root')
)

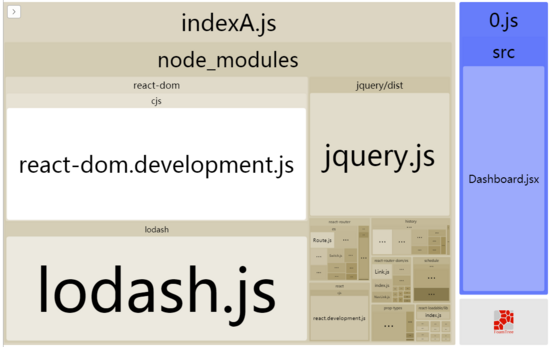
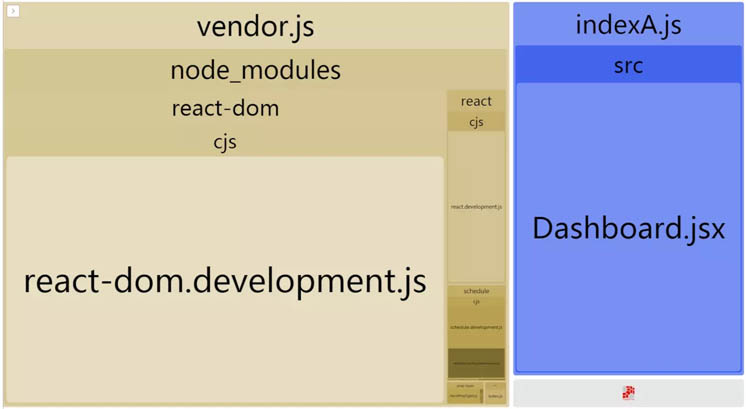
從打包結果可以看到按需加載的模塊被打包到0.js去了。
講完了webpack默認情況下對打包塊的優化,接下來看splitChunks配置項。
配置項
相關配置項:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {}
}
}
}
配置項基本就上面這些,我們重點來看下chunks和cacheGroups。
chunks
chunks的取值是有initial, async, all。默認情況下是async,在本文第一部分已經介紹了它的表現,所以現在來看下其它兩個的表現。
initial , all 模式會將所有來自node_modules的模塊分配到一個叫vendors的緩存組;所有重復引用至少兩次的代碼,會被分配到default的緩存組。
// indexA.js import './Dashboard.jsx' // indexB.js import './Dashboard.jsx' // Dashboard.jsx import React from 'react'
// webpack.config.js
splitChunks: {
chunks: 'initial'
}

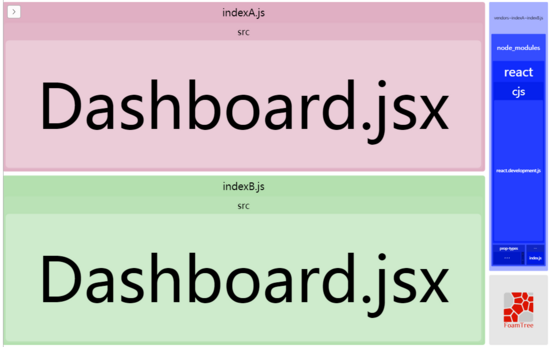
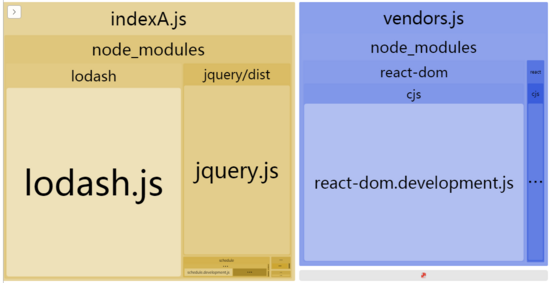
打包表現正如上面所述,產生了兩個代碼塊vendors, default。
可以通過配置optimization.splitChunks.cacheGroups.default: false禁用default緩存組。
// webpack.config.js
splitChunks: {
chunks: 'initial',
cacheGroups: {
default: false
}
}

至于all和initial的差別,可以看下這篇文章Webpack 4 — Mysterious SplitChunks Plugin (要科學上網)
里面有提到 initial 模式下會分開優化打包異步和非異步模塊。而 all 會把異步和非異步同時進行優化打包。也就是說moduleA在indexA中異步引入,indexB中同步引入, initial 下moduleA會出現在兩個打包塊中,而 all 只會出現一個。
cacheGroups
使用cacheGroups可以自定義配置打包塊。
// indexA.js
import React from 'react'
import ReactDOM from 'react-dom'
import _ from 'lodash'
import $ from 'jquery'
// indexB.js
import React from 'react'
import ReactDOM from 'react-dom'
import('lodash')
import $ from 'jquery'
// webpack.config.js
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: 'commons',
chunks: 'initial',
minChunks: 2
}
}
}
}

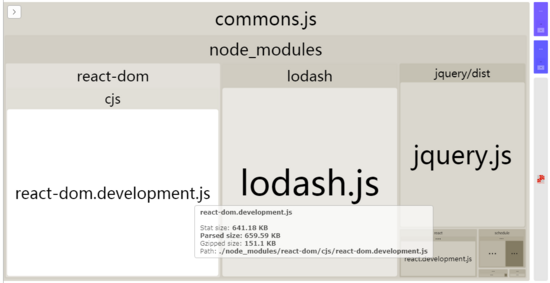
根據開頭介紹webapck分割條件,一些公共模塊被打包進了commons,自定義打包塊的優先級是0,所以現在公共模塊會被打包進commons,而不是上述提到的默認打包塊vendors(優先級為負)。
但是這邊為什么lodash為什么沒打包在一起呢?可以回顧下initial和all的區別。接下來實驗下all的效果。
// indexA, indexB同上
// webpack.config.js
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: 'commons',
chunks: 'all',
minChunks: 2
}
}
}
}

結果在預期中,lodash被打包在一起了。
提取第三方庫
最后看下之前CommonsChunkPlugin常用的分離部分第三方庫功能。這邊你可以想一下怎么操作。
上面已經提到了設置 chunks: initial || all 都可以提取出第三方庫。但是它是把所有第三庫提取出來,所以我們在只提取react和react-dom的情況下,需要自定義一個cacheGroup。
// indexA.js
import React from 'react'
import ReactDOM from 'react-dom'
import _ from 'lodash'
import $ from 'jquery'
// webpack.config.js
entry: {
indexA: path.join(__dirname, 'src/indexA.js')
},
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
vendors: {
test: /react/,
name: 'vendors'
}
}
}
}

我們去重寫了vendors打包塊,只打包匹配react的模塊,所以達到了之前CommonsChunkPlugin的功能。
或者
// index.jsx
import React from 'react'
import ReactDOM from 'react-dom'
// webpack.config.js
entry: {
indexA: path.join(__dirname, 'src/indexA.js'),
vendor: ["react", "react-dom"]
},
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
name: "vendor",
chunks: "initial"
}
}
}
}

optimization.runtimeChunk
最后提一下runtimeChunk,通過 optimization.runtimeChunk: true 選項,webpack會添加一個只包含運行時(runtime)額外代碼塊到每一個入口。(譯注:這個需要看場景使用,會導致每個入口都加載多一份運行時代碼)
總結
webpack4的splitChunks功能是比較強大的,不過推薦還是使用默認模式,或者提取一下第三方庫。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。