您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決angularjs跨頁面傳參遇到的一些問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
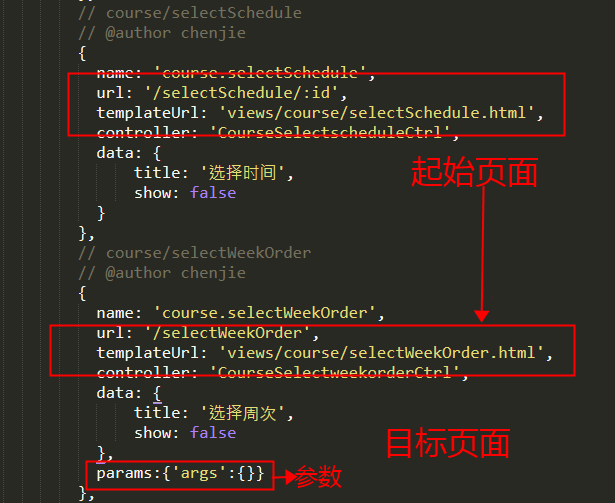
在app.js下添加 params:{'args':{}}

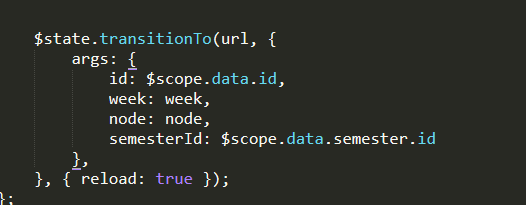
然后在起始頁面的控制器中使用transtionTo或者go方法傳遞參數

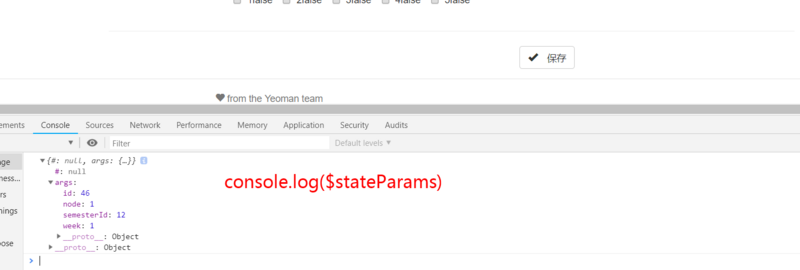
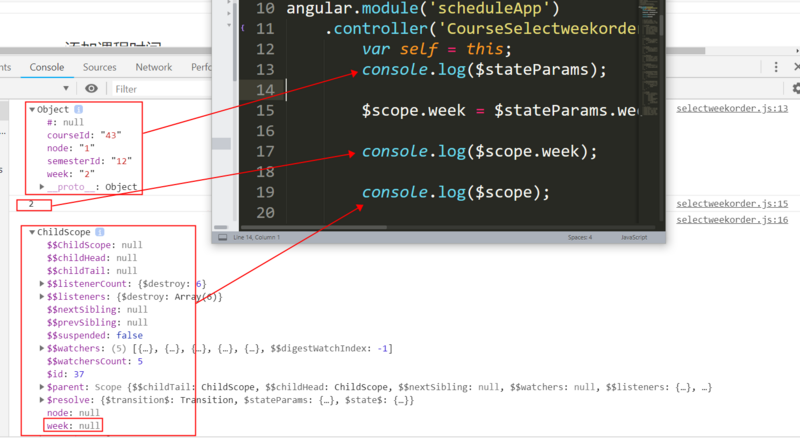
最后在目標頁面的控制器使用$stateParams接收參數,如下圖,可知我需要傳輸的參數都傳了過來

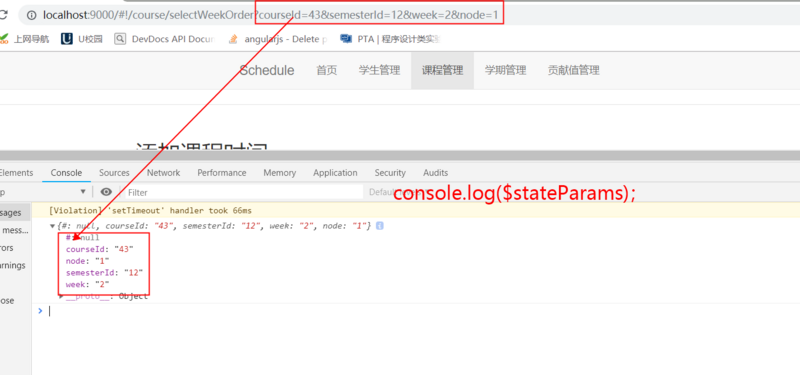
這樣傳參的好處就是方便靈活,但有一個不好的地方就是每次刷新完以后傳遞過來的參數都會丟失,是所以我最后放棄了這種寫法,改成了傳統的url傳參,如下圖:

這樣一來就每次刷新就不會丟失數據了,因為參數都存到了路徑當中,但接下來就發生了一個比較詭異的事情:
我明明已經給$scope.week賦了值,而且控制臺確實打印了出來,而我再打印一次$scope時卻發現$scope.week根本沒有被賦值,如下圖:

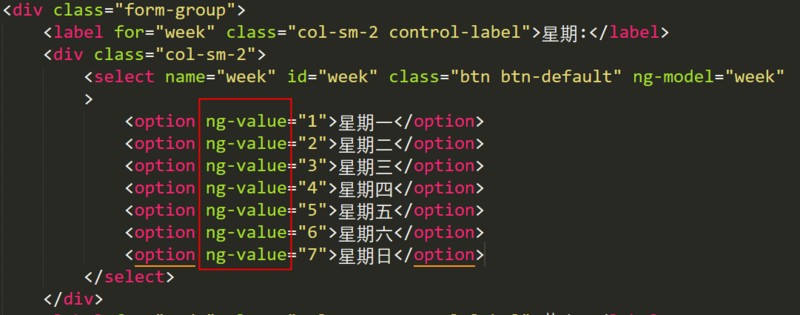
我覺得這不是我能力范圍之內能解決的問題了,便請求了張喜碩學長,學長試了各種方法,最后無奈將我控制器里所有其他的代碼都注釋掉,只保留上述代碼,依然無法解決,最后查看v層排錯,才找到了萬惡之源,原來是我用了ng-value,只要將ng-value改成value,問題就正常解決了。

看完了這篇文章,相信你對“如何解決angularjs跨頁面傳參遇到的一些問題”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。