溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一個關于JS傳參及動態修改頁面布局的簡單小例子。
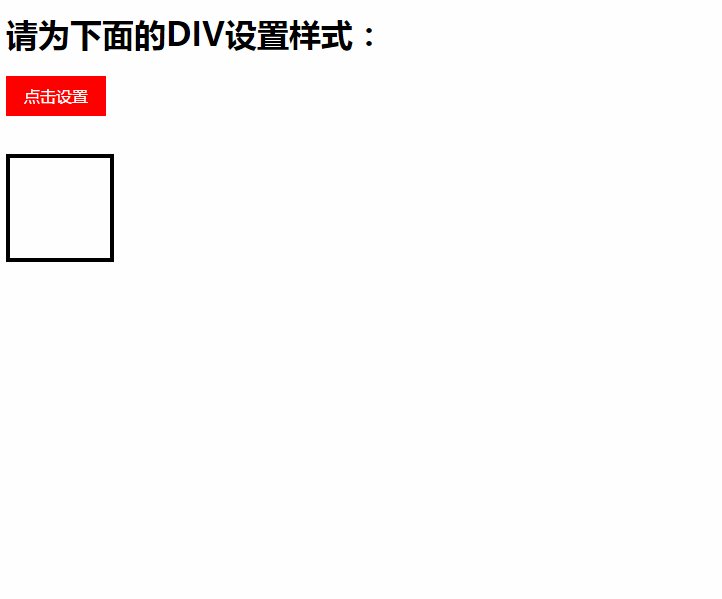
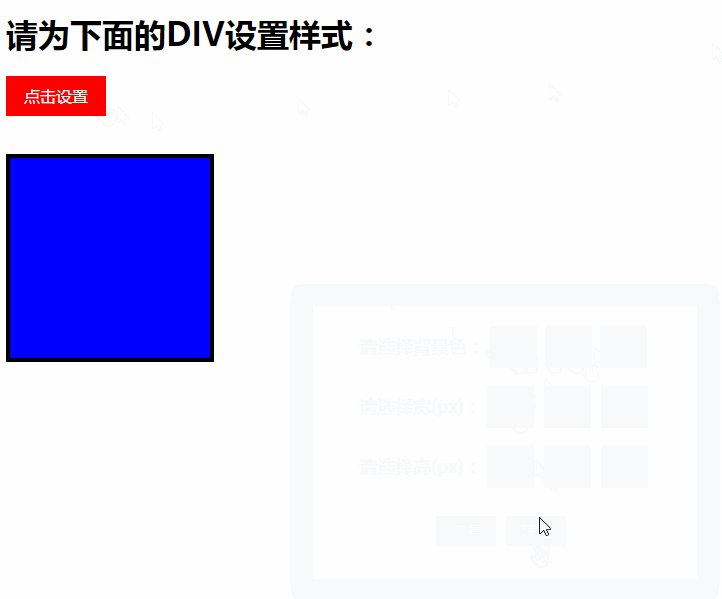
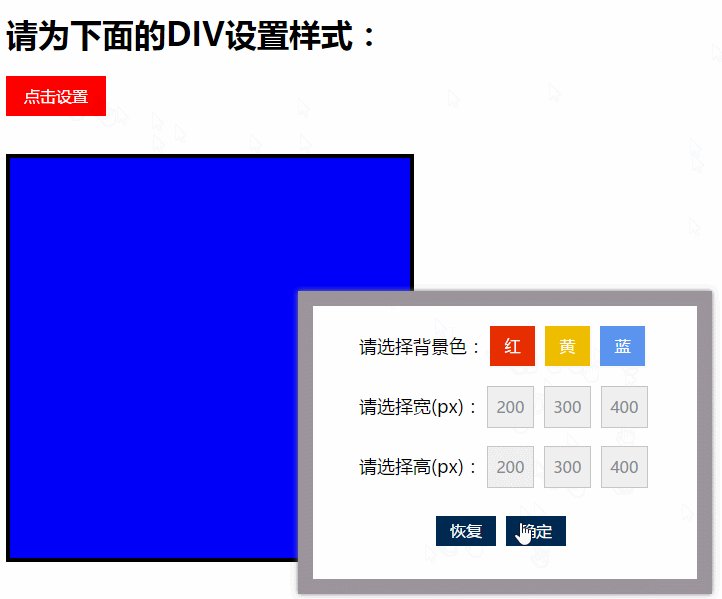
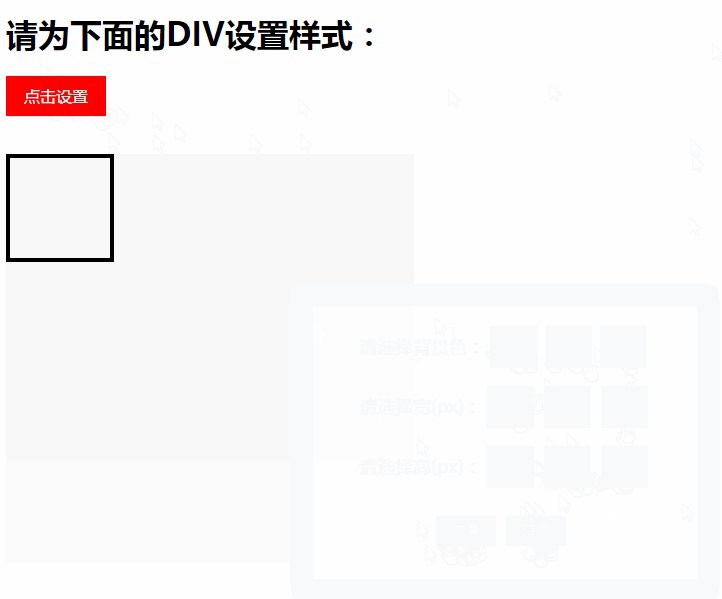
效果圖:

HTML:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/style.css" rel="external nofollow" />
</head>
<body>
<div id="button"><h2>請為下面的DIV設置樣式:</h2><div>點擊設置</div></div>
<div id="set">
<div class="set1"><span>請選擇背景色:</span><span onclick="cl('red')">紅</span><span onclick="cl('yellow')">黃</span><span onclick="cl('blue')">藍</span></div>
<div class="set2"><span>請選擇寬(px):</span><span onclick="wd(200)">200</span><span onclick="wd(300)">300</span><span onclick="wd(400)">400</span></div>
<div class="set2"><span>請選擇高(px):</span><span onclick="hd(200)">200</span><span onclick="hd(300)">300</span><span onclick="hd(400)">400</span></div>
<span class="btn" onclick="reset()">恢復</span>
<span class="btn" onclick="apply()">確定</span>
</div>
<div id="box"></div>
<script type="text/javascript" src="js/js.js"></script>
</body>
</html>
CSS:
/*top:26%; left:40%;*/
#box{width:100px; height: 100px; border:4px black solid;margin-top:100px;}
#button div{background: red; width:100px; height:40px; float:left; color:white; text-align: center; line-height: 40px; cursor: pointer;}
#set{width:20%; height:28%; border:15px rgb(156,148,156) solid; background:white; position: absolute; top:300px; left:300px; box-shadow: 0 0 8px gray; display:none;}
#set div{height: 40px; margin: 20px auto;}
#set div span{width:45px; height:40px; display:block; float:left; margin-left:10px; color:white; line-height:40px; text-align:center; cursor:pointer;}
#set div span:hover{border:1px black solid}
#set div span:nth-of-type(1){width:auto; color:black; font:18px/40px "微軟雅黑"; margin-left:12%; border:none; cursor:auto;} /*:nth-of-type()表示同級同容器下該種類型的第幾個標簽括號內的數字即指第幾個,從1開始*/
#set .set1 span:nth-of-type(2){background:rgb(230,46,0); margin-left:5px;}
#set .set1 span:nth-of-type(2):hover{background:red}
#set .set1 span:nth-of-type(3){background:rgb(239,189,0)}
#set .set1 span:nth-of-type(3):hover{background:yellow}
#set .set1 span:nth-of-type(4){background:rgb(90,148,239)}
#set .set1 span:nth-of-type(4):hover{background:blue}
#set .set2 span{border:1px rgb(198,198,198) solid; color:rgb(136,140,143)}
#set .set2 span:nth-of-type(1):hover{background:white;}
#set .set2 span:nth-of-type(2){background:rgb(239,239,239); margin-left:5px;}
#set .set2 span:nth-of-type(3){background:rgb(239,239,239)}
#set .set2 span:nth-of-type(4){background:rgb(239,239,239)}
#set .set2 span:hover{background:rgb(239,148,0)}
#set .btn{width:60px; height:30px; background:#002952; color:white; display:block; float:left; margin-left:10px; margin-top:10px; text-align:center; line-height:30px; cursor:pointer;}
#set span:nth-of-type(1){margin-left:32%;}
JS:
onload = function(){ //加載完畢給div添加點擊事件,可以不這么做,像下面的reset / apply一樣建立一個函數并在該div上寫上Onclick點擊事件調用函數即可
var btn = document.getElementById('button').getElementsByTagName('div');
btn[0].onclick = function(){
document.getElementById('set').style.display = 'block';
}
}
var box = document.getElementById('box'); //建立全局變量獲取DIV對象
function wd(x){ //改變寬度
box.style.width = x + 'px';
}
function hd(x){ //改變高度
box.style.height = x + 'px';
}
function cl(x){ //改變顏色
box.style.background = x;
}
function apply(){
document.getElementById('set').style.display = 'none';
}
function reset(){ //恢復DIV原來的布局
box.style.width = 100 + 'px';
box.style.height = 100 + 'px';
box.style.background = 'white';
}
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。