您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前后端分離的開發模式已經是目前前端的主流模式,至于為什么會前后端分離的開發我們就不做過多的闡述,既然是前后端分離的模式開發肯定是離不開前端的數據模擬階段。
我們在開發的過程中,由于后臺接口的沒有完成或者沒有穩定之前我們都是采用模擬數據的方式去進行開發項目,這樣會使我們的前后端會同時的進行,提高我們的開發效率。
因為最近自己在自學 Vue 也在自己擼一個項目,肯定會遇到使用數據的情況,所以就想著如何在前端做一些 mock 數據的處理,因為自己的項目使用的是 vue/cli 3.0 與 vue/cli 2.0 的使用有一些的不同,所以在這里記錄一下。
注意:本文主要說的是如何配置本地靜態文件的 mock 數據的方式
首先我們來說一說vue/cli 3.0 與 2.0 的一些不同:
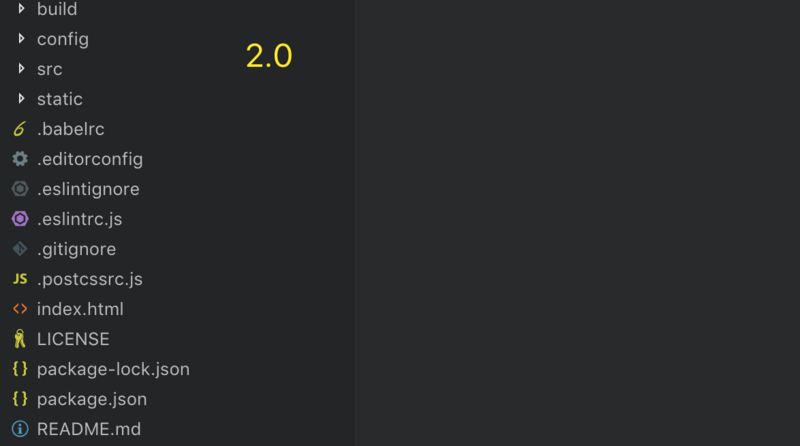
2.0 的文件結構

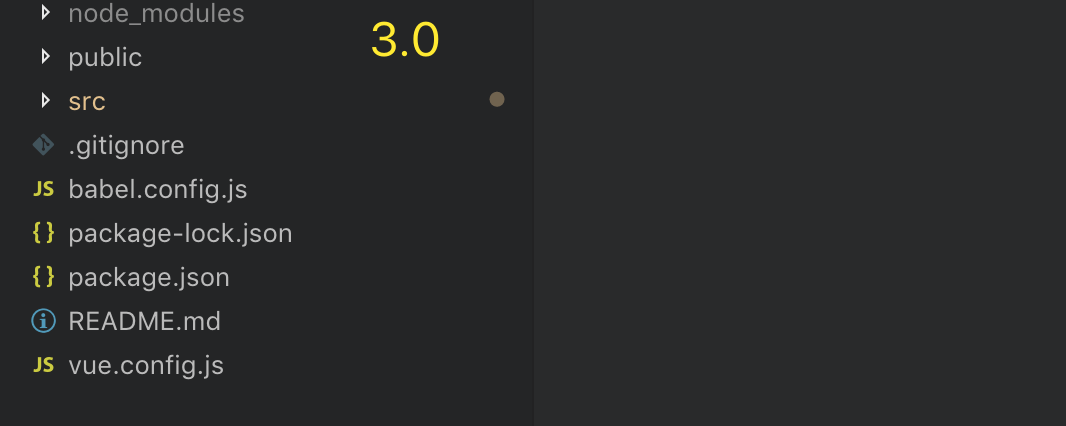
3.0 的文件結構

可以看到 3.0 版本的腳手架在項目結構上精簡了很多,看上去沒有那么的繁瑣。接下來我就進行 mock 數據的配置,再說 3.0 之前,我們先看看 2.0 的時候我們都是怎么使用靜態數據文件進行 mock 的。
2.0 配置
首先,在這個版本是只有我們的 static 目錄下的文件是可以被訪問到的,所以我們就把靜態文件放入該目錄下。
// 靜態數據存放的位置 static/mock/home.json
我們啟動項目之后一般項目會啟動在 8080 端口,如果不是修改下對應端口號即可,我們訪問下面地址:http://localhost:8080/static/mock/index.json
我們可以看到我們的數據是可以請求到的,之后我們只需要在項目中 config/index.js 添加如下屬性:
dev: {
// Paths fiddler charles
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'
}
}
}
}
之后我們在項目中使用即可,我們就能獲取我們需要的數據。
axios
.get('/api/index.json')
.then(this.handler)
3.0 配置
因為 static 目錄移除,我們把靜態文件放入 public 文件下。
// 靜態數據存放的位置 public/mock/home.json
和上面一樣,啟動項目后我們看看數據能不能正常被訪問。http://localhost:8080/mock/home.json
之后,不同的地方在于,我們需要手動創建一個 vue.config.js 文件放在根目錄下。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
'^/api': '/mock'
}
}
}
}
}
配置完成之后,我們也是和上述一樣,在項目中直接訪問數據即可。
axios
.get('/api/home.json')
.then(this.handler)
總結
以上我們就學會了如何在 vue/cli 3.0 的項目中進行 mock 數據,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。