您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue項目實戰的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue項目實戰的示例分析”這篇文章吧。
一、 必須node環境, 這次就不寫node環境的安裝了。過兩天我會寫個node環境的安裝隨筆。
二、 node環境配好后。開整vue。
1. 安裝vue腳手架。
npm install -g vue-cli
2. 用腳手架搭項目(只是一行命令)
vue init webpack-simple (項目名字)
或
vue init webpack (項目名字)
二者區別(個人理解):
vue init webpack-simple :可以理解為輕巧的,沒有多余的配置和包,但能保證項目正常運行。
vue init webpack : 可以理解為完整的,包含比較多配置和包。
3. 本次選用 vue init webpack 完整版的。
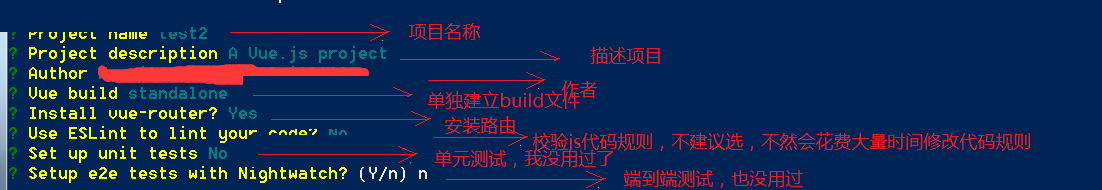
(1) 執行完vue init webpack,會遇見以下選項。

完成上述選(按需選擇),等把所需依賴下載完后。
(2) 進入剛建的項目里,執行npm install
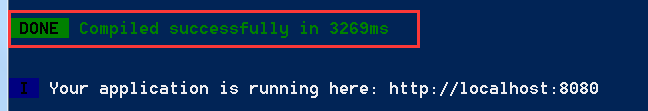
eg: PS E:\vueTest\vueTest2> npm run dev
當 出現下面的話,就證明你的vue項目已經搭好了。

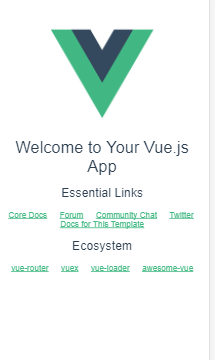
(3) 打開瀏覽器,訪問http://localhost:8080,
當出現下面這個頁面,說明vue項目正常運行了。框架已搭好。

(4) 骨架已搭好,現在給她血與肉,讓她不在骨感。
這次我們用 axios 進行向服務器請求
vuex 來管理我們的前端數據。
我們需要首先安裝這兩個依賴包,按套路走 : npm install axios vuex --save
在此我做個補充,安裝依賴包時,會使用到 --save-dev 或 --save
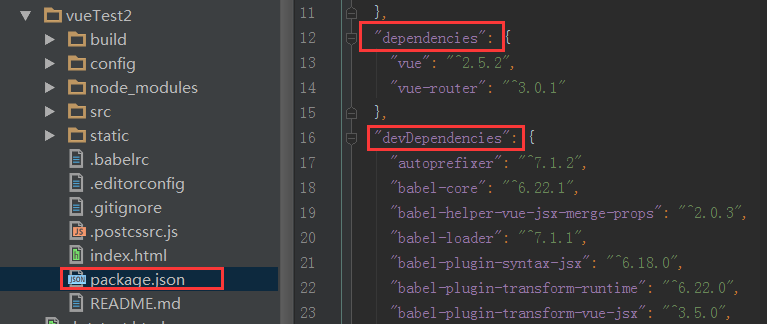
安裝的依賴包會在項目中這個文件package.json中展示
--save: 上線后,要用到的。(執行后,會對應下圖中dependencies)
--save-de: 開發時,要用到的包.(執行后,會對應下圖中devDependencies)

此處,我也有個問題: 安裝的依賴包,是放到dependencies 中,還是devDependencies中?
在網上找了半天也沒有得到確切答案,只是籠統的說“開發環境用到的包放在devDependencies, 上線用到的依賴包放在dependencies”。所以,我就按自己的理解來放了,vue、vuex、axios、vue-router,放在dependencies,其他依賴包放在 devDependencies, 我的依據就是默認生成框架時,vue、vue-router 會放在dependencies中,所以,我覺得跟vue項目密切相關的vuex、axios也放在dependencies(只是個人見解)。
(5) 依賴包已經安裝完,現在。我們來配置 路由(router) 和 數據管理倉庫(store)
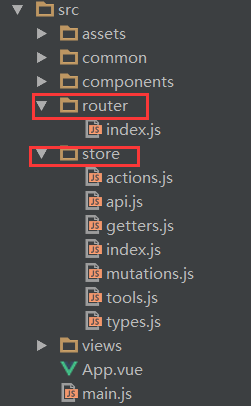
為了開發的規范和整潔,我把這兩塊兒,分別放在兩個文件夾中

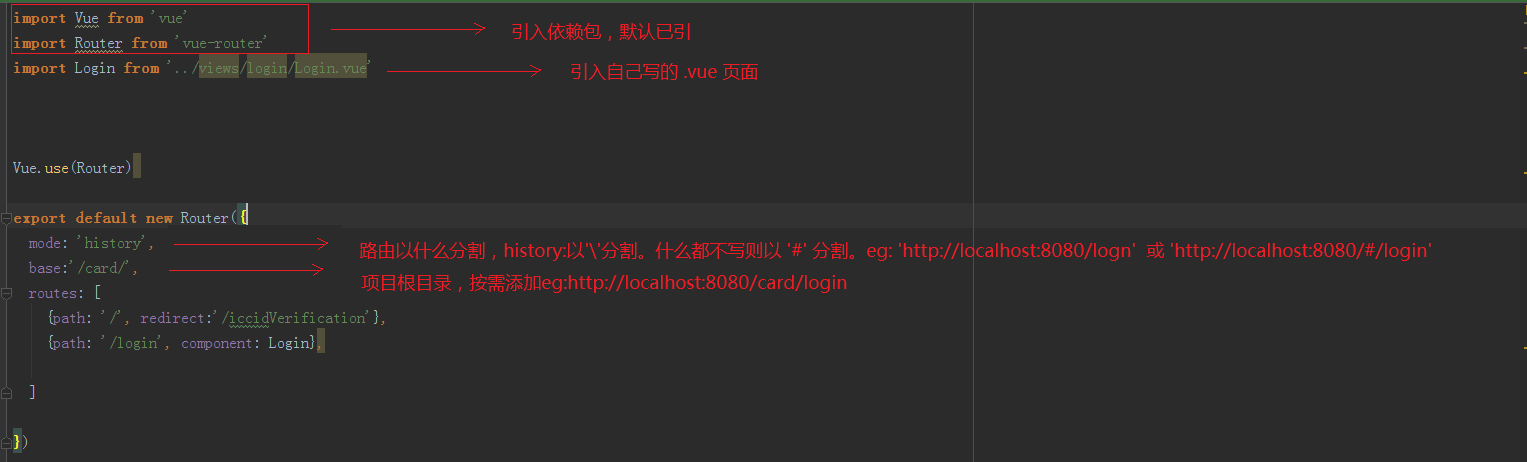
(6) 現在分別來講。先整 router(路由)。

(7) 數據管理 ————倉庫(store)
這個建議先看看官網: https://vuex.vuejs.org/zh-cn/
在這里我就給出細化的分類,以及大致流程圖。
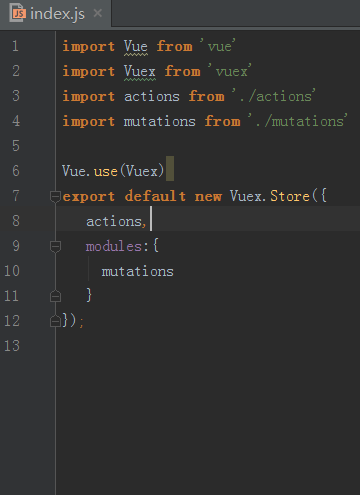
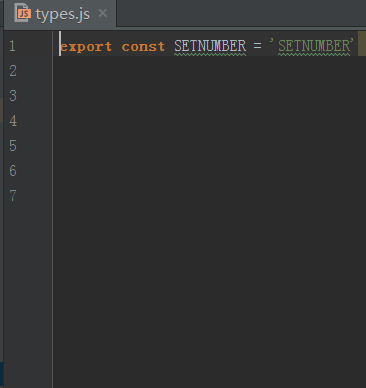
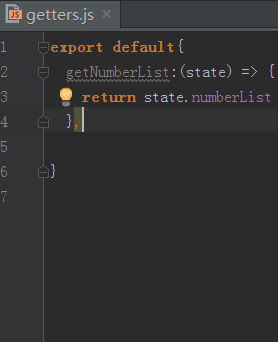
在此store文件夾下的js截圖:actions.js、 moutations.js、 index.js、 types.js、 getters.js





index.js 負責管理 actions.js 和 moutations.js
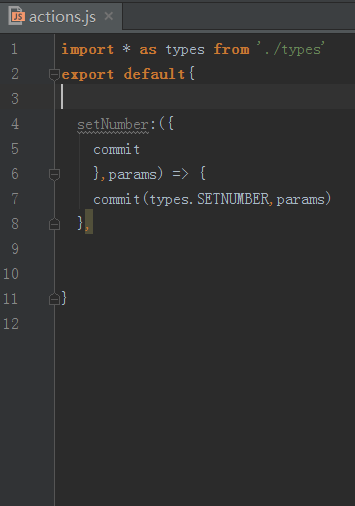
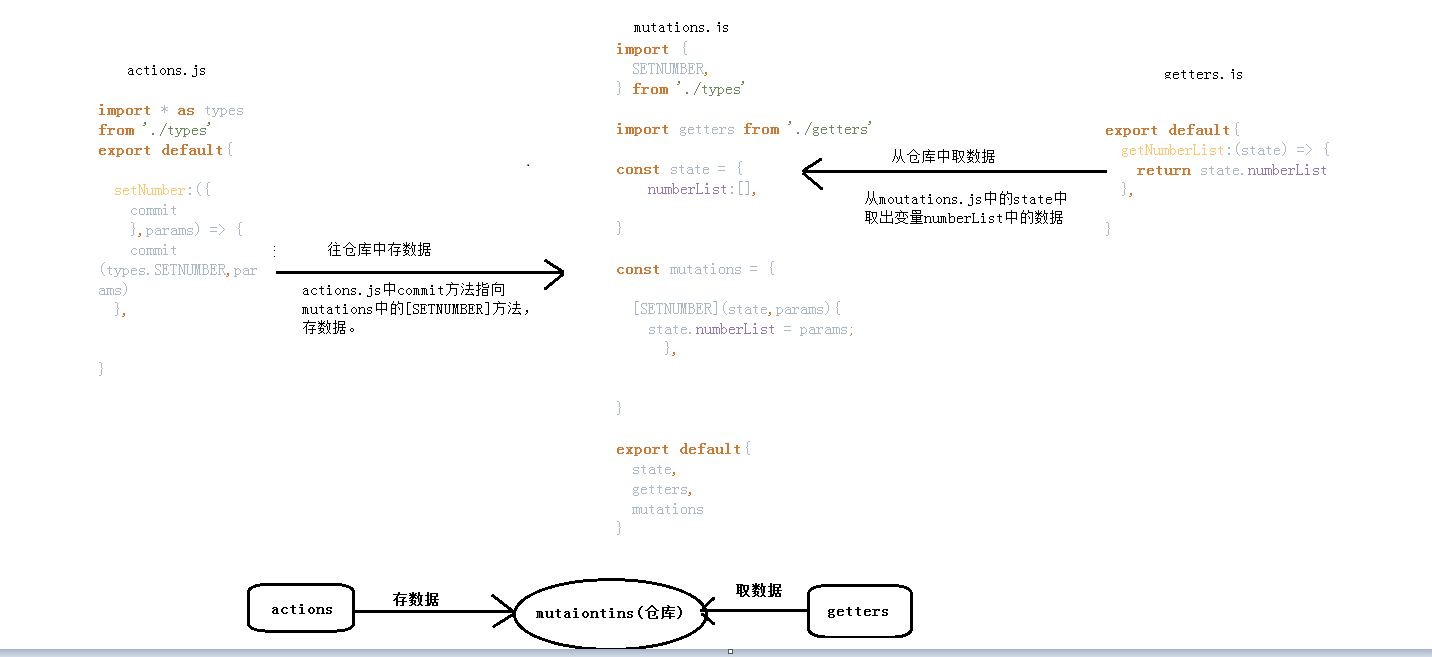
actions.js 相當于java,中的service層,相當于是接口。 (如果不熟悉java,你就認為,actions.js的目的是,可以認為這是書的目錄。為了讓項目整潔,一目了然,清楚閱覽actions.js ,每個操存儲操作的目的 )
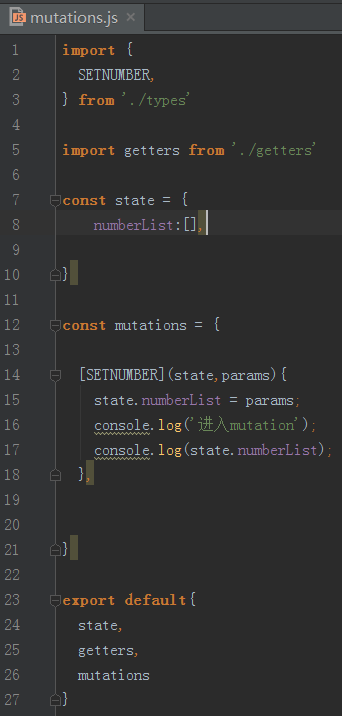
moutations.js 相當于java,中的dao層,與存取數據有關。(如果不熟悉java,你就認為,moutations.js的目的是,存數據,把數據存到變量里,保存起來)。
getters.js 就是獲取倉庫中數據的方法。 (目的是,把所有的獲取數據操作放在一起。方便管理與查找)。
types.js 清楚表明,存數據時,actions.js 的方法 和 moutations.js 中的方法, 一對一對應。這樣條理清晰。
大致給出了actions.js 、 motations 、 getters 三者之間的關系。

(8) vue 中模擬數據。
vue中模擬數據的意義: 當本地測試時,方法會訪問模擬數據,當項目上線后,當調用方法時,會直接訪‘“.do”請求,問服務器,回去數據庫返回的數據。
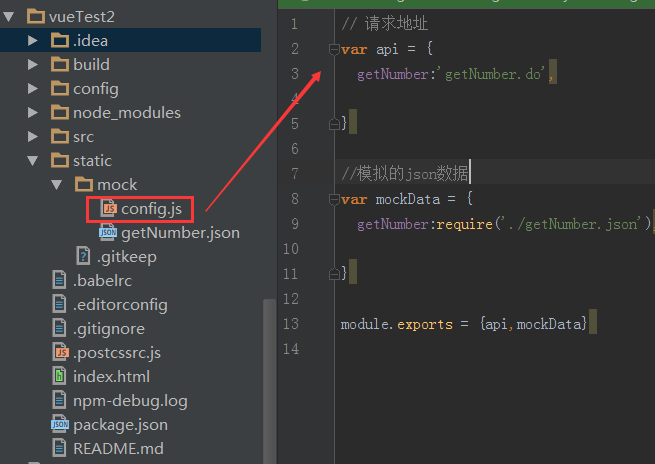
在vue項目中的創建mock數據: 在static中創建mock文件夾以及config.js如下圖

vue項目中如何配置mock數據,以及上線后的請求:
最近做vue項目時,遇到了一個問題,模擬數據時,如何配置mock中的json數據。
舊的vue腳手架中是通過 dev-server.js 來配置mock數據的。

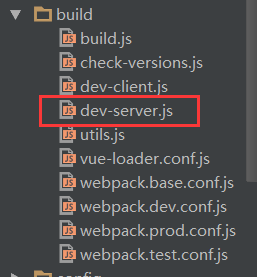
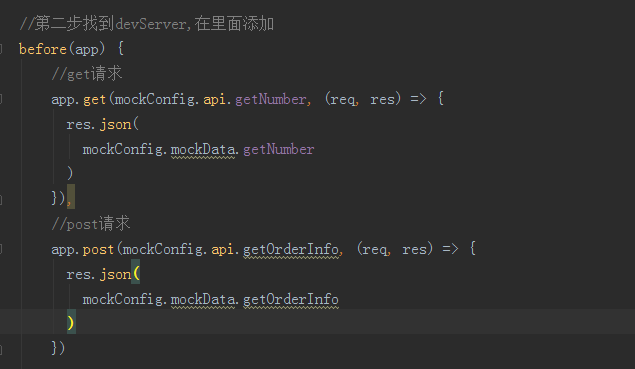
但新的vue腳手架是下圖,沒有dev-server.js.這時mock數據怎么配置呢? 答案是,mock配置放在 webpack.dev.conf.js中。

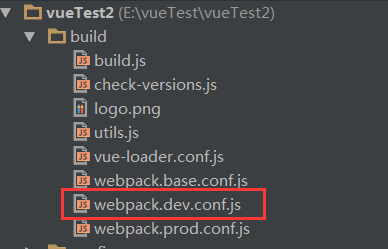
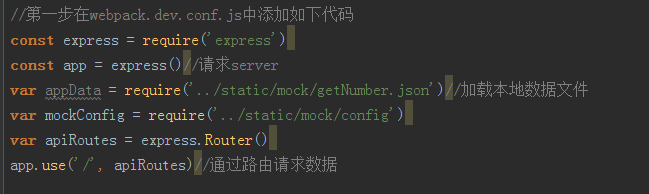
找到webpack.dev.conf,js,并進行如下配置。


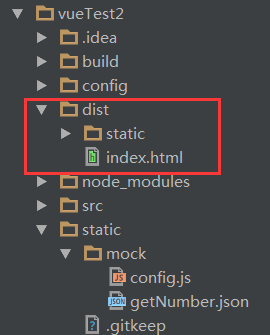
(9). 項目完成后,打包命令是 npm run build.
會在項目中,生成包。如下圖:

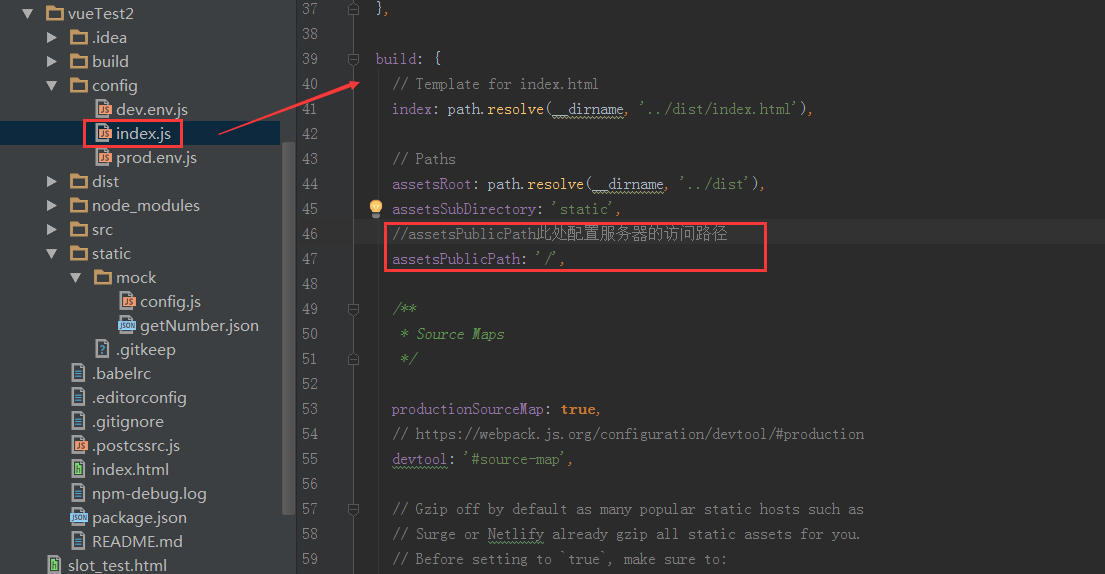
(10). 把生成的項目打到服務器上,需要注意路徑問題
在項目中的config文件夾下的index.js 中assetsPublicPath,配置服務器路徑。(按需求配置,此處我就用默認的了)

以上是“vue項目實戰的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。