您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關web開發中常見的瀏覽器兼容性問題有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
瀏覽器的兼容性無非還是樣式兼容性(css),交互兼容性(javascript),瀏覽器 hack 三個方面。
樣式兼容性(css)方面

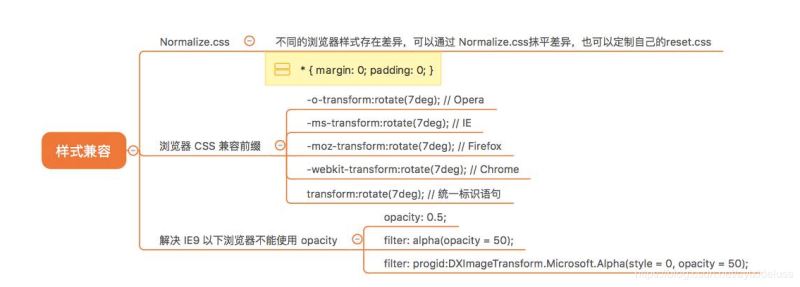
(1) 因為歷史原因,不同的瀏覽器樣式存在差異,可以通過 Normalize.css 抹平差異,也可以定制自己的 reset.css,例如通過通配符選擇器,全局重置樣式。
* { margin: 0; padding: 0; }(2)在CSS3還沒有成為真正的標準時,瀏覽器廠商就開始支持這些屬性的使用了。CSS3樣式語法還存在波動時,瀏覽器廠商提供了針對瀏覽器的前綴,直到現在還是有部分的屬性需要加上瀏覽器前綴。在開發過程中我們一般通過IDE開發插件、css 預處理器以及前端自動化構建工程幫我們處理。
瀏覽器內核與前綴的對應關系如下
| 主要代表的瀏覽器 | 內核 | 前綴 |
|---|---|---|
| IE瀏覽器 | Trident | -ms |
| Firefox | Gecko | -moz |
| Opera | Presto | -o |
| Chrome和Safari | Webkit | -webkit |
交互兼容性(javascript)

(1)事件兼容的問題,我們通常需要會封裝一個適配器的方法,過濾事件句柄綁定、移除、冒泡阻止以及默認事件行為處理
var helper = {}
//綁定事件
helper.on = function(target, type, handler) {
if(target.addEventListener) {
target.addEventListener(type, handler, false);
} else {
target.attachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, false);
}
};
//取消事件監聽
helper.remove = function(target, type, handler) {
if(target.removeEventListener) {
target.removeEventListener(type, handler);
} else {
target.detachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, true);
}
};(2)new Date()構造函數使用,‘2019-12-09’是無法被各個瀏覽器中,使用new Date(str)來正確生成日期對象的。 正確的用法是’2019/12/09’.
(3)獲取 scrollTop 通過 document.documentElement.scrollTop 兼容非chrome瀏覽器
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
瀏覽器 hack

(1)快速判斷 IE 瀏覽器版本
<!--[if IE 8]> ie8 <![endif]--> <!--[if IE 9]> 騷氣的 ie9 瀏覽器 <![endif]-->
(2)判斷是否是 Safari 瀏覽器
/* Safari */ var isSafari = /a/.__proto__=='//';
(3)判斷是否是 Chrome 瀏覽器
/* Chrome */ var isChrome = Boolean(window.chrome);
關于“web開發中常見的瀏覽器兼容性問題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。